做一个什么样的资产管理平台
针对于白帽子用的资产管理平台,作为资产管理平台,主要核心就是扫描和管理,扫描也有很多技术小心思,会在后面说,这篇文章描绘的是怎么管理资产。
目标:资产收集/bugbounty/红蓝对抗 自动化 定时监控 高交互
这是去年W15SCAN的设计粗稿,参考了很多其他项目的交互模式。
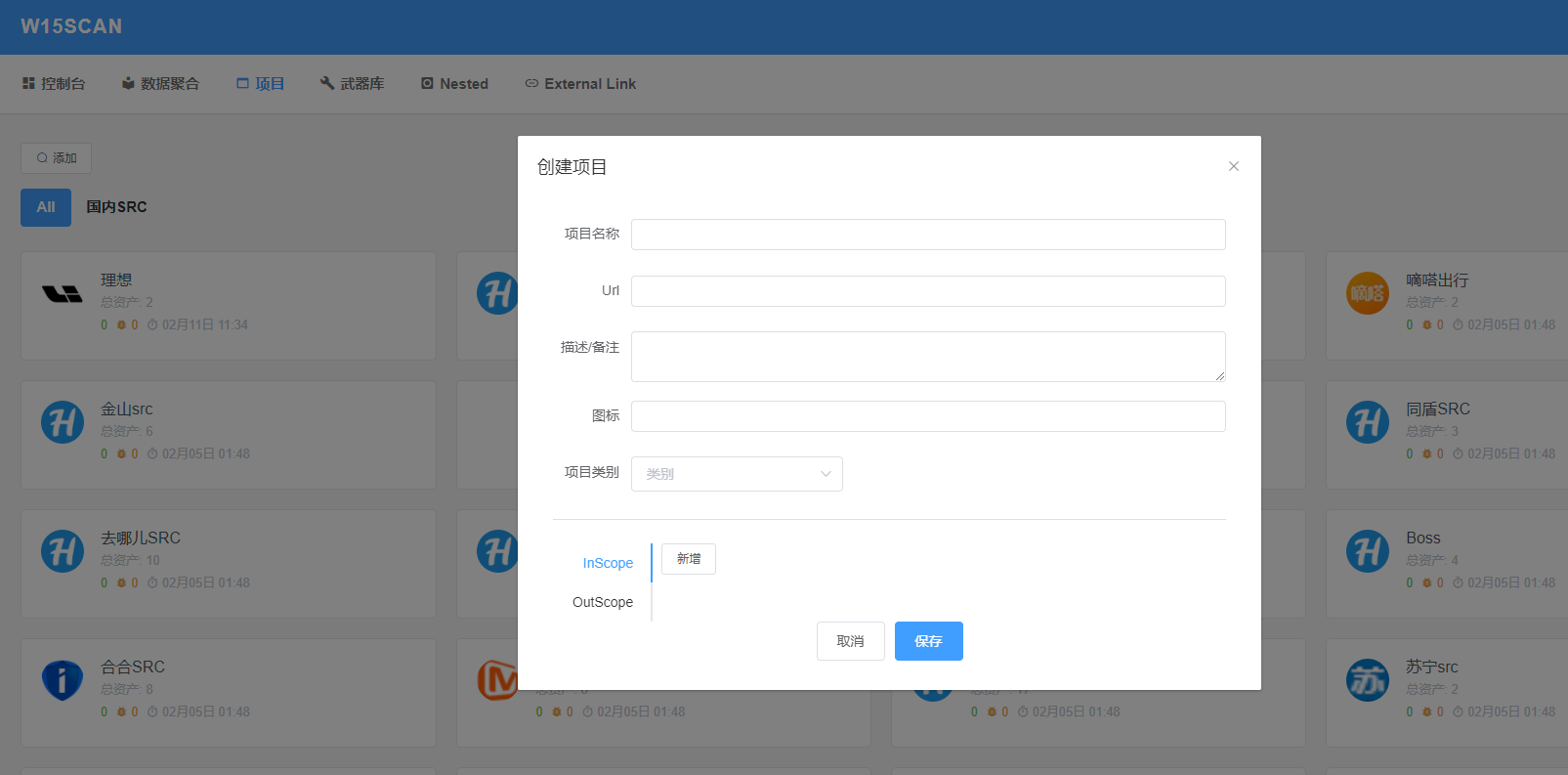
新建项目
按照项目去划分资产。

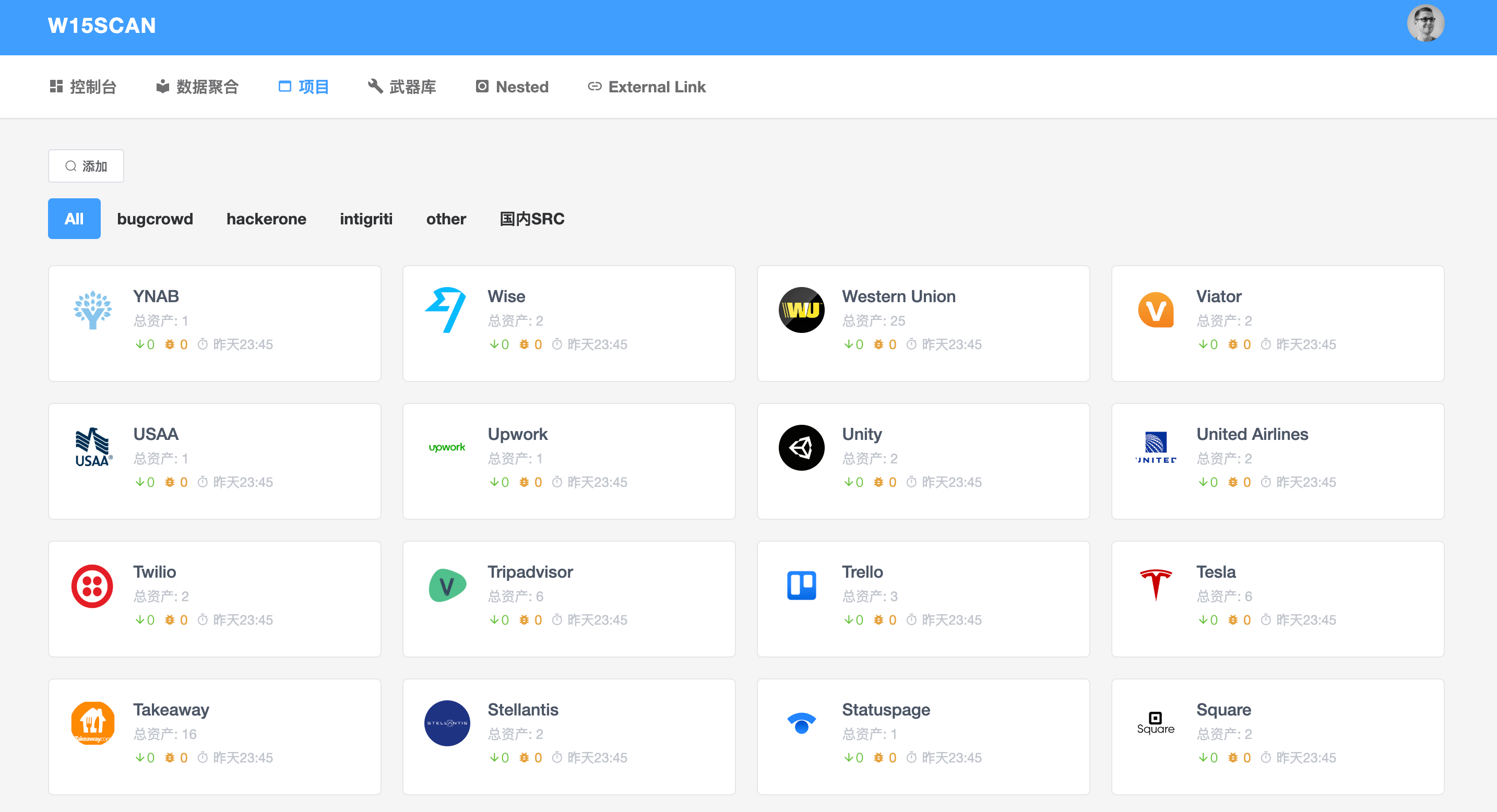
项目按类别分类展示,按照更新时间倒序排列,并显示监控更新的数量与漏洞数量。

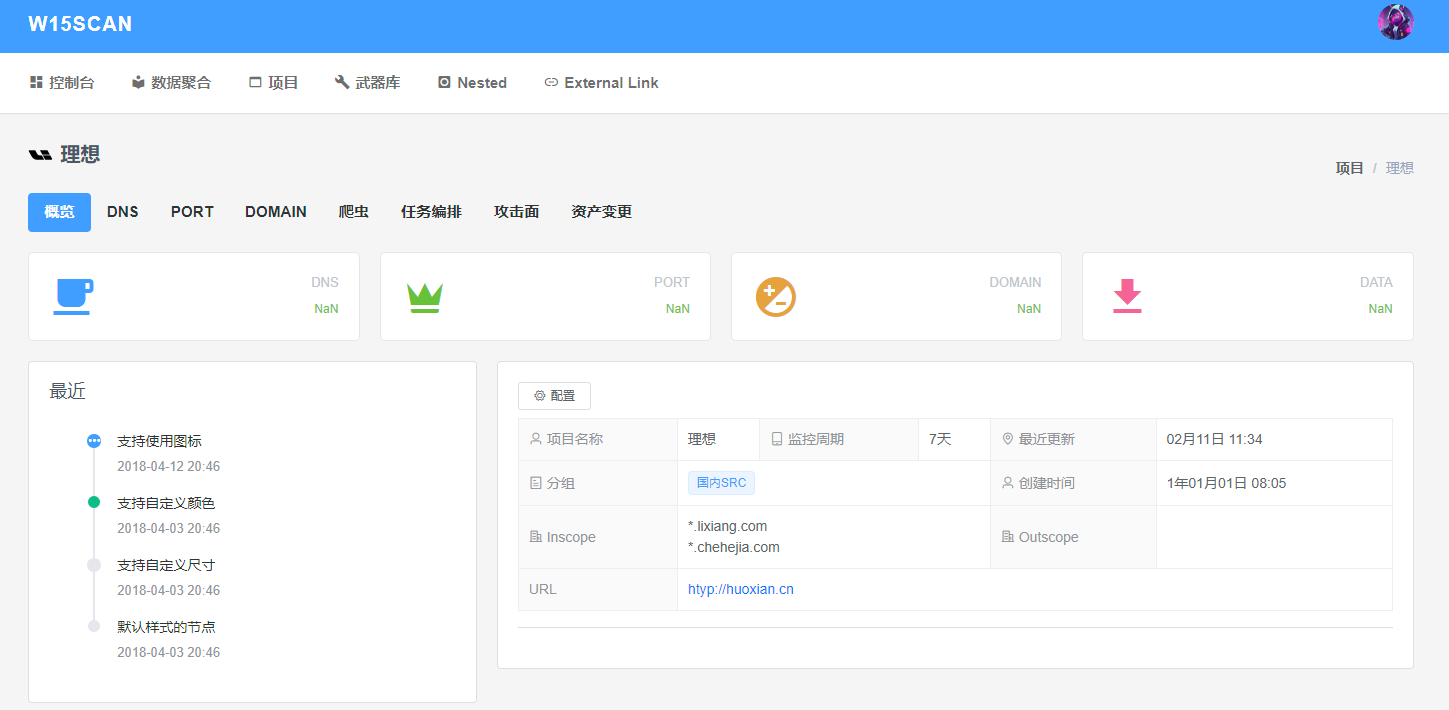
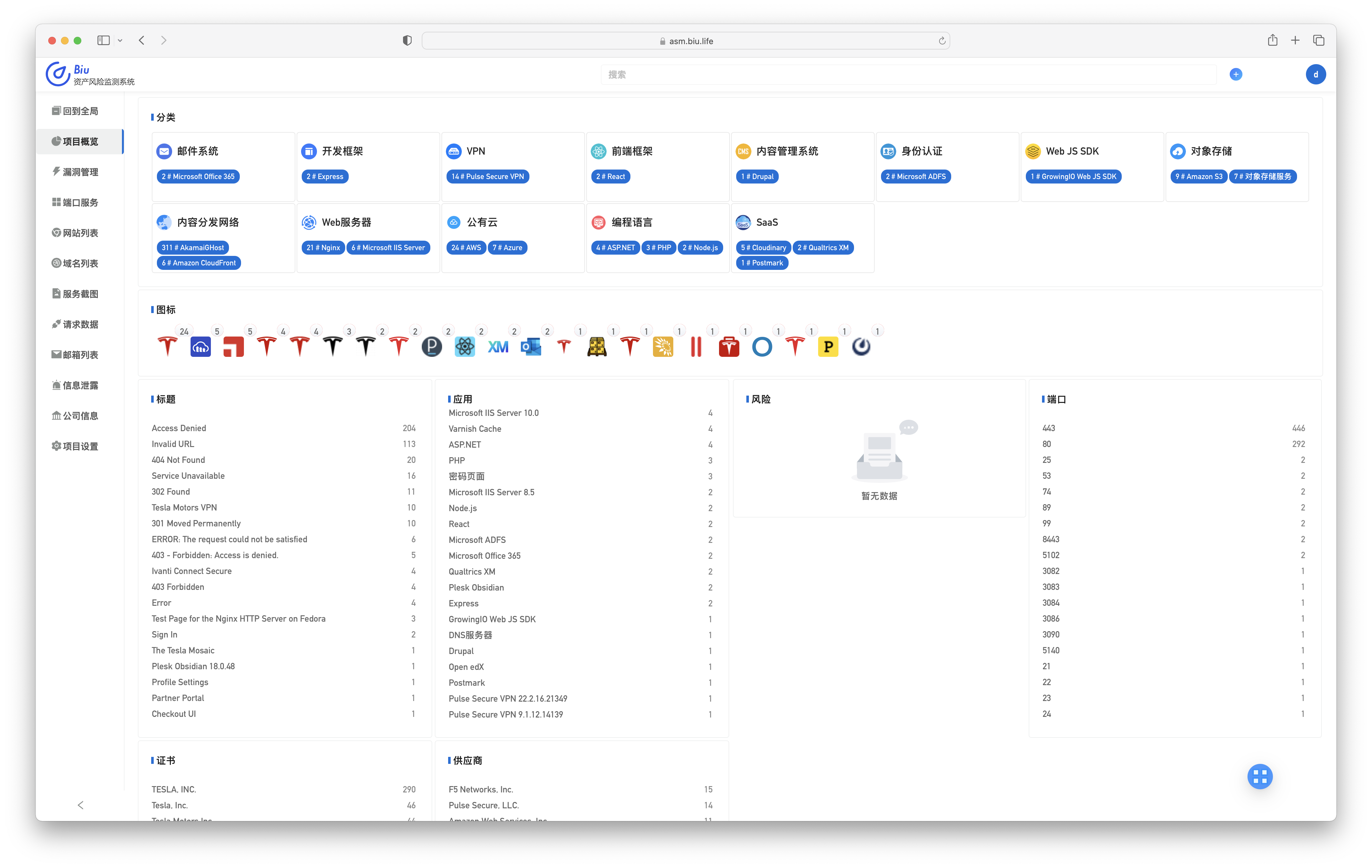
项目概览

