w15scan开发记录_ 前端
字数
317 字
阅读时间
2 分钟
更新日期
2/27/2022
今年的计划想做个src资产收集平台,原本想改改之前的w12scan,当初写它,扫描器端没有花很大力气,前端和后端倒是用了很多时间,主要是在交互和体验上。
w12scan的体验视频:
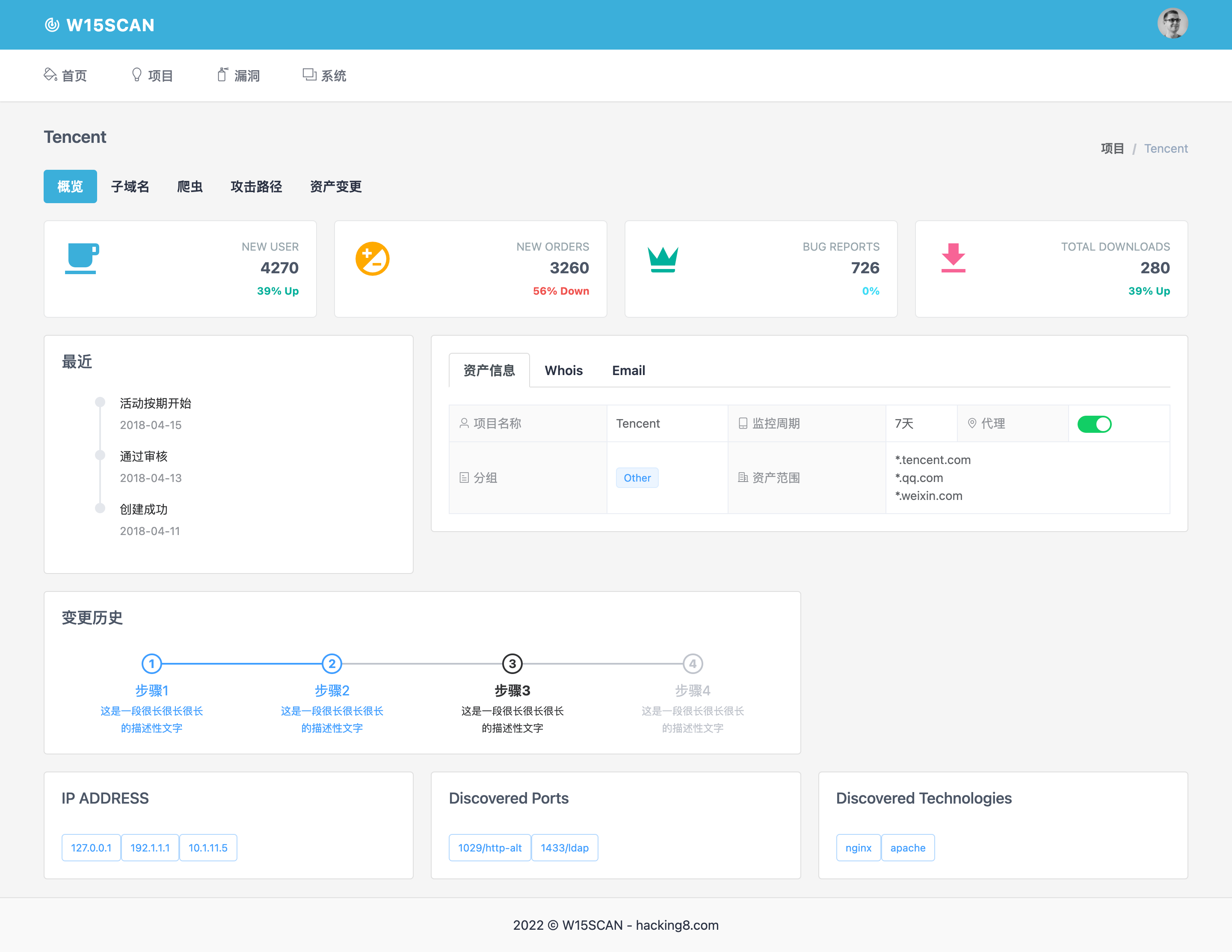
