记录一下之前写写停停的东西
买了mac之后很久没有碰原来的电脑了,今天正好有空想把原来电脑换个系统,整理资料备份的时候发现了之前写过的东西,很是怀念的,这些东西写写停停,灵感来了的时候就写一点,不想写的时候就静静的躺在我的硬盘里,没想到居然有这么多东西。而且,都是没有完成了 - =
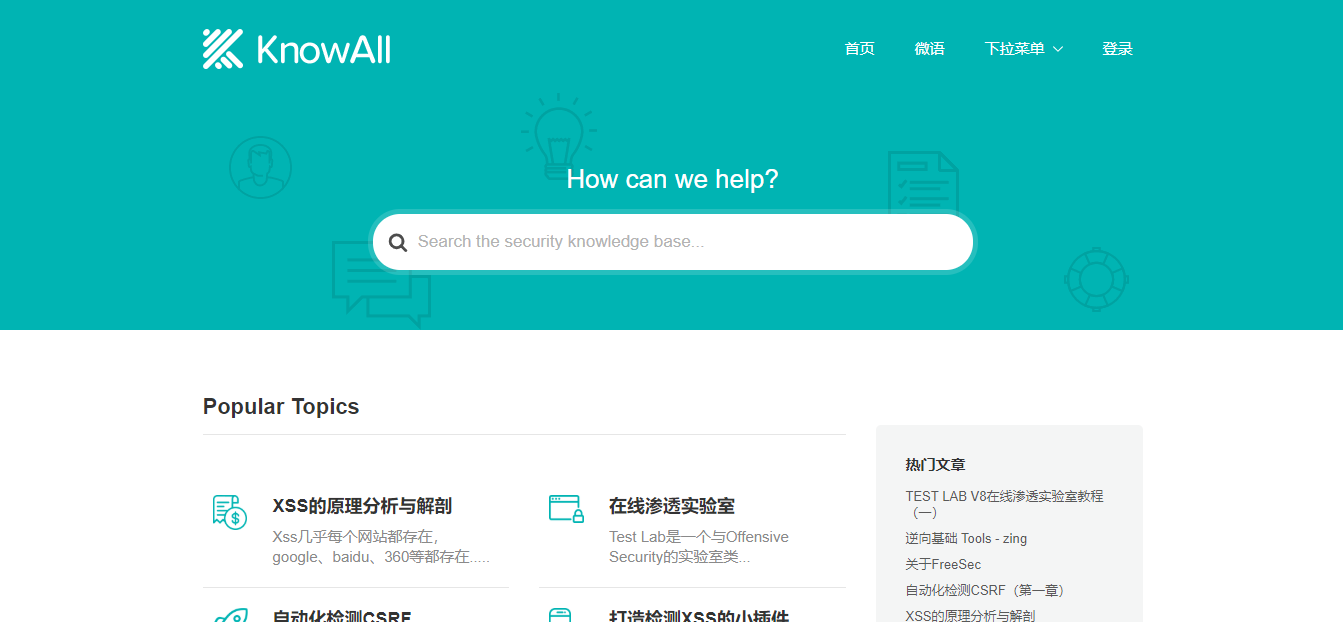
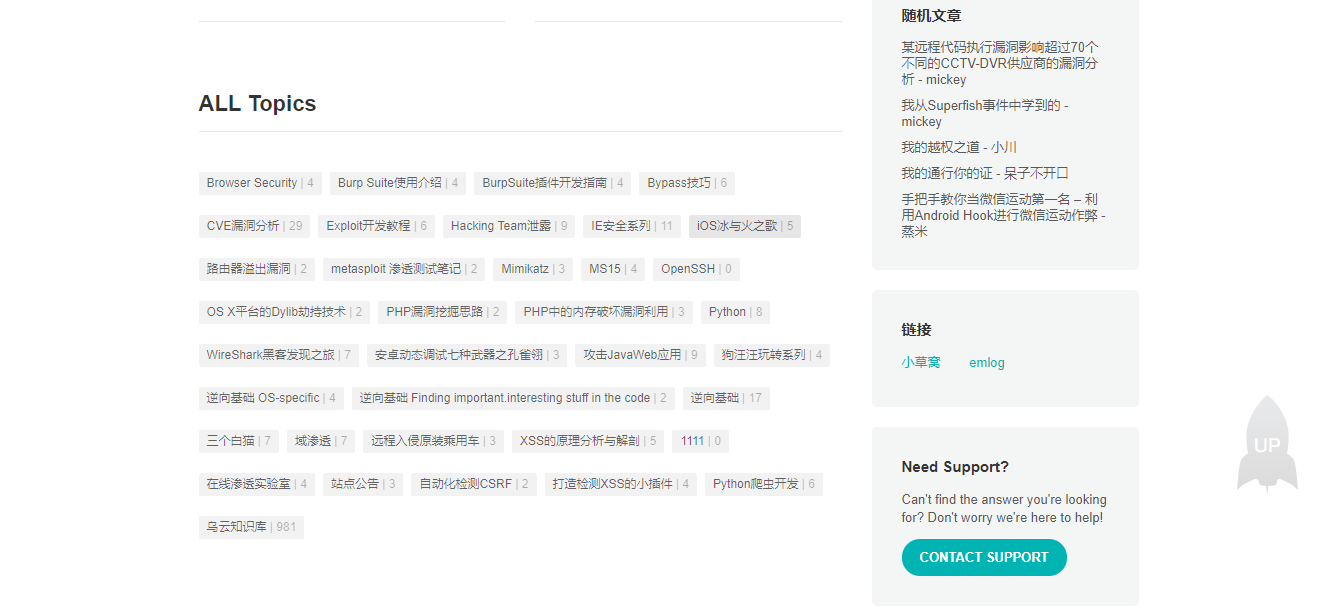
wiki类的网站
数据源导入的是wooyun的drops文章,然后模仿国外的一个WordPress的wiki类模板写的。