- 展示项目的数据概览信息,DNS,端口,域名,攻击面等等...
- 展示最近的扫描状态

展示项目配置信息
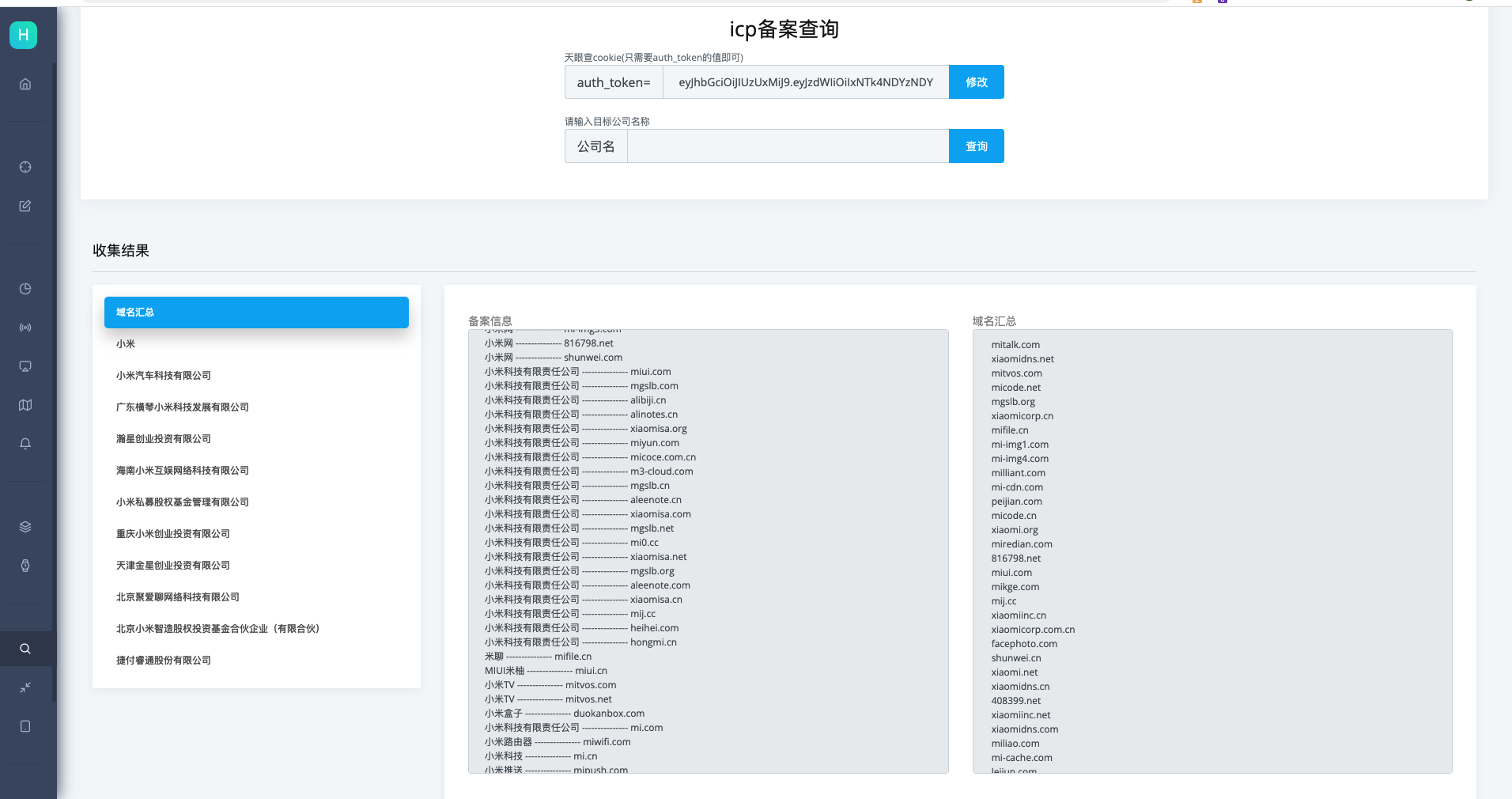
展示项目聚合信息


能通过分析页面的结果添加更多资产到“资产追踪”中。例如从证书主域名中添加更多域名,从根域名中添加域名。
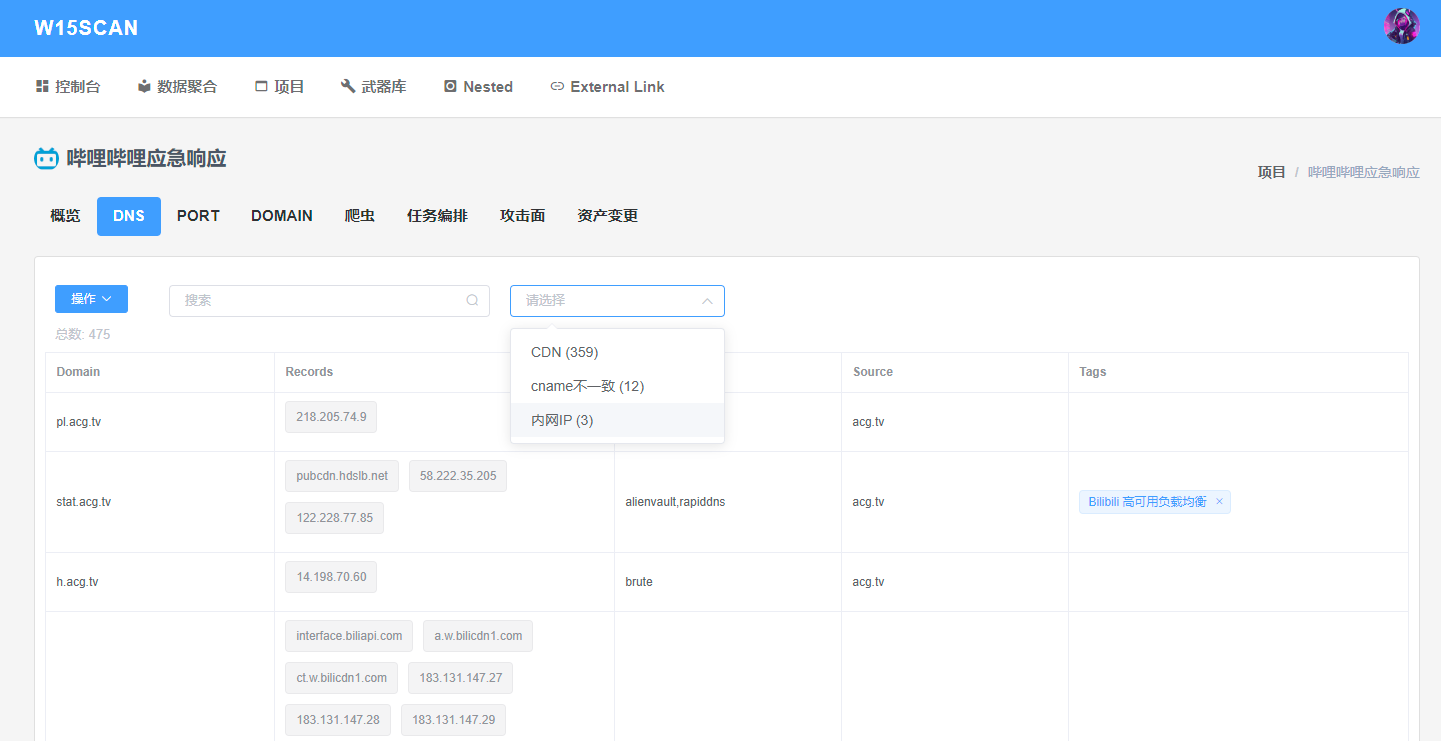
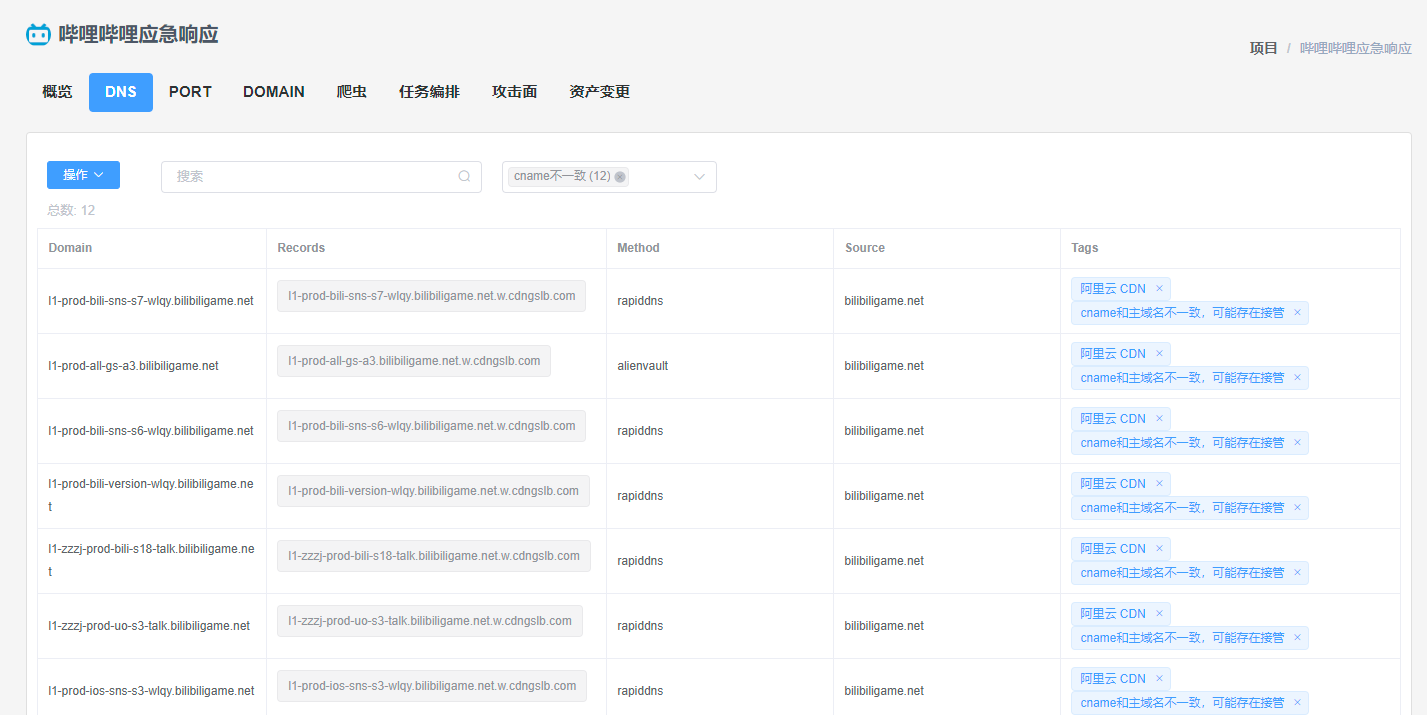
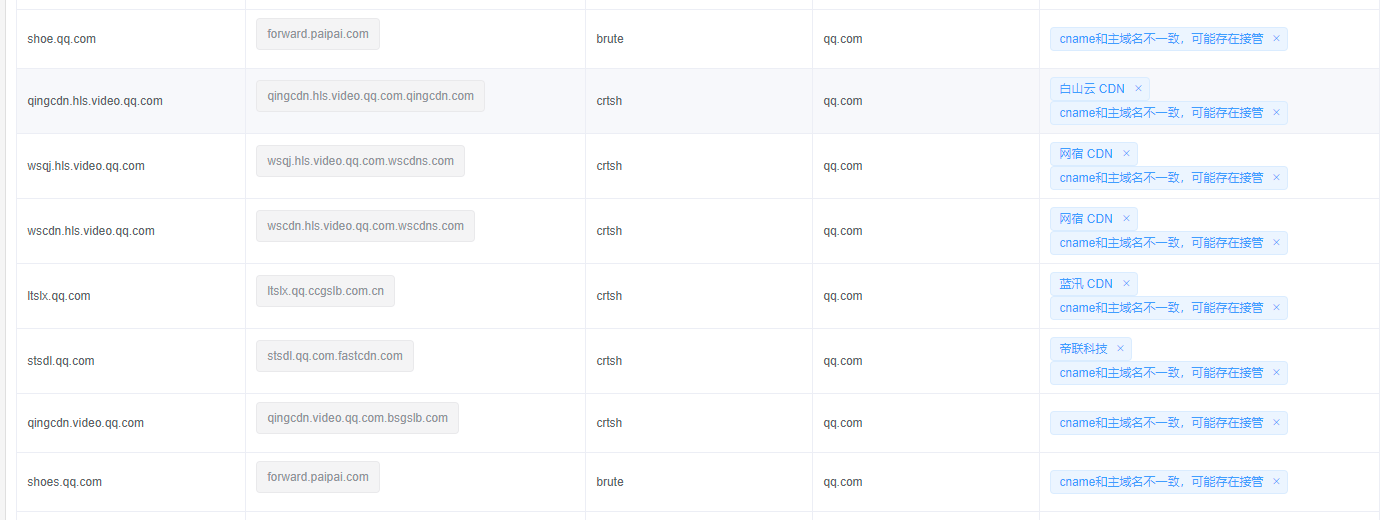
DNS

