Emlog AmazeUI 2.0主题
字数
162 字
阅读时间
1 分钟
更新日期
7/29/2016
Emlog AmazeUI主题
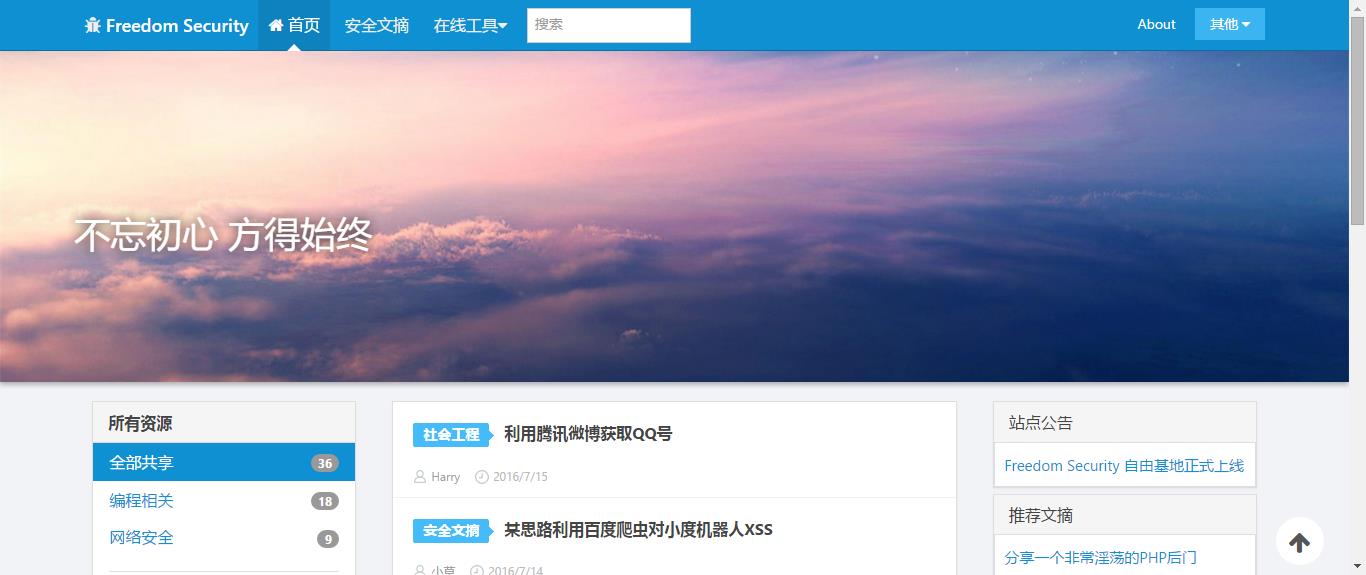
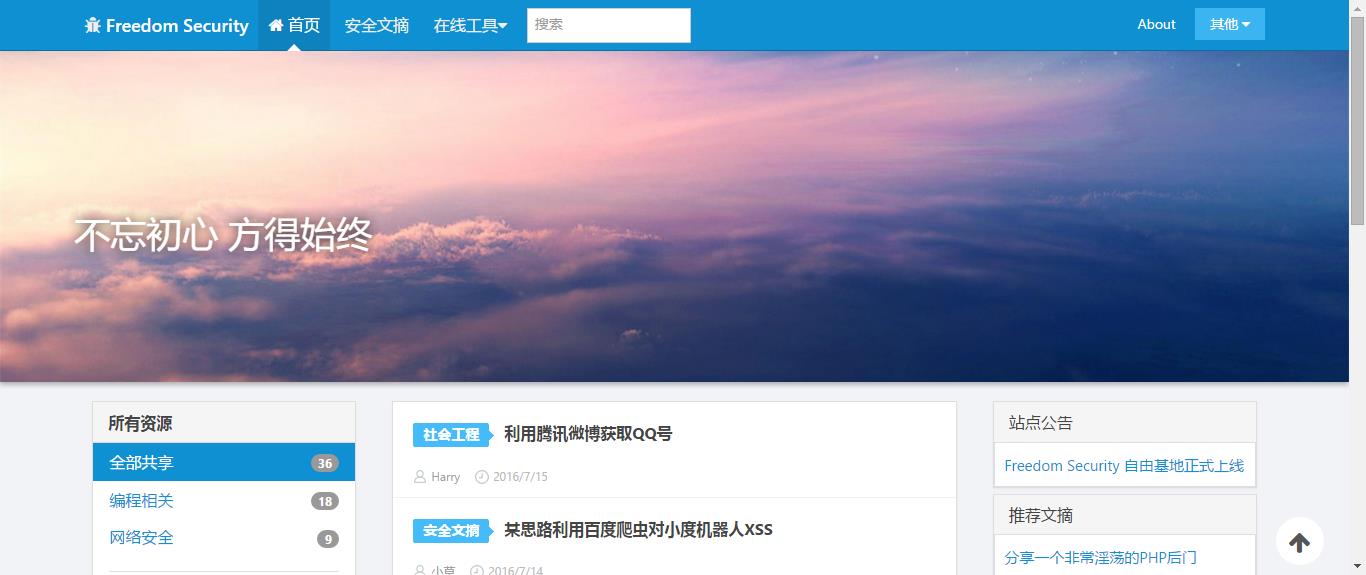
