自建“信息安全”wiki类自学网站 - 像黑客一样学习
字数
298 字
阅读时间
2 分钟
更新日期
1/6/2019
这是今年计划的一部分,下一步计划根据知道创宇技能表的内容来作为网站目录的大纲。
这个网站主要是给自己无聊的时候看看,优先上线自己不会的内容。
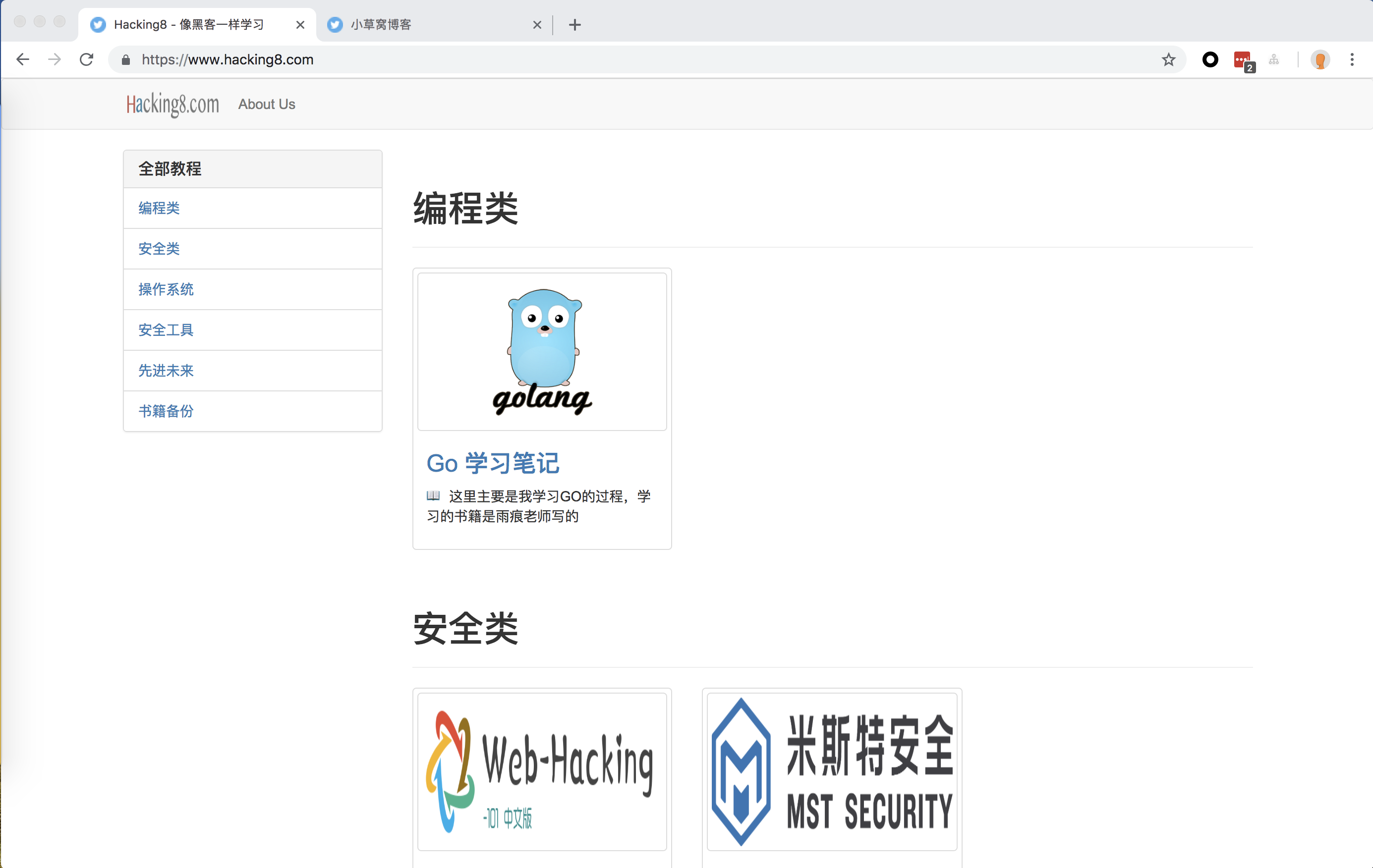
周末两天完成了第一个初始版本,支持导入markdown格式书籍,没有用到数据库,都是根据json来的,新的书籍上线只需要修改一下json格式即可上线,简单方便~
前端简单的用bootstrap修饰了一下,勉强能看吧~ 部署上线使用的腾讯云+coding的自动部署,自动申请证书,用起来还不错,以后直接git提交就可以了。
资源
虽然目前资源都是从网上收集,但都是我认为比较不错的,但是我也会根据自己的经验对这些内容进行增加、删改,也可以说是一些记录的笔记。
地址
feedback
欢迎反馈建议~