展示DNS信息,搜索,批量操作,自动化打tag,通过tag去快速筛选


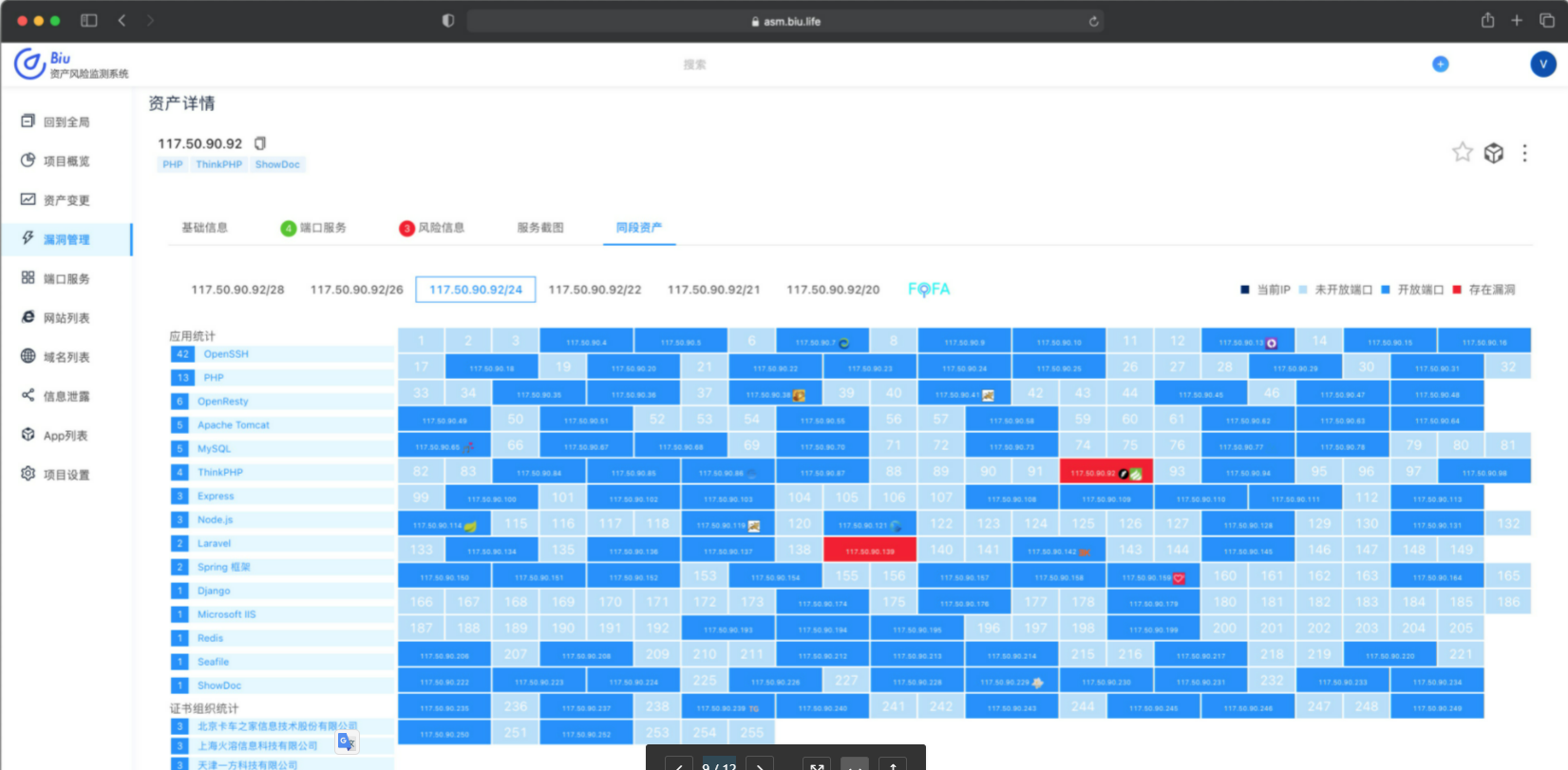
PORT
展示类似下图,C段展示
IP资产分布图


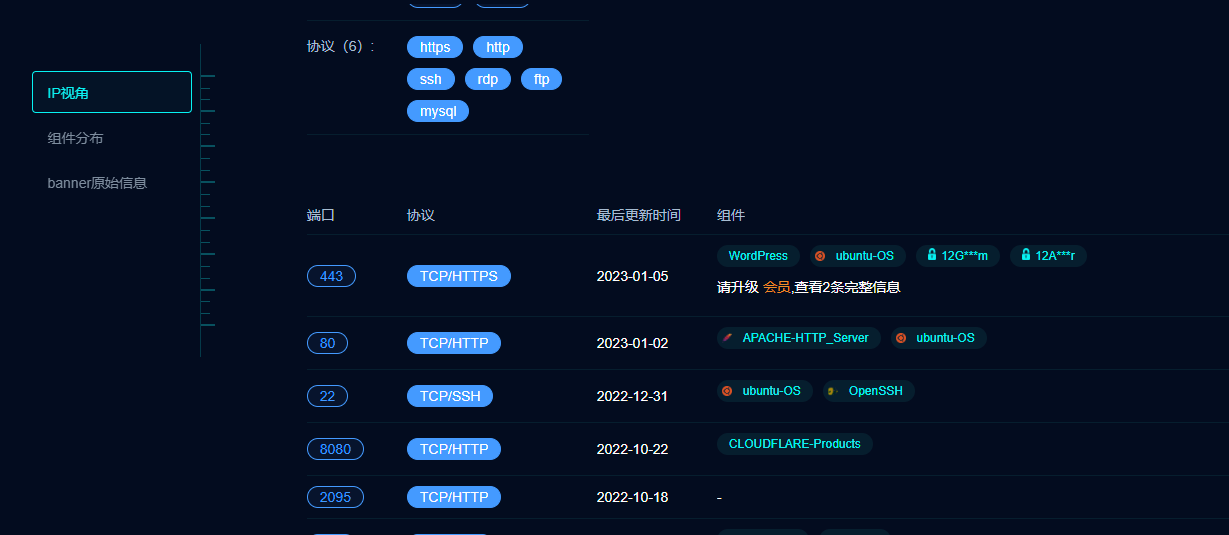
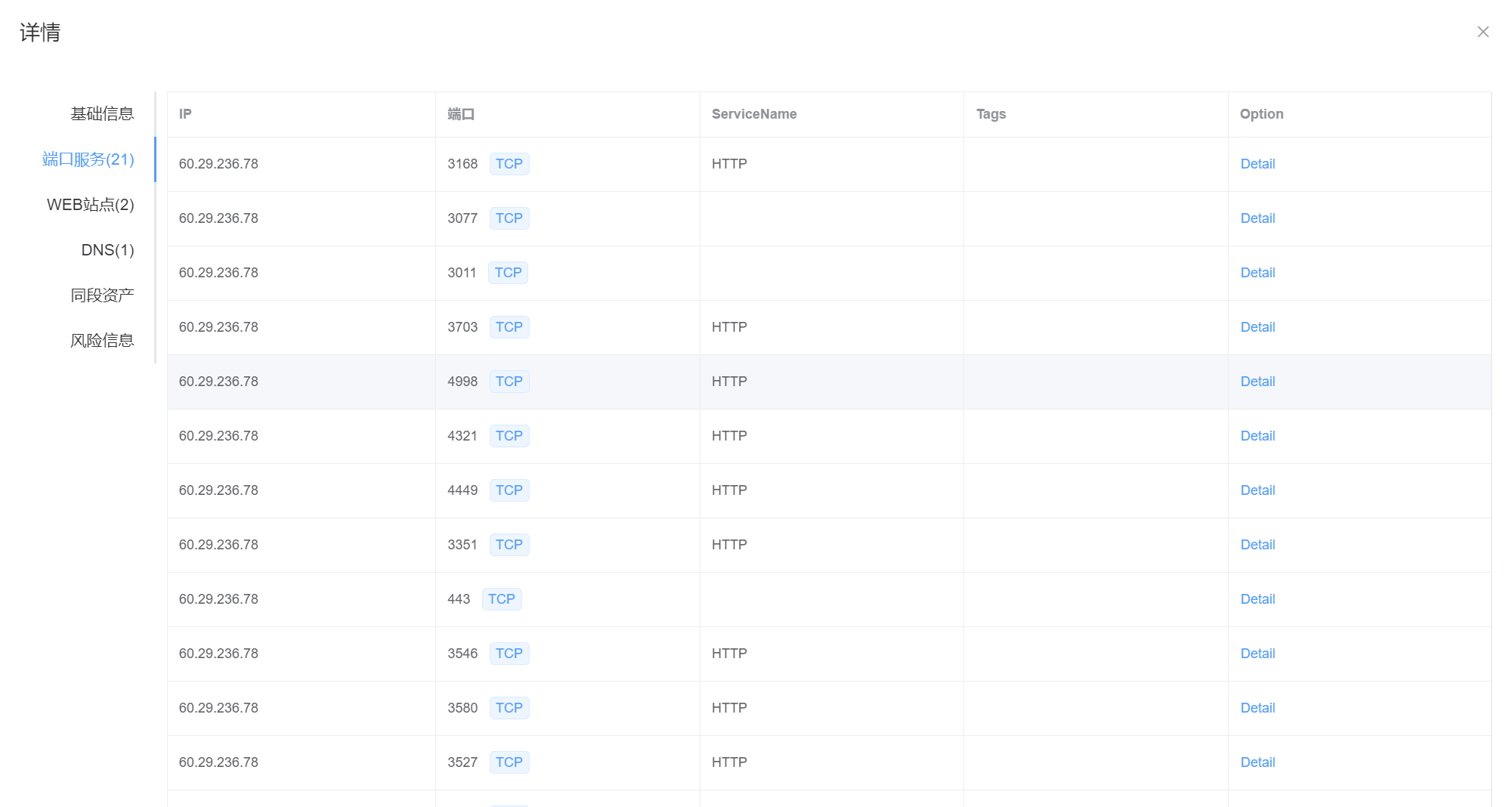
ip详情
参考 https://fofa.info/hosts/178.128.29.63