采用amazeui框架为技术博客打造
采用双侧边栏
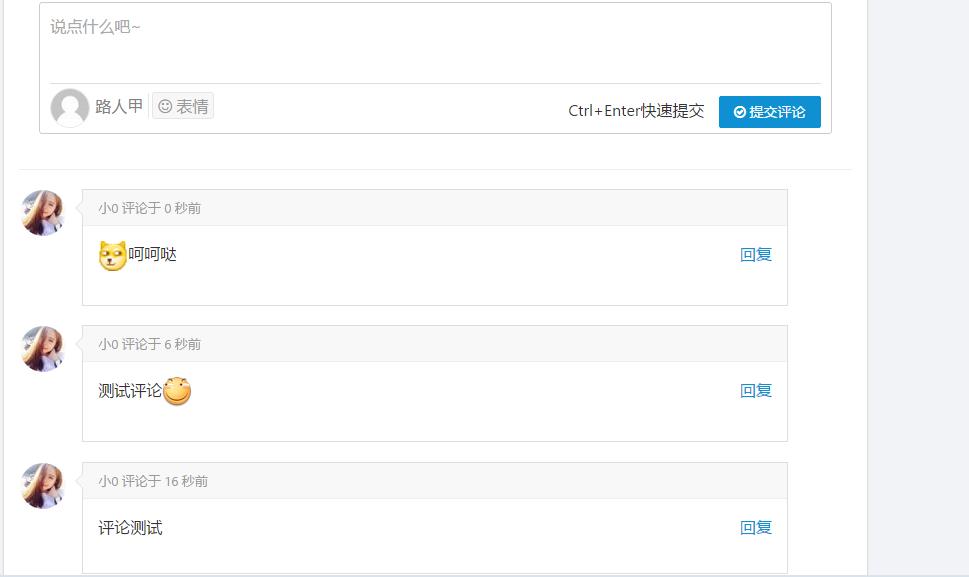
评论栏可用QQ自动获取
是为我的freedom写的,所以只有自己想要的功能,功能可能不全。