根据以往命名的方案,现在这个扫描器我叫它w15scan,主要是SRC的资产收集平台,将以前写的扫描器整合起来,方便操作。
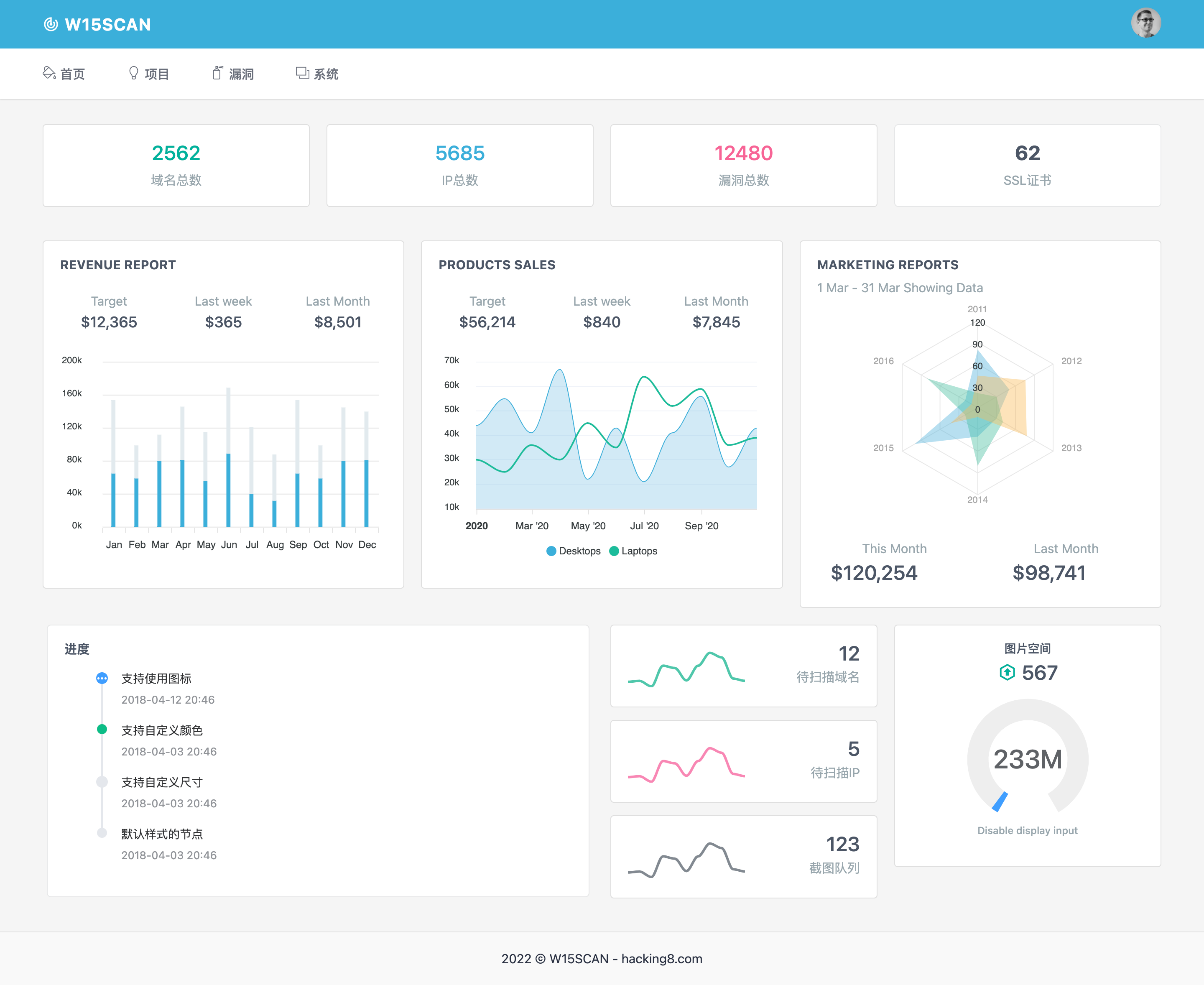
w12scan当初写的前端,全是用html拼凑起来的,后面想新增功能什么的都要用jquery去操作,很麻烦。之前学了vue,写起前端来很是轻松,于是花了一周时间,看vue-admin-template了解了vue写后台大概需要的动作,然后把之前的前端框架转成vue的,又用上了elementui。
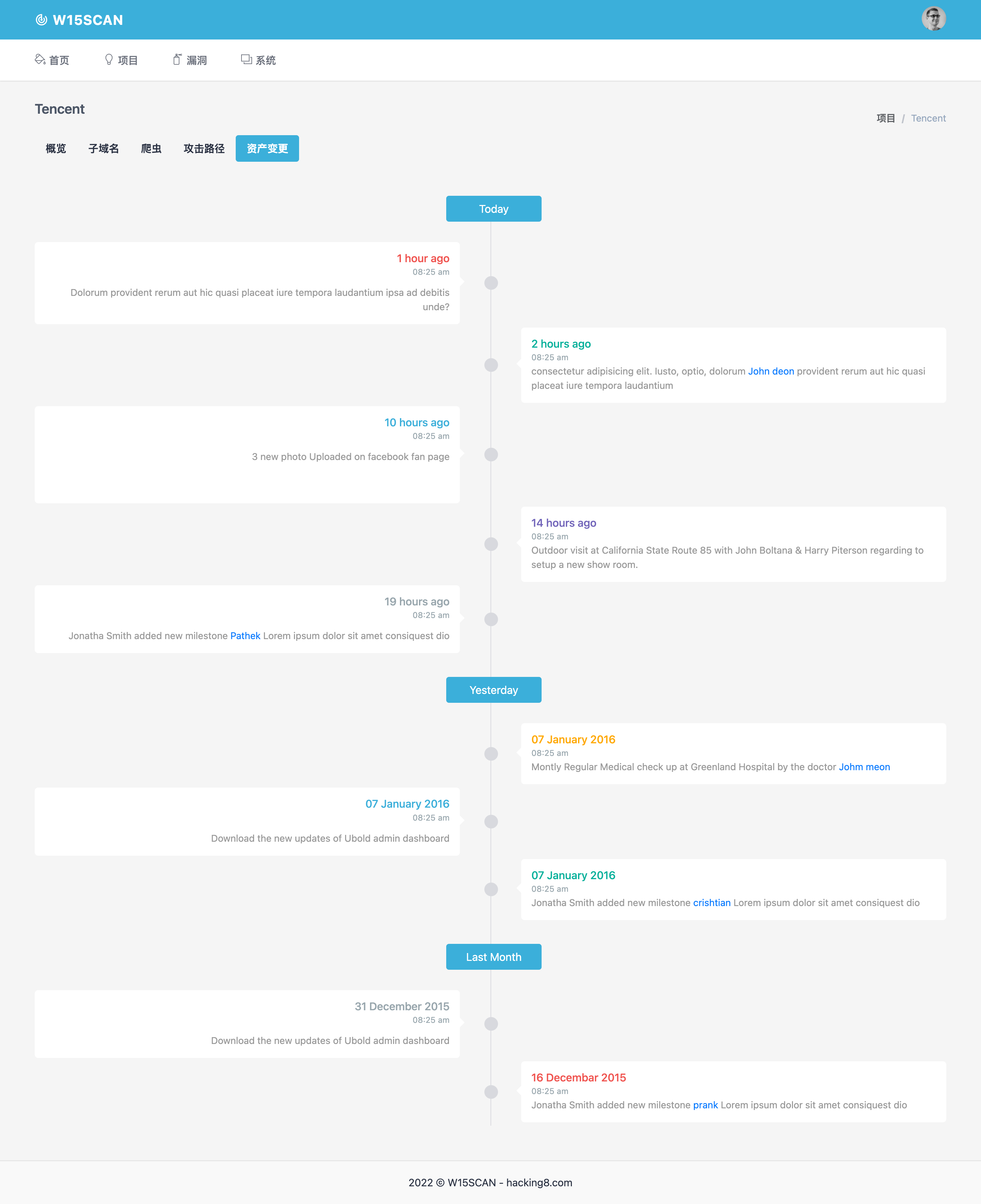
花了一周时间”设计”心目中的前端,主要就是把vue框架东拼西凑各种组件,把它拼到一个页面上,能看就行。




这个文章就是纯发帖记录一下w15scan的开发历程~