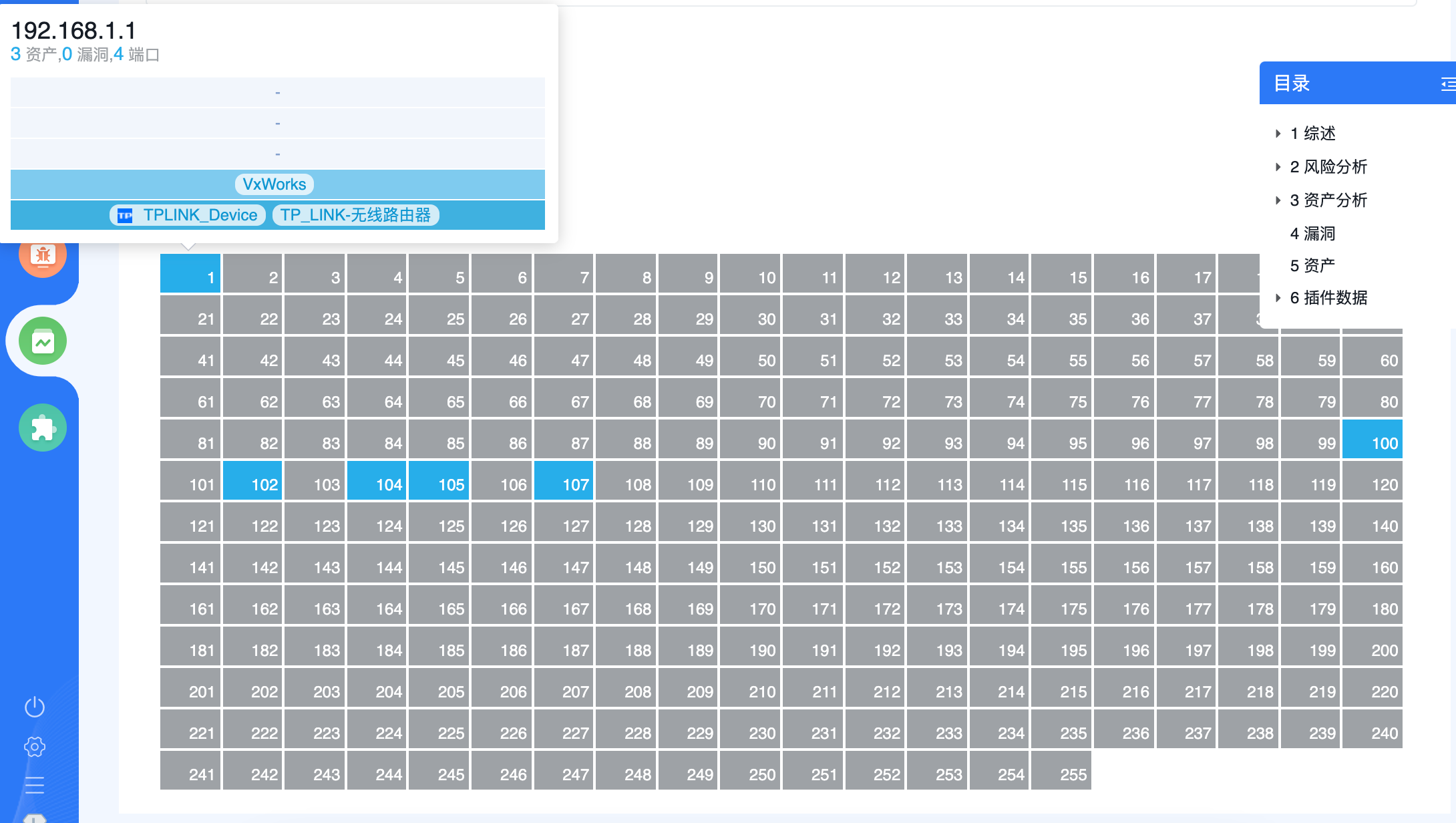
鼠标移动上去后展示IP简介,点击后显示详情。
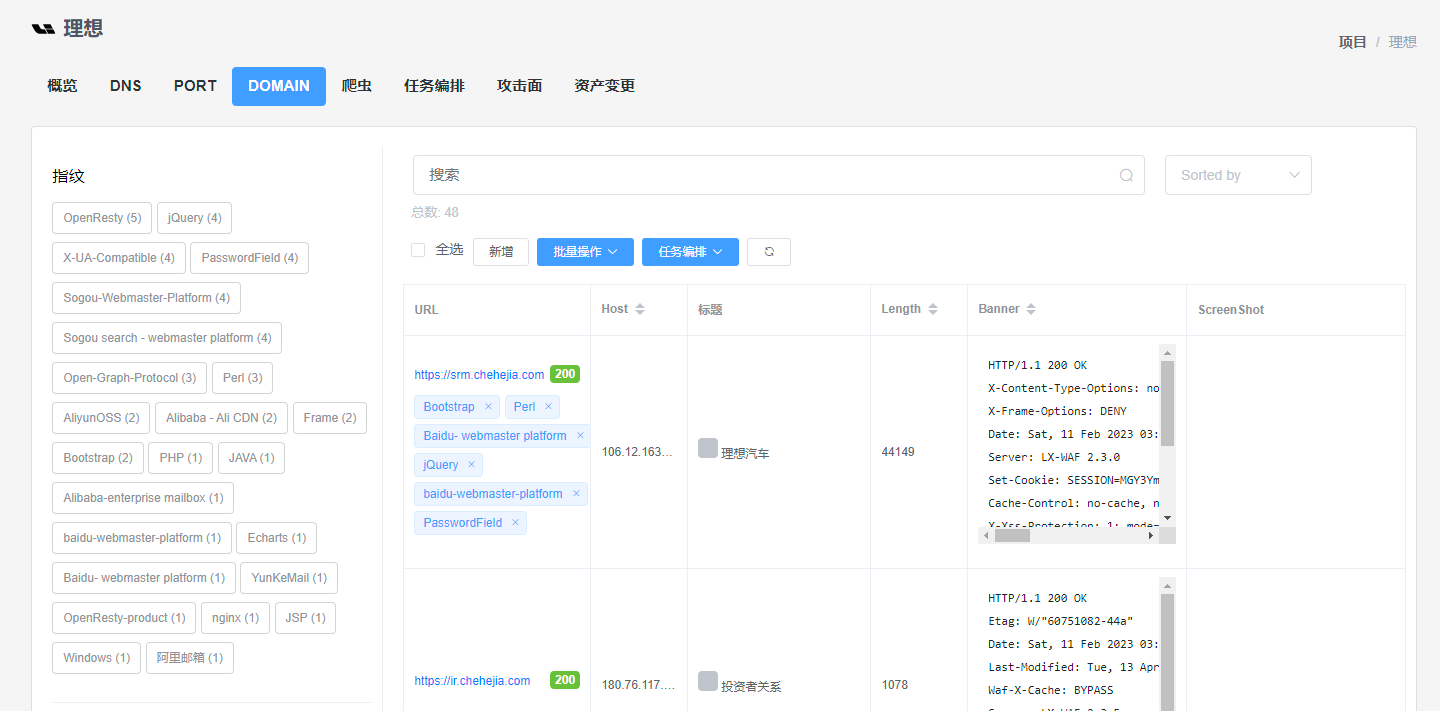
DOMAIN
第一版web模块的界面结构

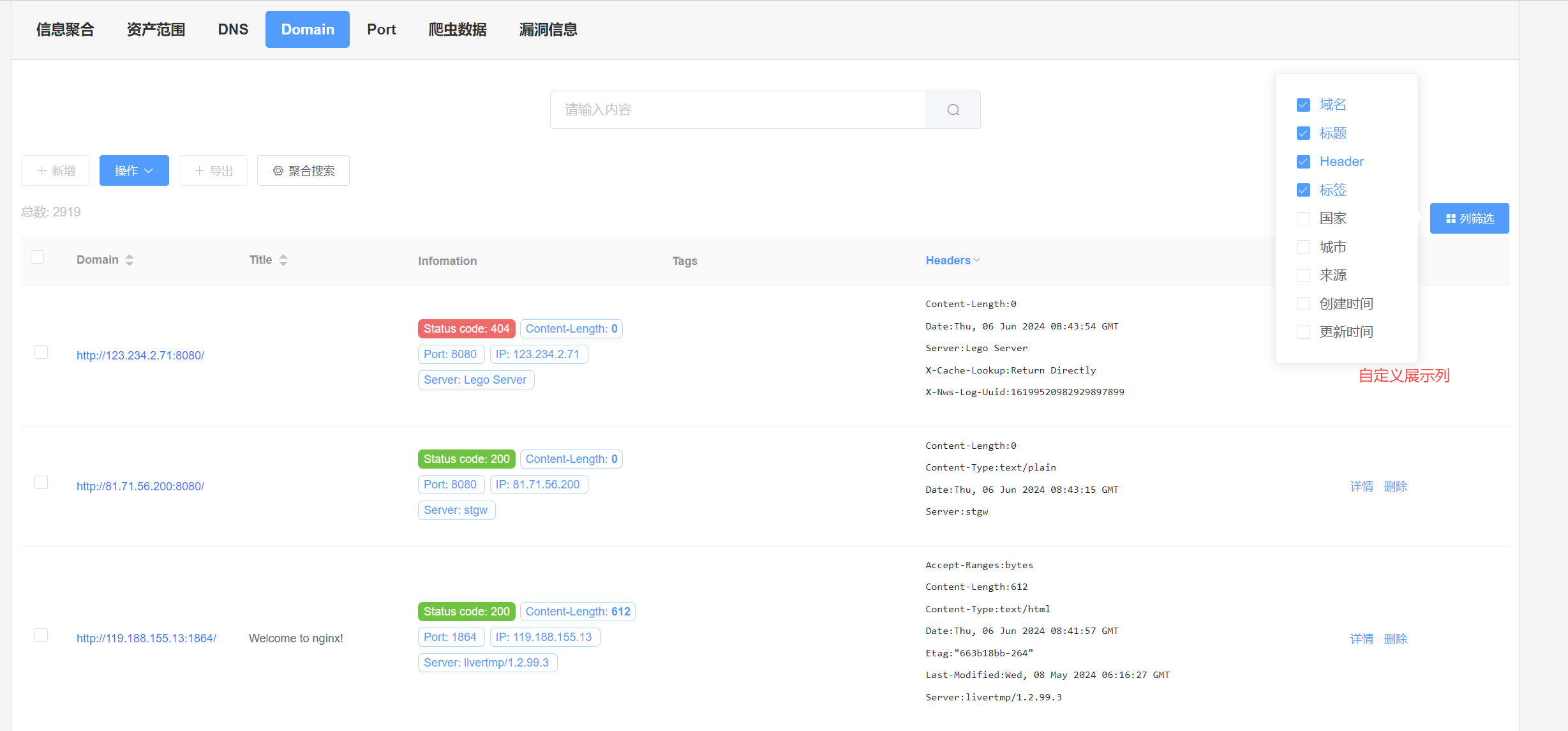
第二版web模块的界面结构

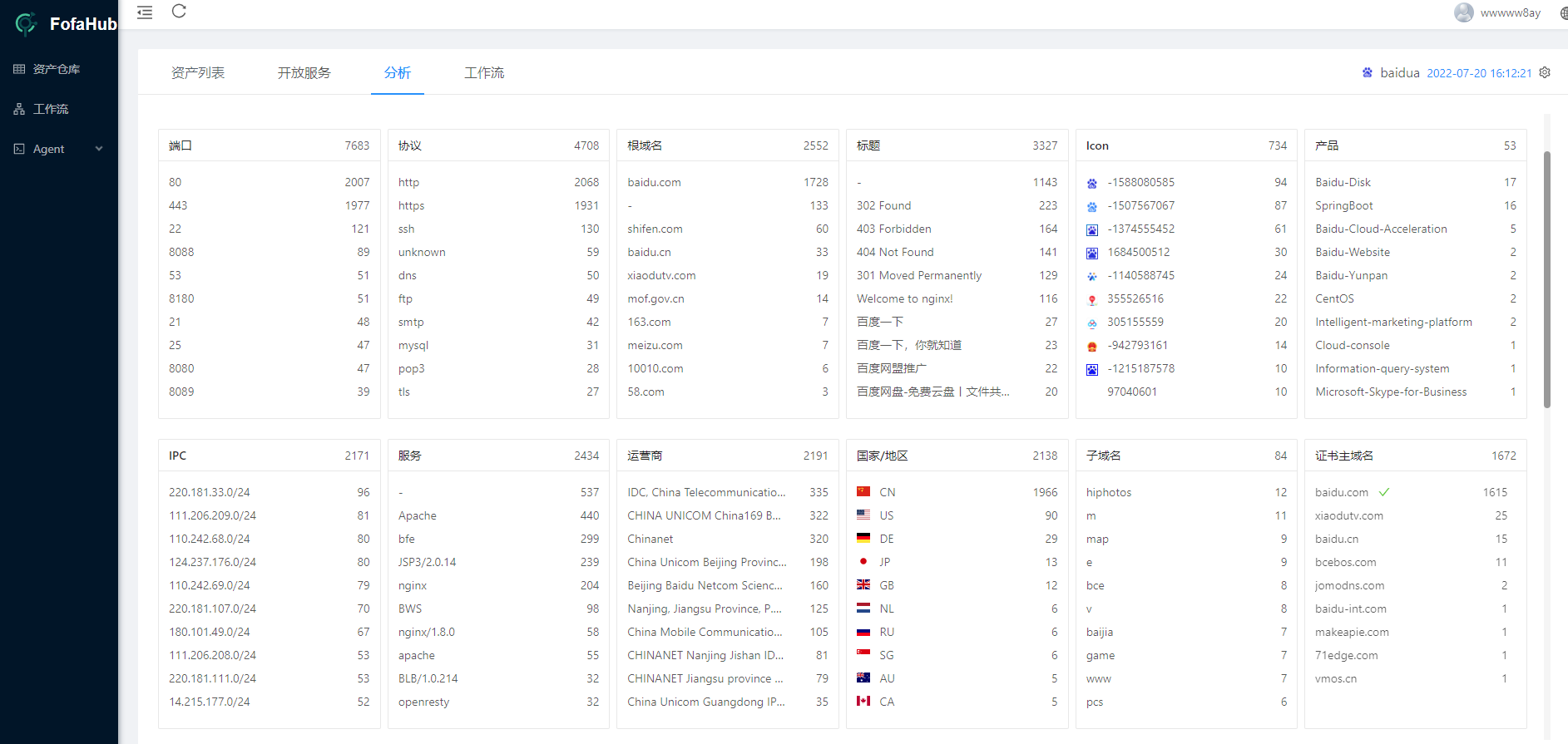
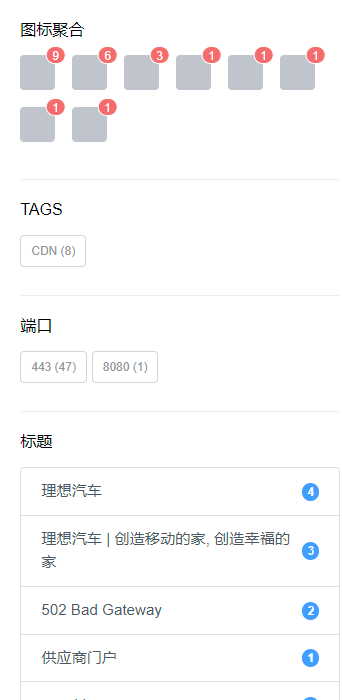
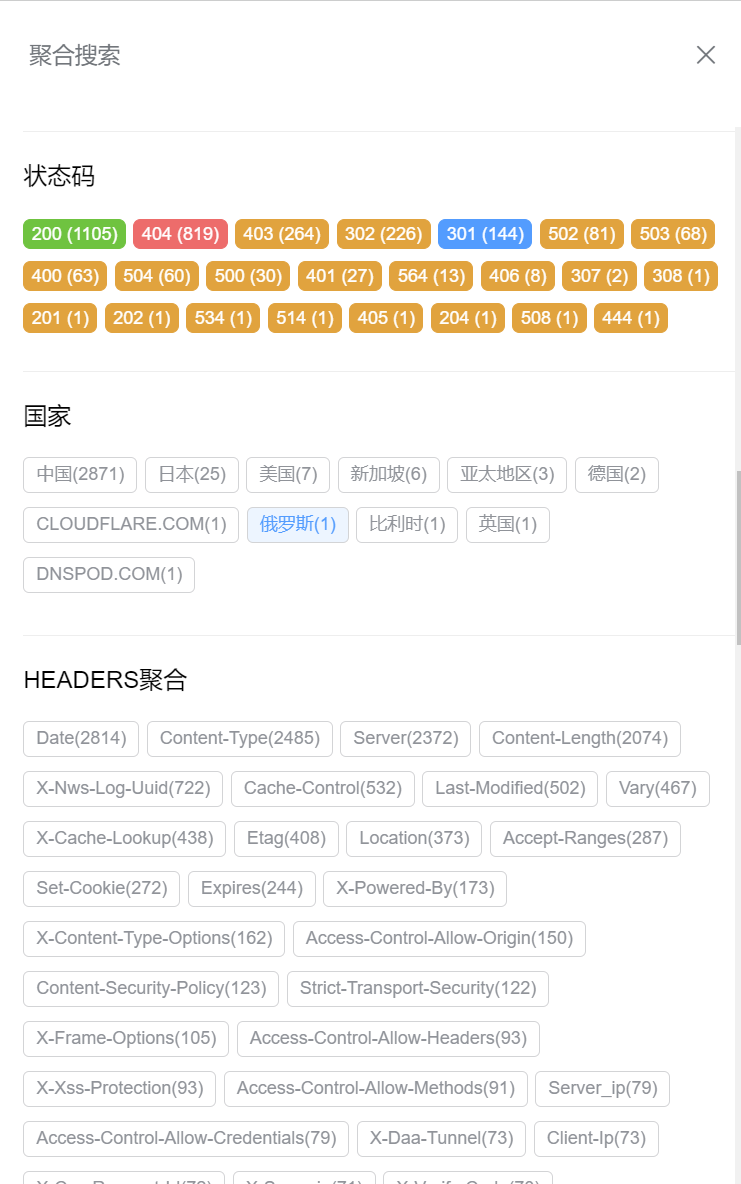
聚合
指纹聚合