模板可使用【模板设置】插件对模板进行设置
不支持微语

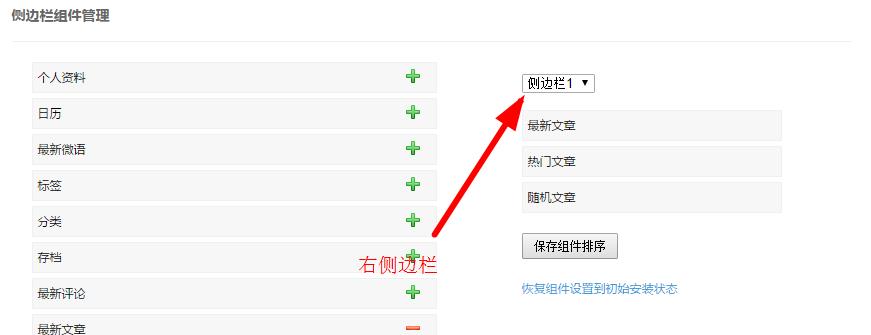
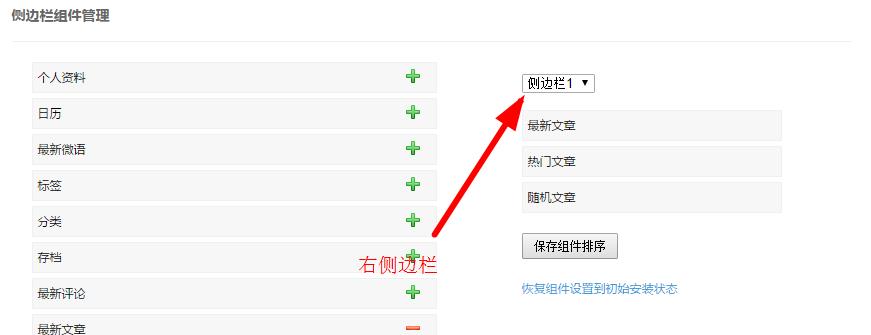
支持的侧边栏:
最新文章
热门文章
随机文章
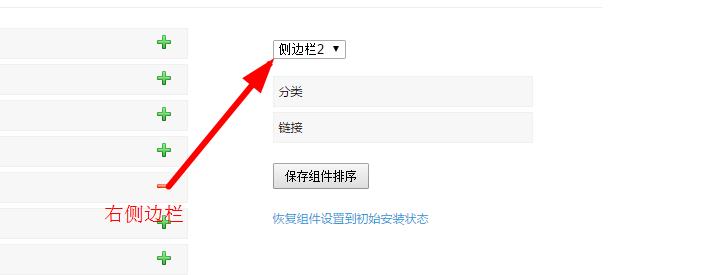
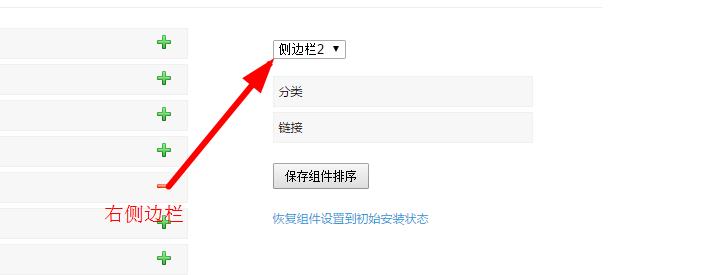
友情链接
文章分类

注:侧边栏1为右侧的
侧边栏2位左侧的
侧边栏设置:


Emlog AmazeUI主题
采用amazeui框架为技术博客打造
采用双侧边栏
评论栏可用QQ自动获取
是为我的freedom写的,所以只有自己想要的功能,功能可能不全。

模板可使用【模板设置】插件对模板进行设置
不支持微语

最新文章
热门文章
随机文章
友情链接
文章分类

注:侧边栏1为右侧的
侧边栏2位左侧的


调整 VitePress 的布局样式,以适配不同的阅读习惯和屏幕环境。
调整 VitePress 布局中页面的宽度,以适配不同的阅读习惯和屏幕环境。
调整 VitePress 布局中内容区域的宽度,以适配不同的阅读习惯和屏幕环境。
支持在正文中高亮当前鼠标悬停的行和元素,以优化阅读和专注困难的用户的阅读体验。
调整聚光灯的样式。