因为drops的文章很多都是连载的,所以设计了一个栏目显示跳到连载的目录

 然后首页下面有个标签云的特效,仿gitbook上的
然后首页下面有个标签云的特效,仿gitbook上的

现在看起来有点可惜,这么好看的东西怎么没做完呢?我也不知道。
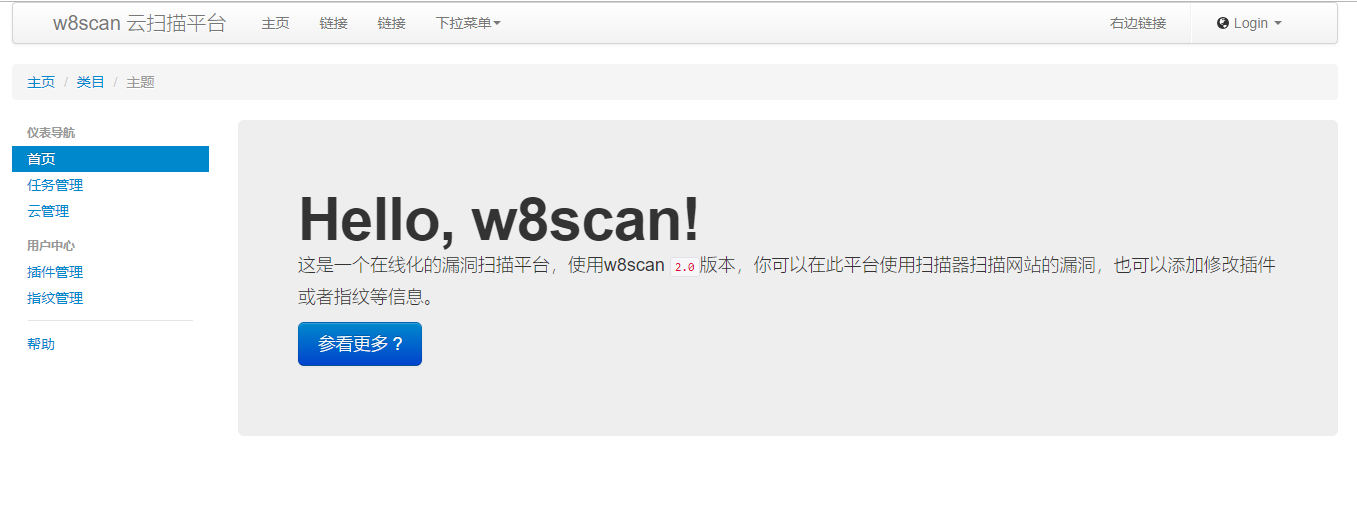
新的w8scan扫描平台
老的w8scan管理界面不忍直视,于是用Bootstrap3重画了界面,纯原生,感觉比较简约~
安全导航
不知道哪天心血来潮写的。。