图标,tag,端口,标题聚合

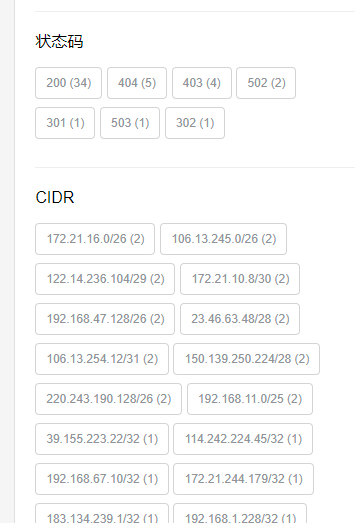
CIDR,国家聚合

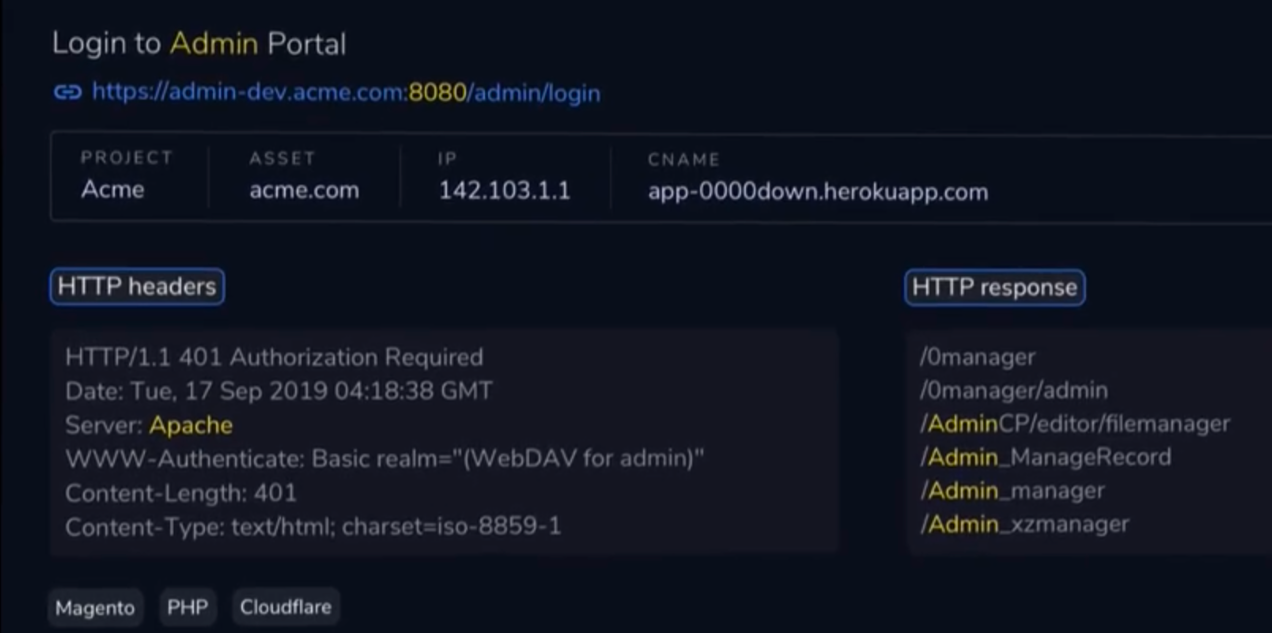
headers信息聚合(header信息通常能发现有趣的东西)

搜索
点选聚合页面可以交互性的搜索模式

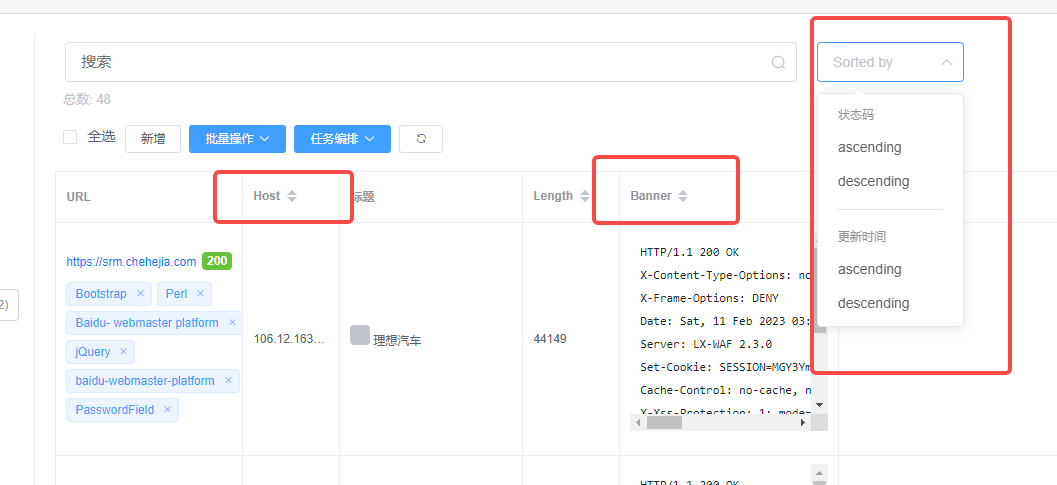
排序

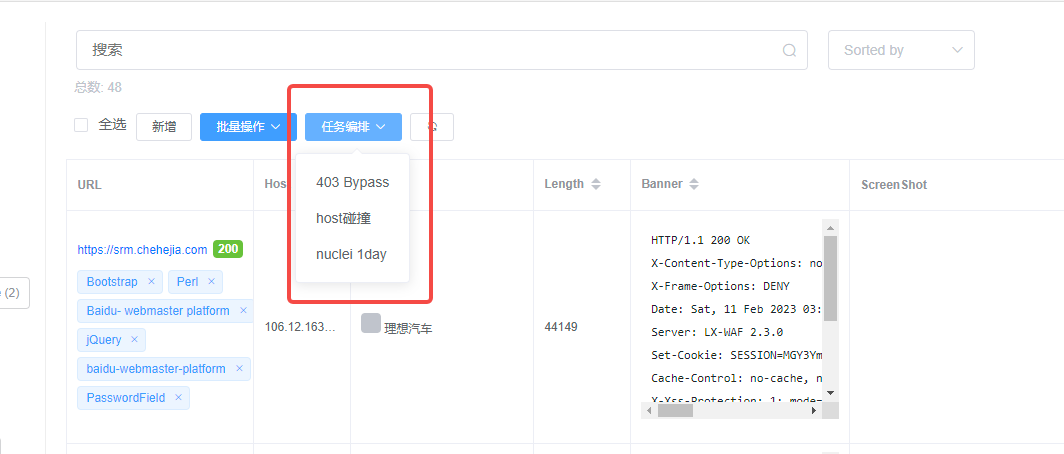
批量操作,任务编排

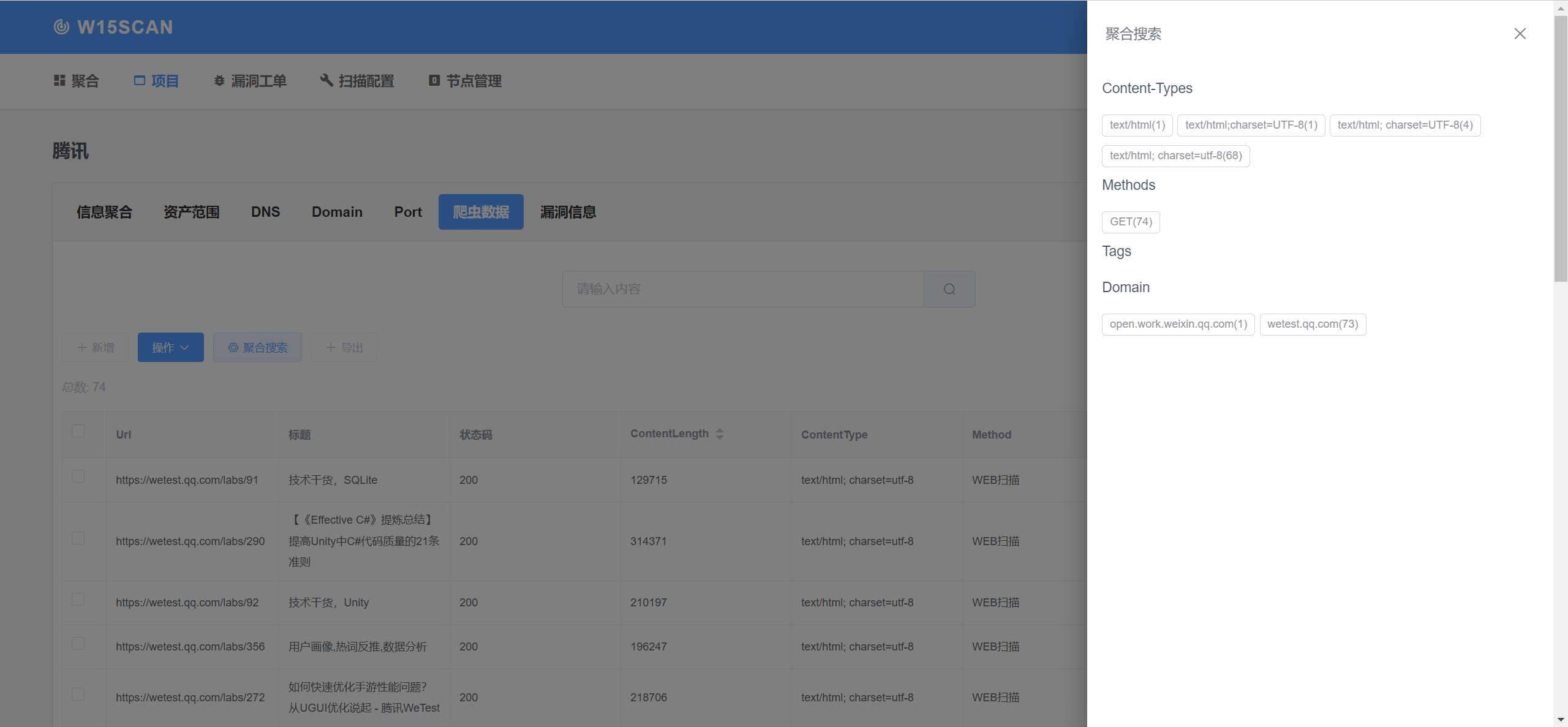
ENDPOINT(爬虫数据)
展示
- 表格展示
- 展示状态码,内容长度, 标题
- 展示来源,来源方式
- 来源方式
- 爬虫
- fuff
- 敏感文件扫描
- 目录爆破
聚合
- path
- host
搜索
- request/response的模糊搜索
- 高亮展示

