安全信息流新增节点订阅功能
字数
539 字
阅读时间
2 分钟
更新日期
7/19/2020
上一周给安全信息流增加了用户系统,并顺便畅想了一下未来要做的。畅想了很多功能,但时间有限,只能在业余时间抽空写一点,这个周末增加了节点订阅功能。
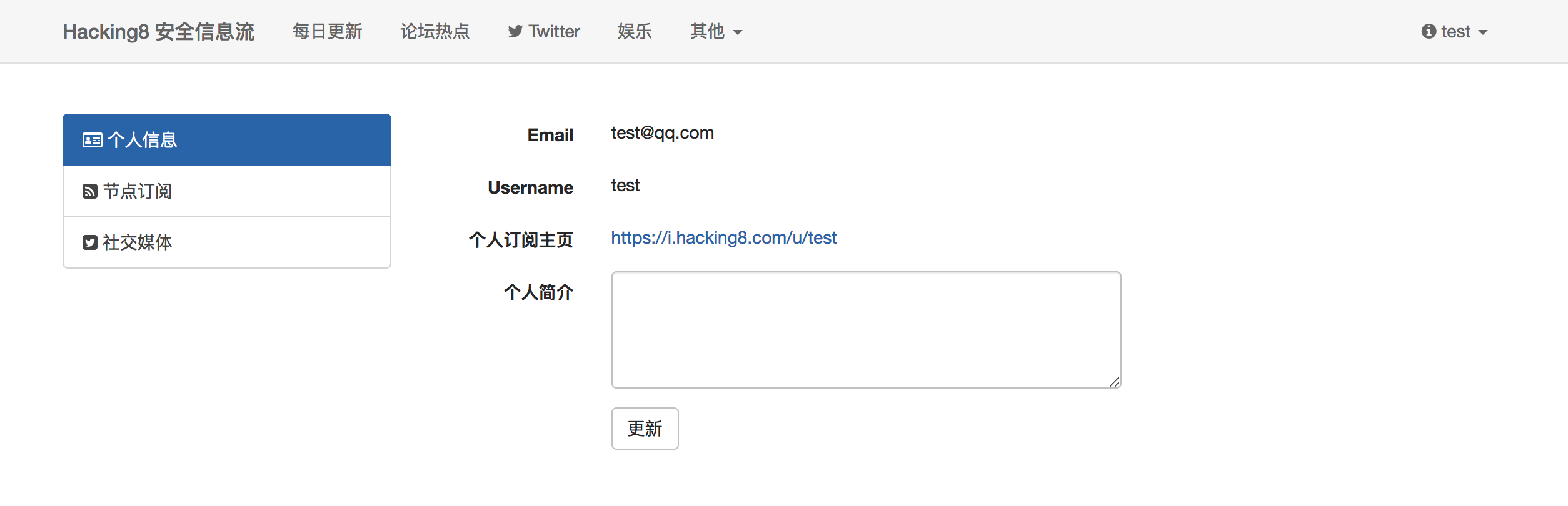
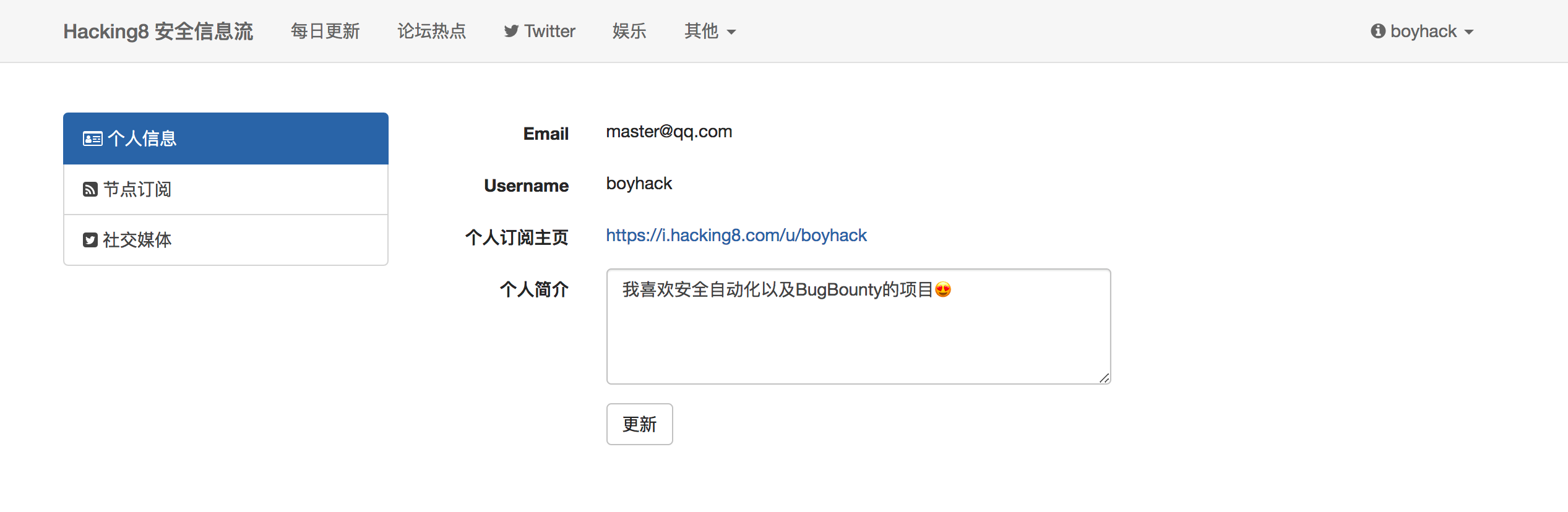