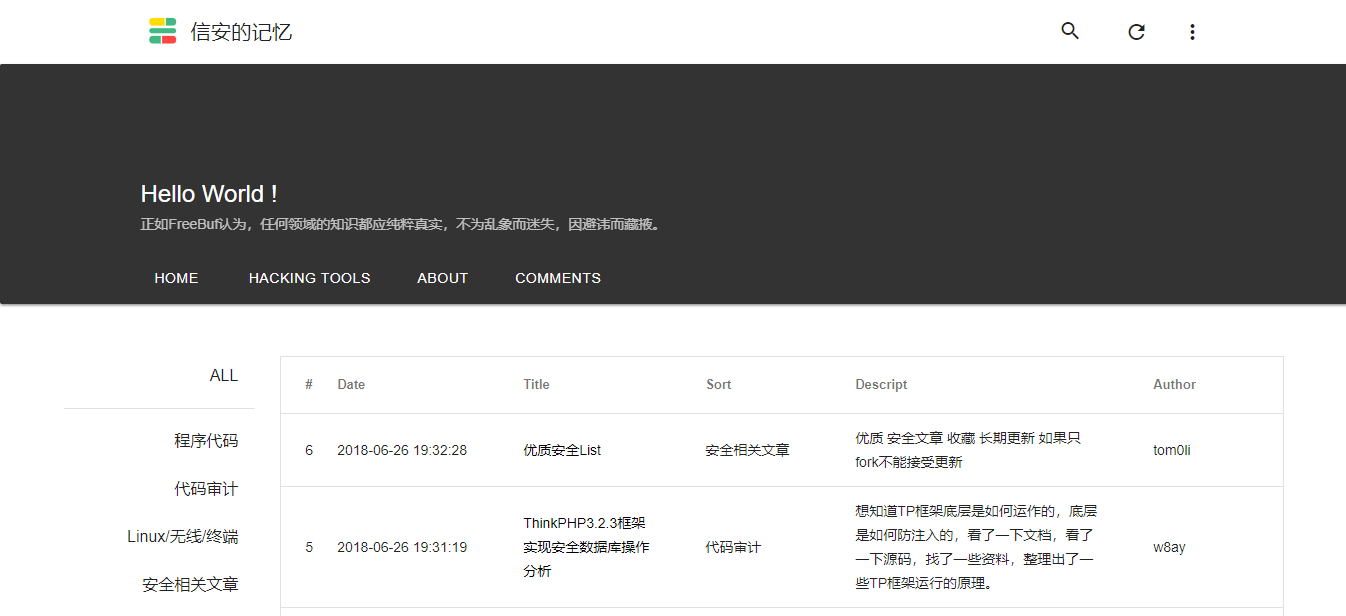
安全类资源分享平台
也是不知道哪天心血来潮就写了个,之前有放到www.hacking8.com域名一段时间,后来懒得维护了,随着主机的更新就没有更新这个。