爬虫数据全局搜索

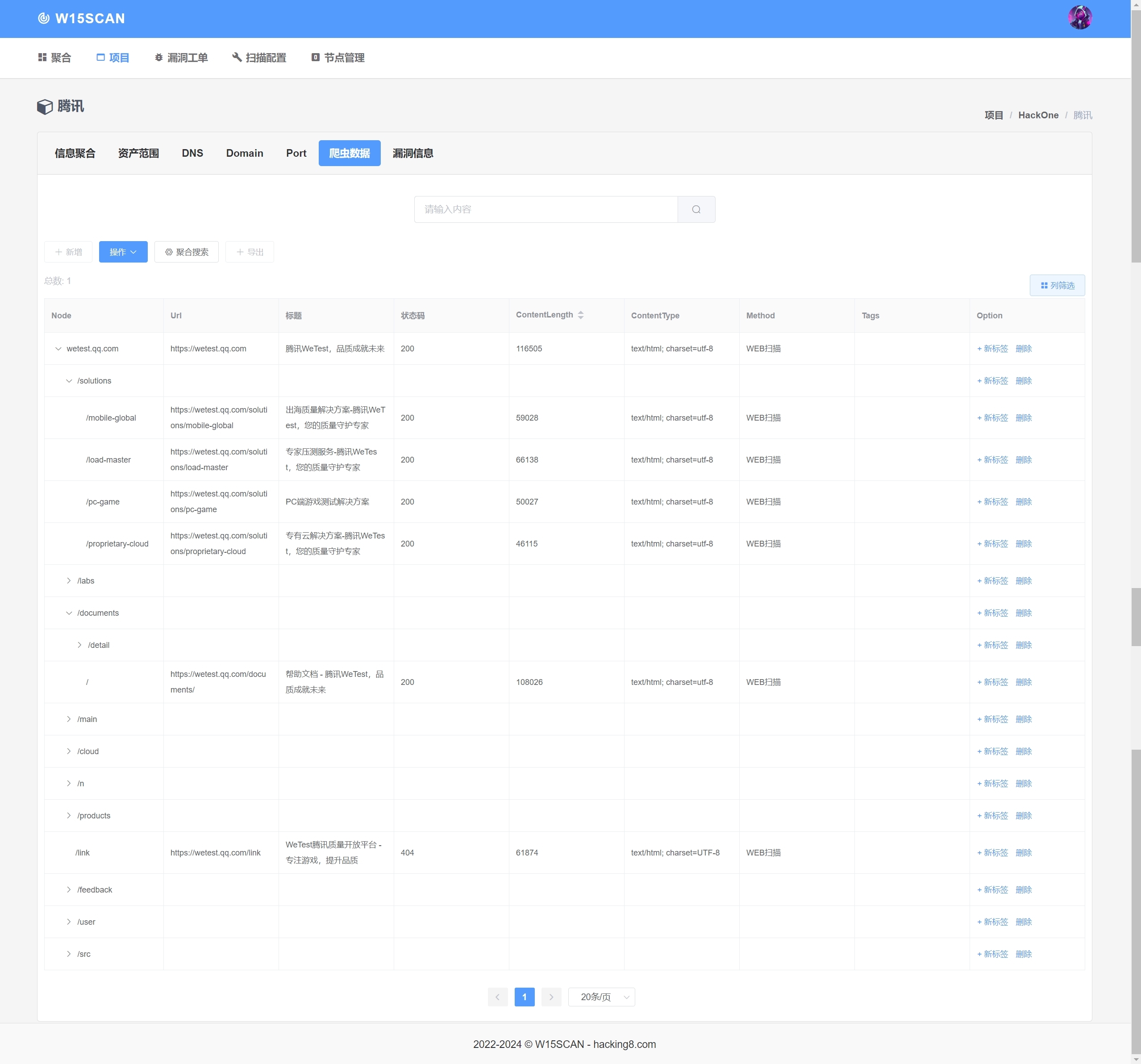
爬虫数据按照网站文件夹树形搜索

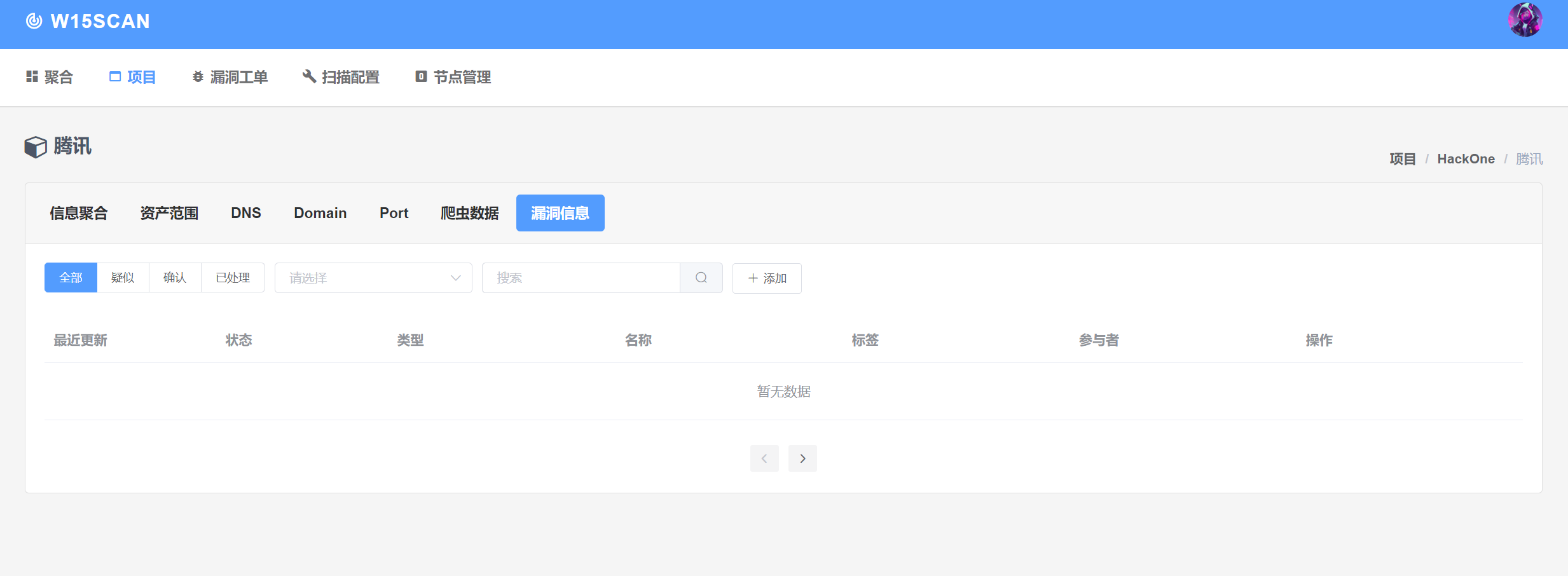
攻击面
扫描到的感兴趣的数据往这里面填充,不一定必须是漏洞,一个小点也可以,后面通过数据关联可以更大角度分析网站。

- 类别
- 域传输,email,nuclei,xss,sql,etc..的结果入库
- 展示
- 可以快速按照类型进行筛选
详情关联
像dns->port->domain 直接有很多关联的ip,dns,domain,这些东西是可以放到一起看的

再就是对C段的关联,对同段的关联,风险信息一起能更好。
任务编排(插件)
插件系统做法是准备开放dns,port,domain,endpoint等模块的所有api信息,用户可以自己写python代码去调用api,调用工具,形成插件,插件可以在web端也展示,更好的交互。
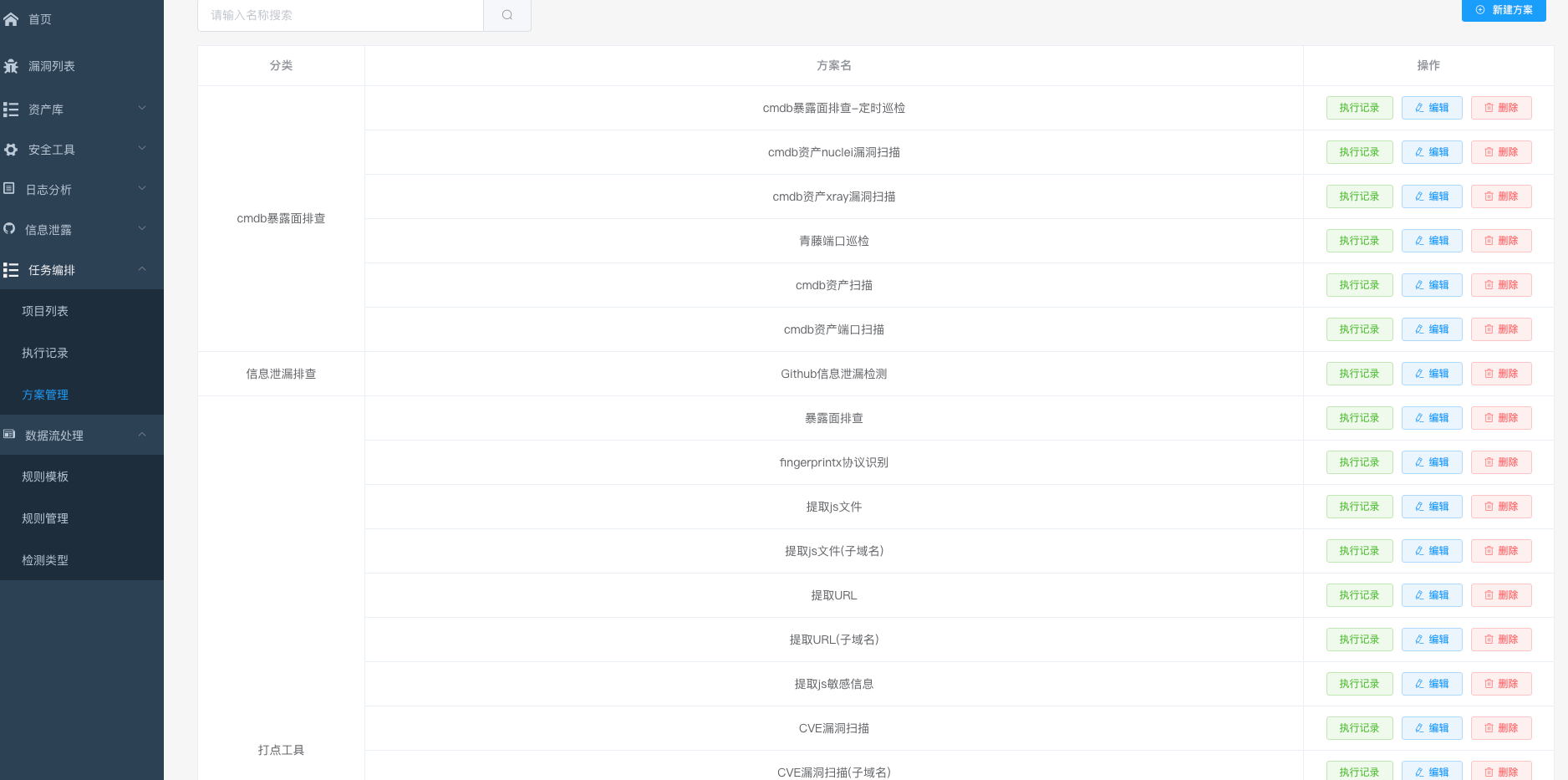
编排方案