之前大家已经注册了账户,现在节点订阅的功能以及个人中心已经可用了!登陆用户后进入设置会看到如下图所示

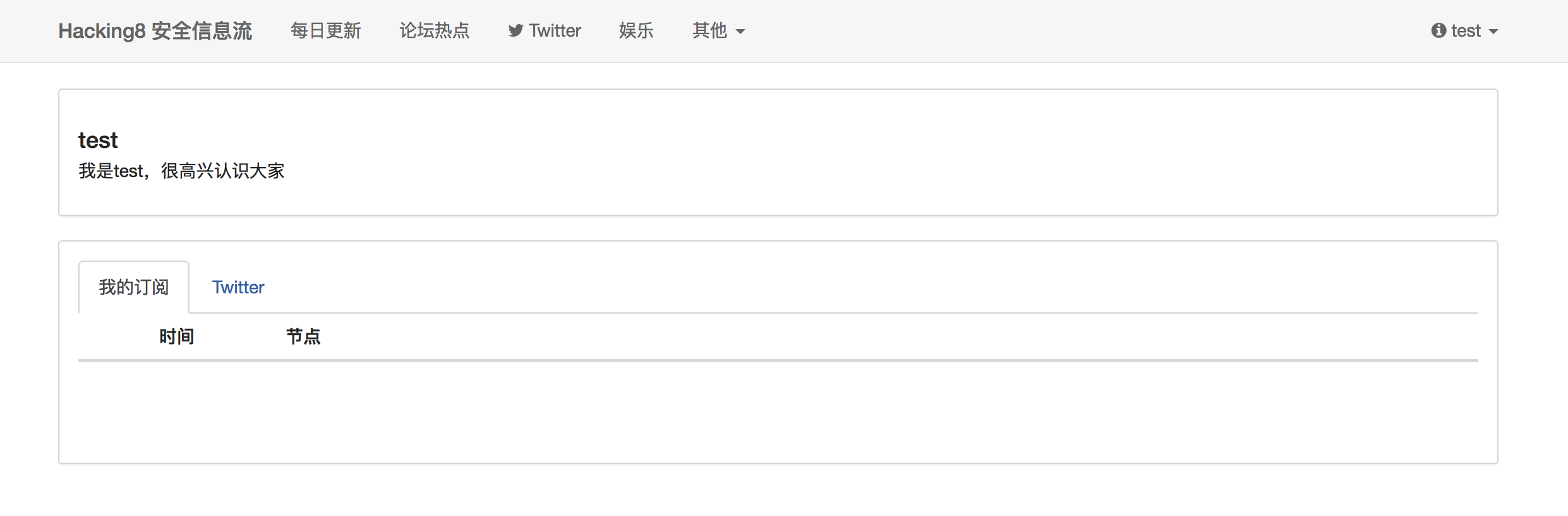
其中个人订阅主页便是自己订阅的地址。直接点击会看到如下

还是空的。
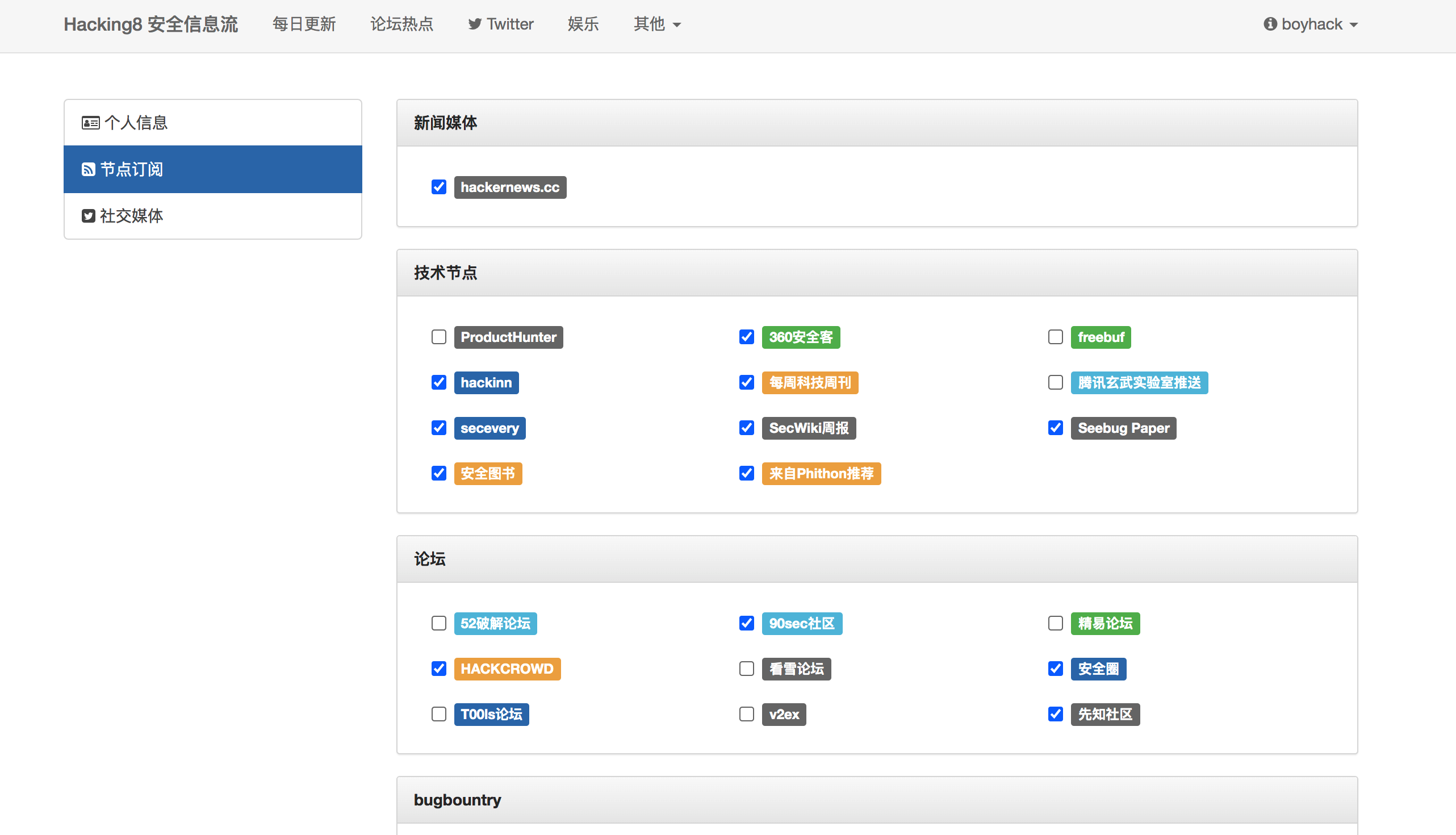
需要进入“节点订阅”栏目,勾选上自己感兴趣的节点

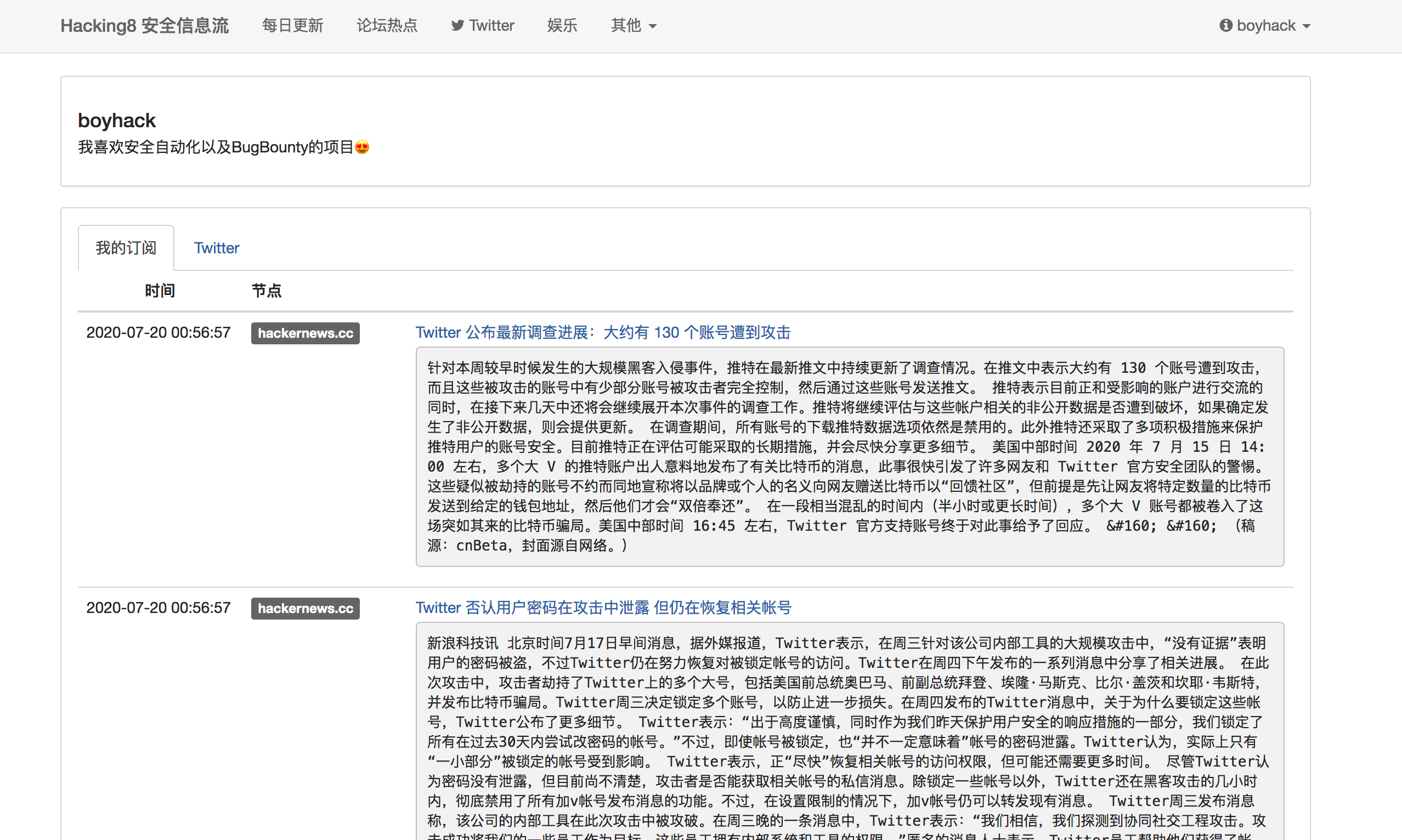
点击提交更新,再次点击个人主页,就可以看到自己订阅的内容了。

另外修改”个人信息”中的个人简介,就能展示到自己的订阅页面了。

需要注意的是,个人订阅主页,任何用户都能看到,如果你访问
https://i.hacking8.com/u/boyhack就可以看到我订阅的内容了。
可以将这个页面分享给好友,让大家一起来发现优秀的内容吧~
后面要做的
可以看到,对Twitter Weibo的用户监测还暂未开放,但是已经有了架子,下周抽空也会将它更新上去。
目前节点的数量还不够多,如果大家有好的节点分享,可以邮件联系我添加节点,希望格式能如下
url:https://i.hacking8.com
显示名称: Hacking8安全信息流
节点描述: 干净的信息流推送工具,偏向安全圈的点点滴滴,为安全研究人员每日发现优质内容。
如果有rss可以附上rss的地址因为开发时间挺短的,免不了有什么bug,也可以联系我,邮件地址是 master@hacking8.com
另外在公众号回复:安全,就能得到安全信息流的网址啦