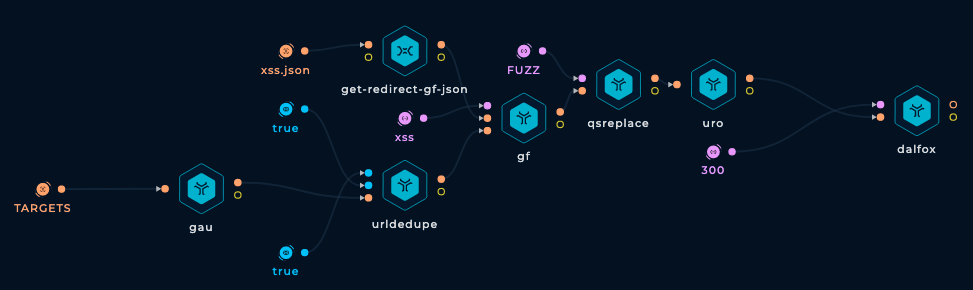
任务编排可视化

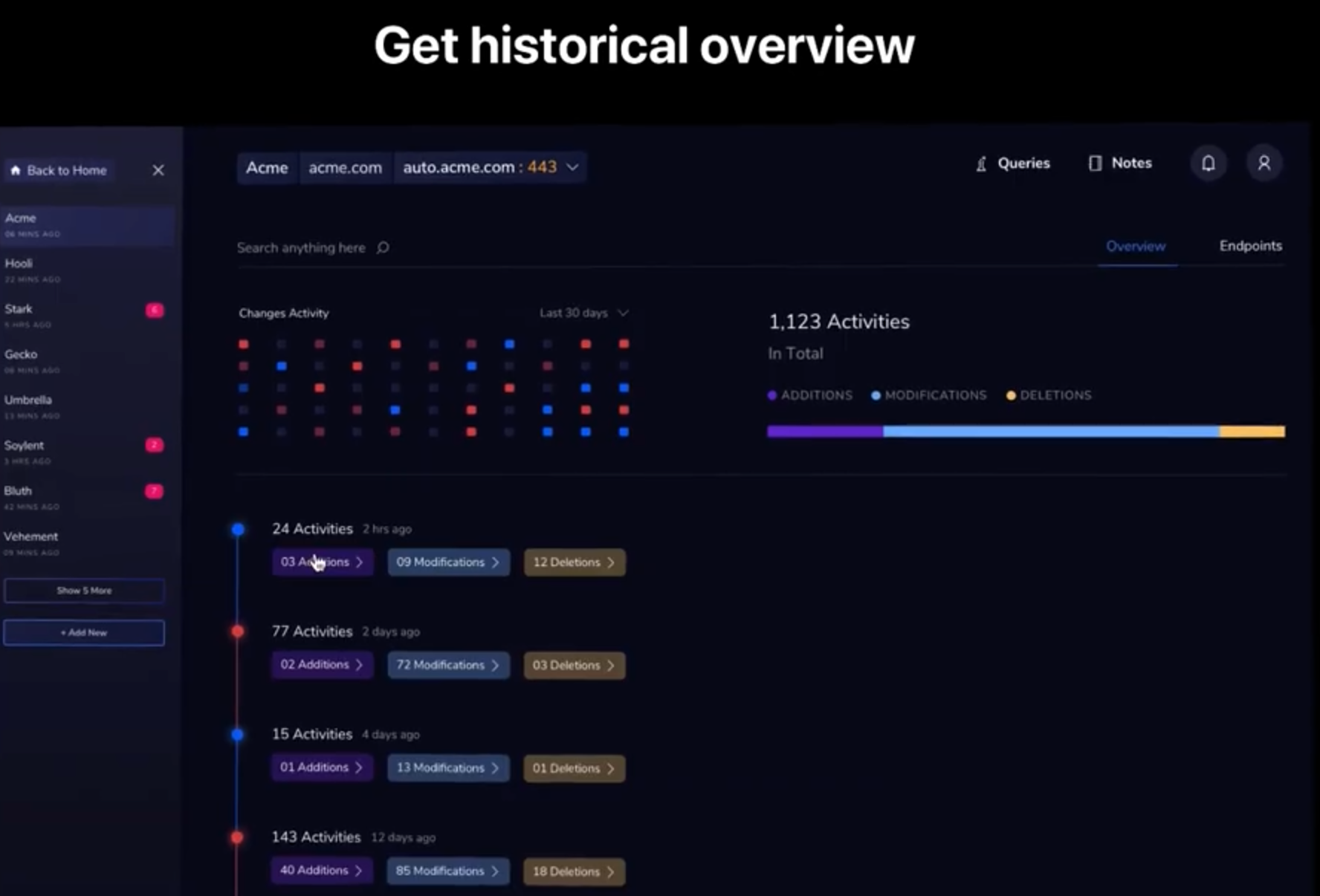
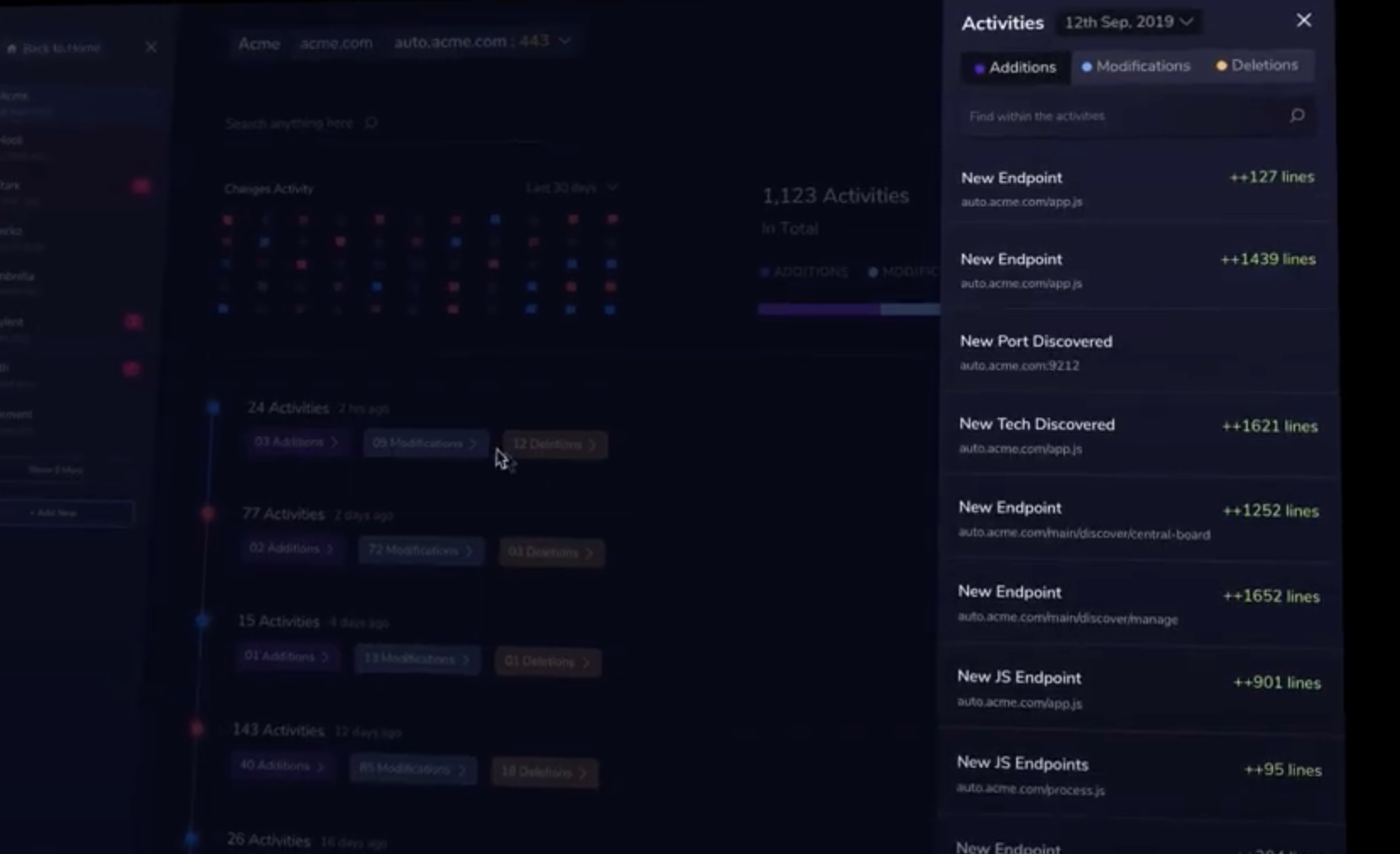
资产变更
- 资产变更监控
- 新的DNS
- 新的WEB
- WEB监控
- 状态码
- title
- 网页DOM结构
- endpoint
- js变化
显示 新增/修改/删除 的数据

点击显示具体增删改内容

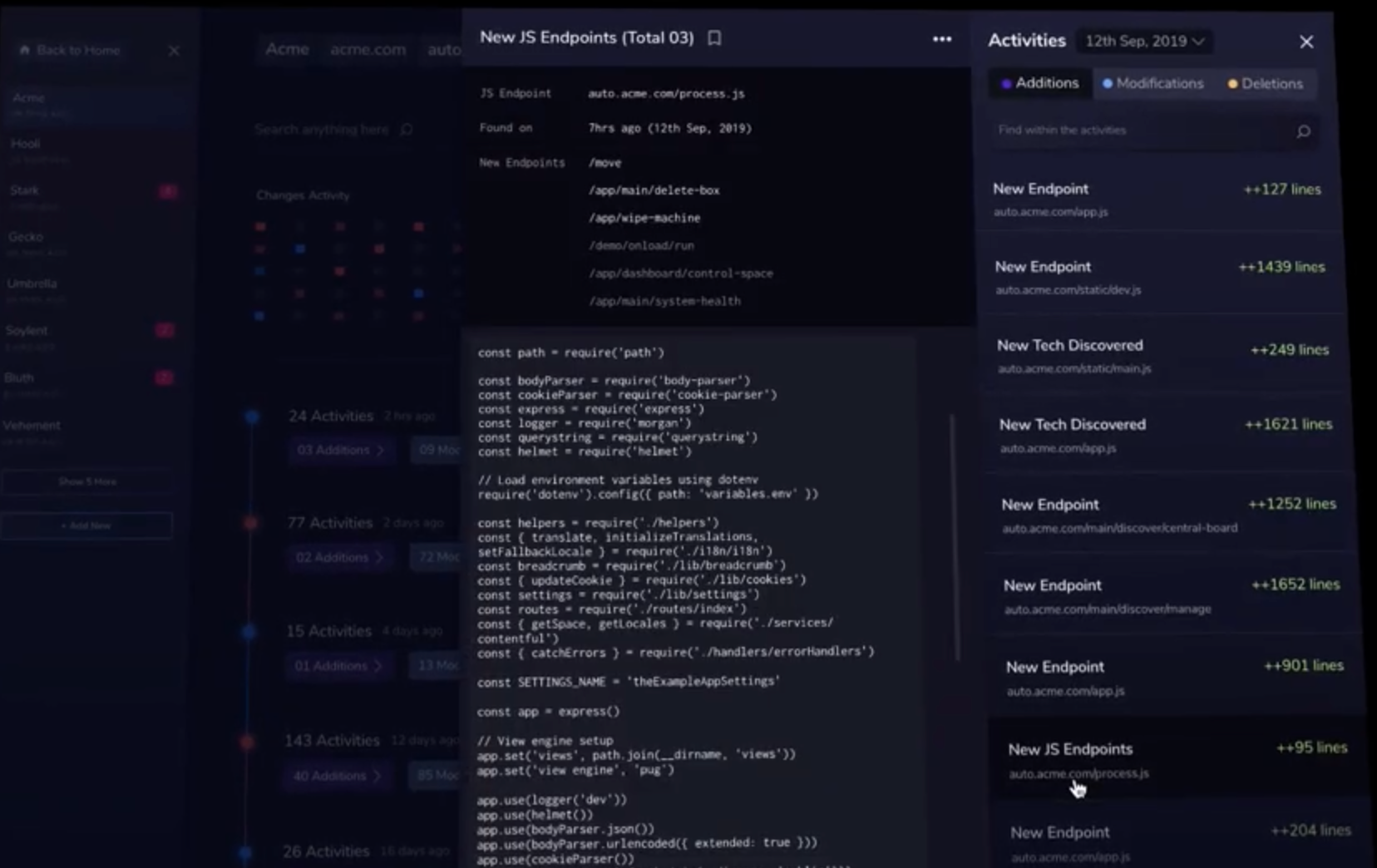
新js端点
显示
- js 端点路径
- 时间
增删改内容

基于AI的资产变更建议
这是一种可能,资产变更的上下文给到大模型,让大模型根据资产的变更和相关信息给出渗透建议。
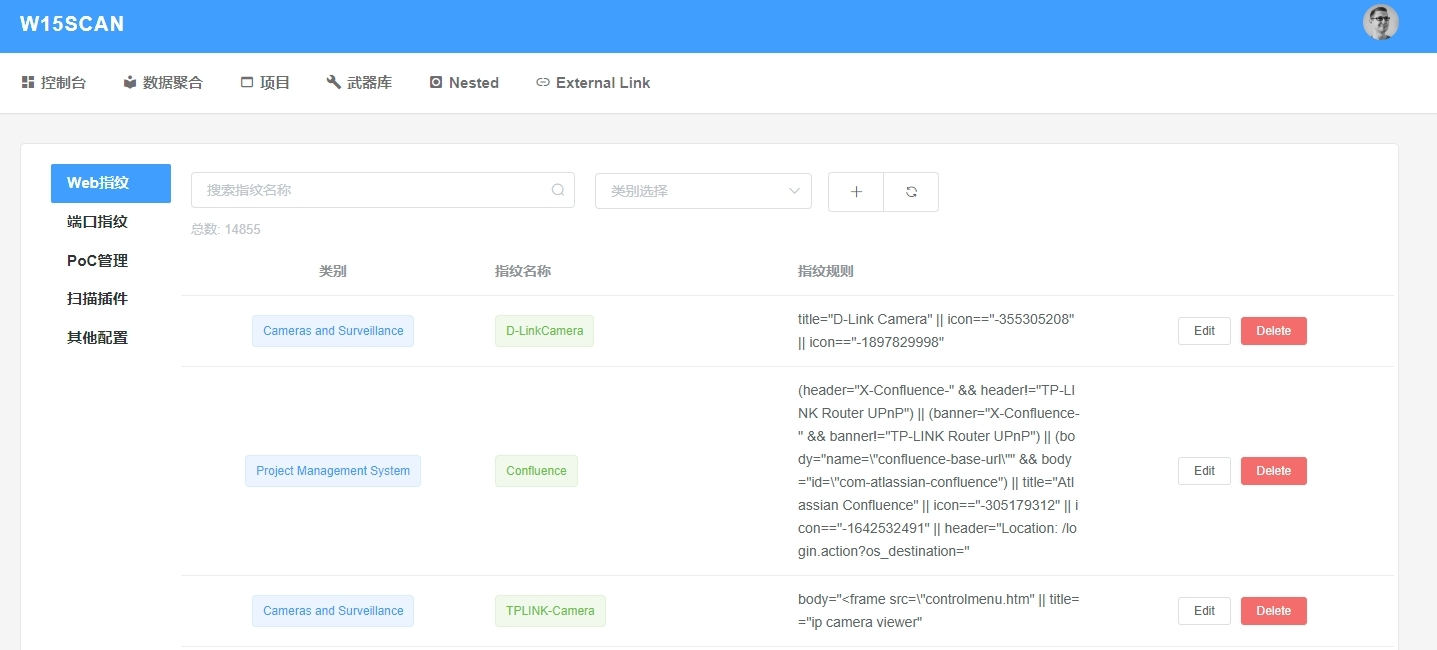
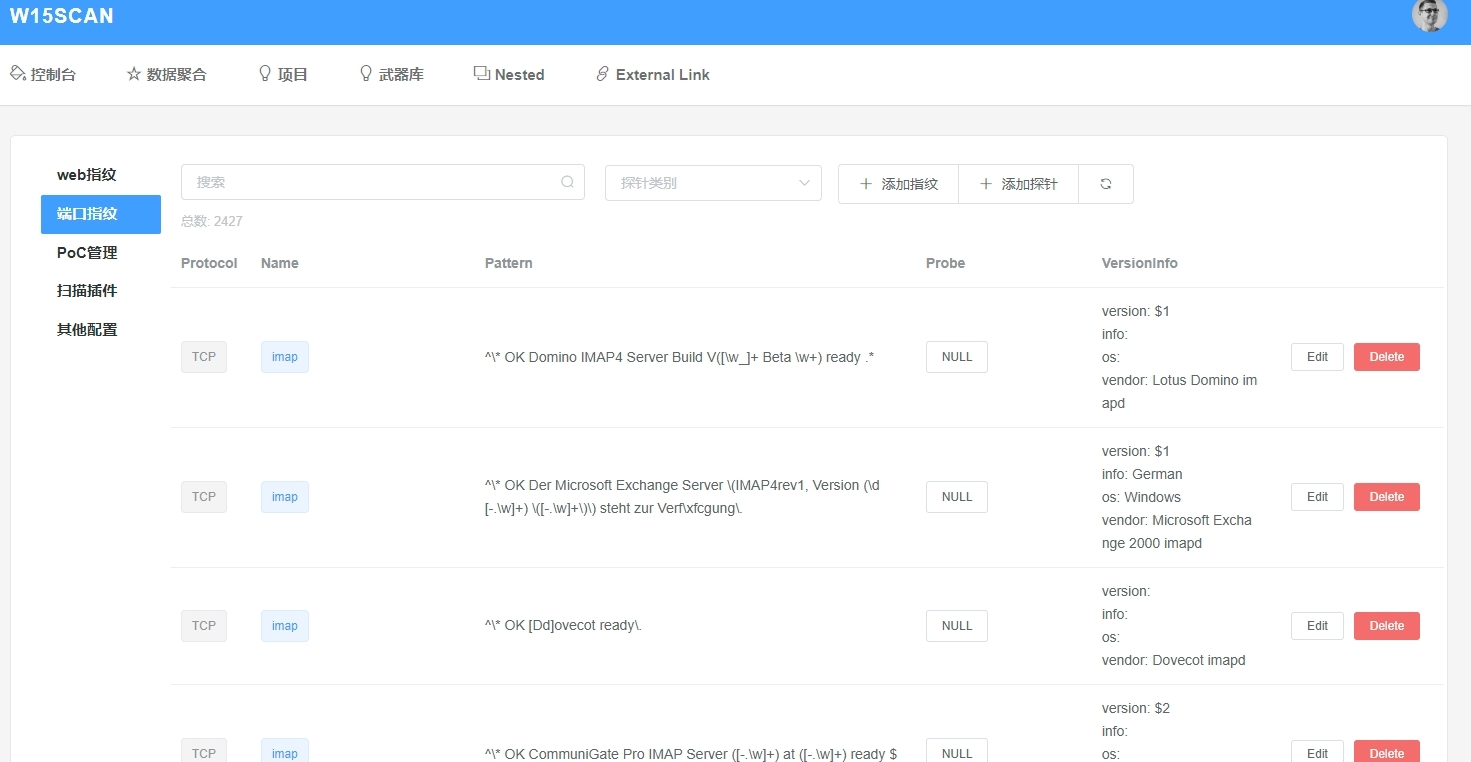
武器库/配置
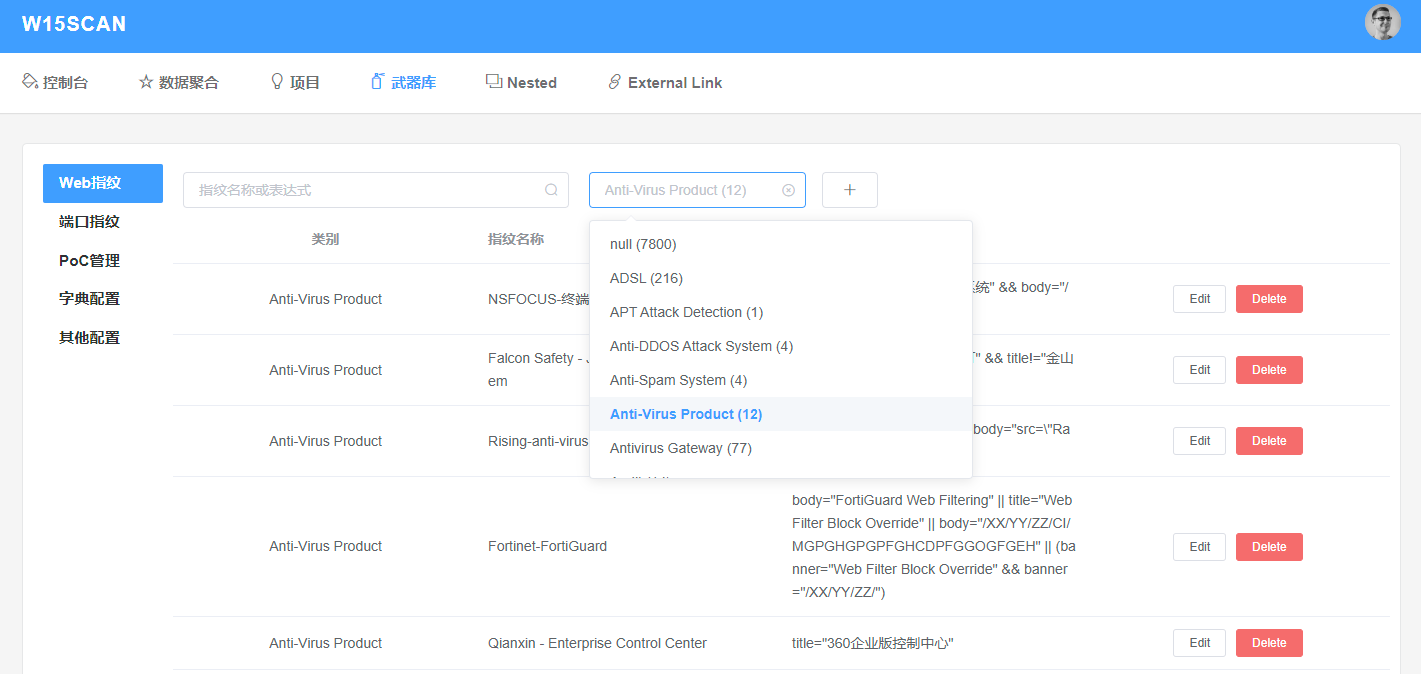
web指纹


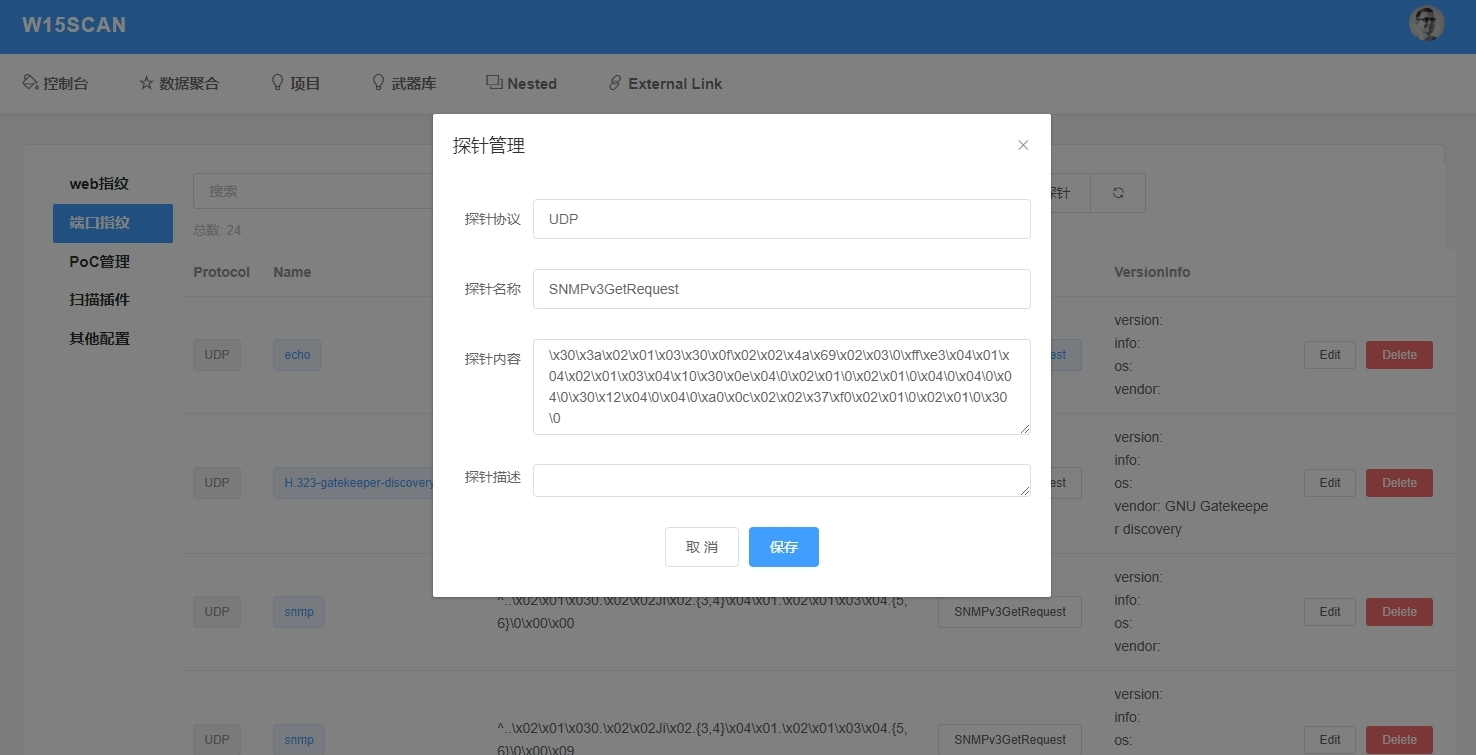
端口指纹


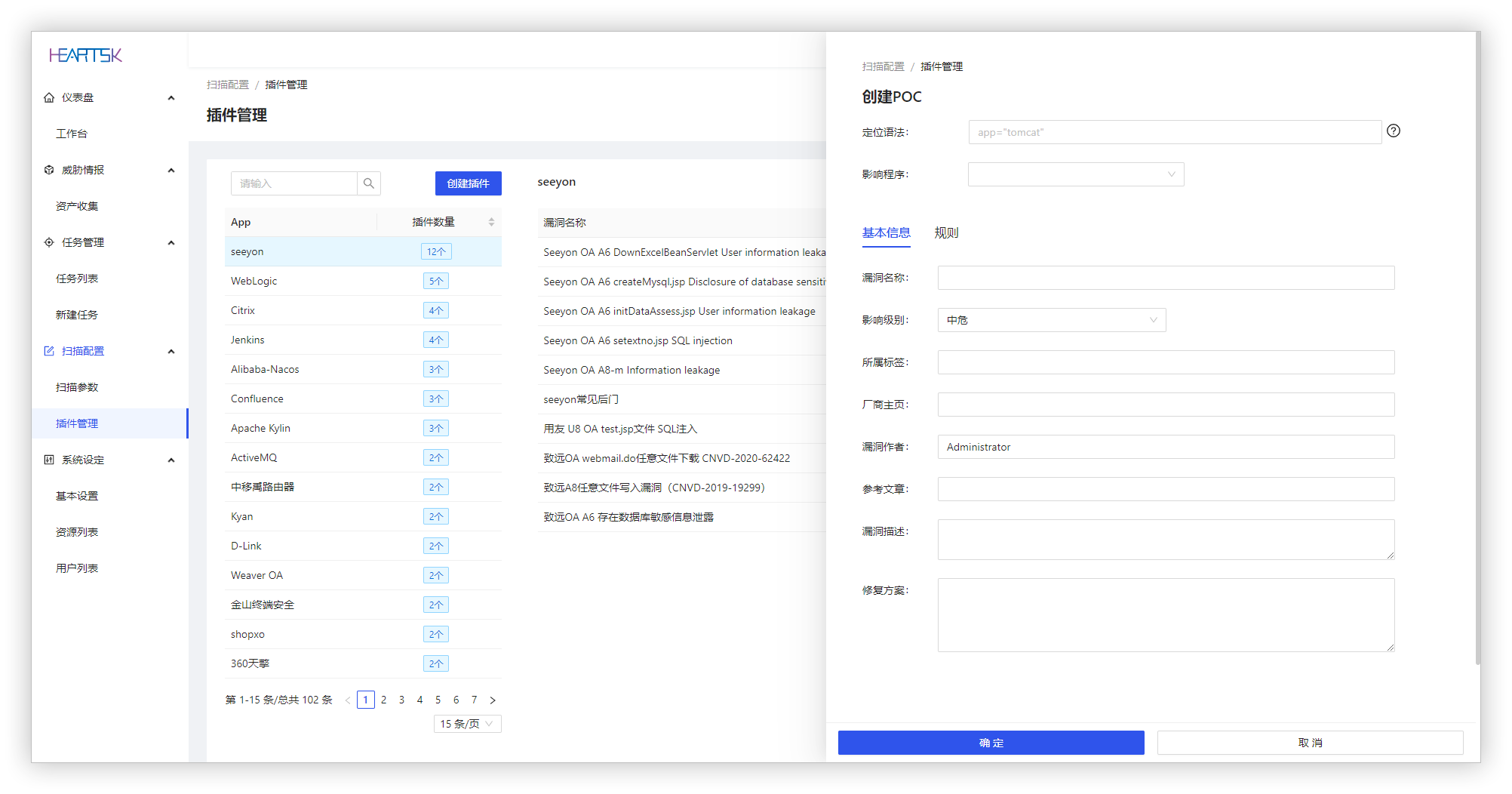
POC
按照指纹App分类

自动化安全运营
- 通过爬虫同步各个最新漏洞信息
- 同步nuclei-template,然后对数据筛选对应指纹
- 用大模型去监控开源组件的issue,pr等信息,分析是否为漏洞信息
基于上述操作,就可以随时从项目数据里找到对应的组件,可以第一手去探测poc。
大数据接口
集成各种大数据接口,补充之前模块的数据,聚合信息并输出聚合的url,ip信息