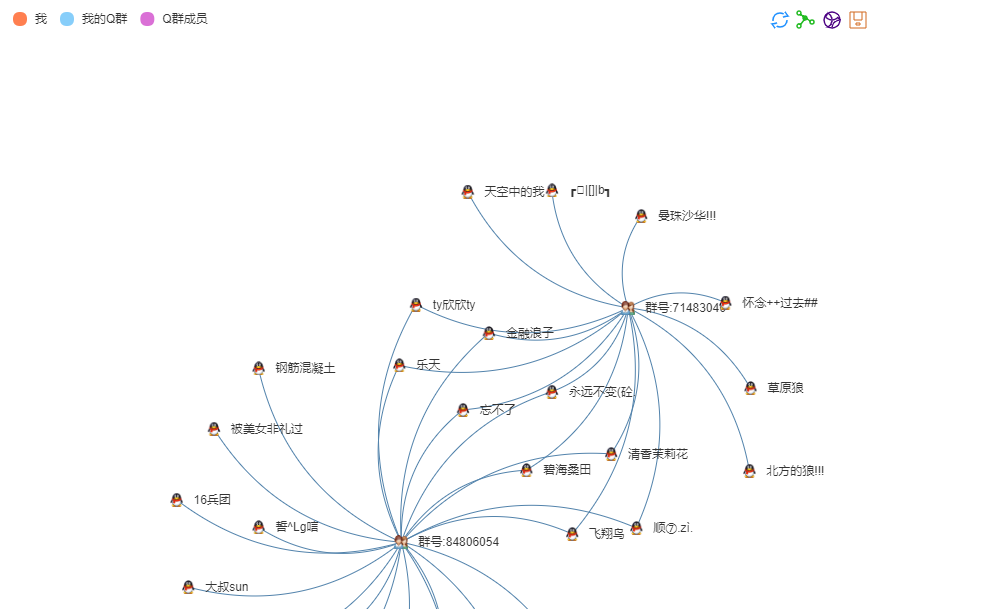
QQ群可视化分析
有一阵子得到个QQ群的api,于是写了个可视化展示图,这是初稿,一直保存着在...

新的博客模板样式
一直在探索新的模板样式,后来觉得太花哨了,而且有的功能是在懒得写了。


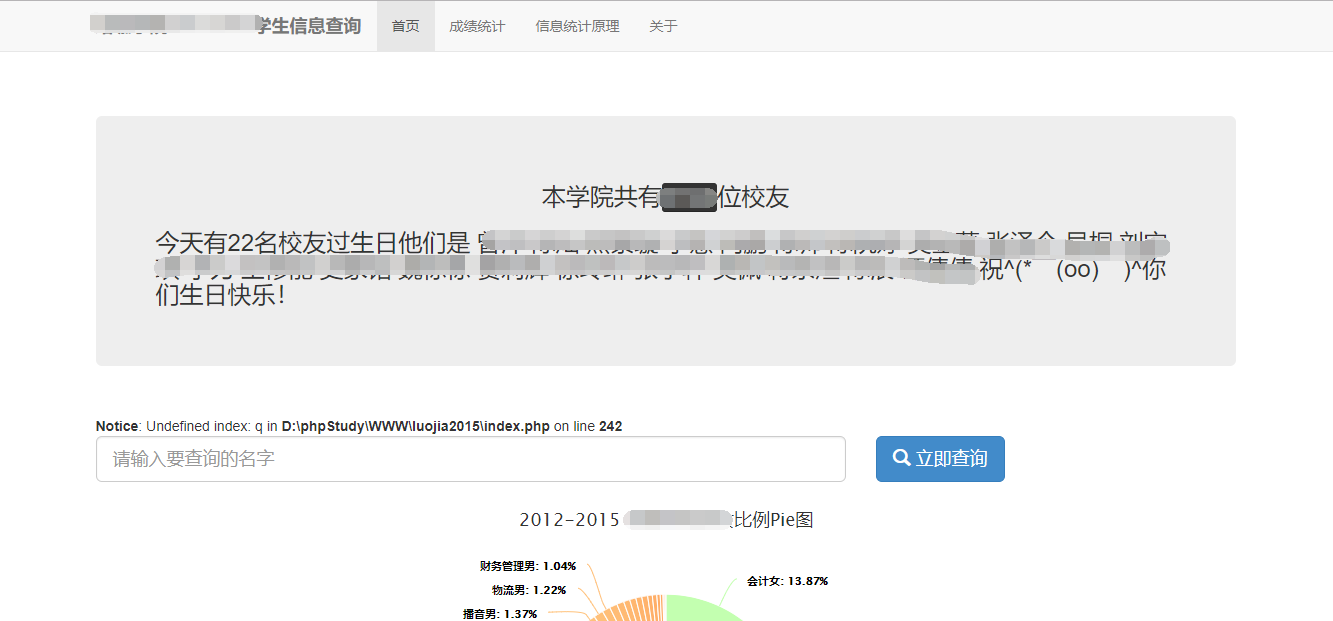
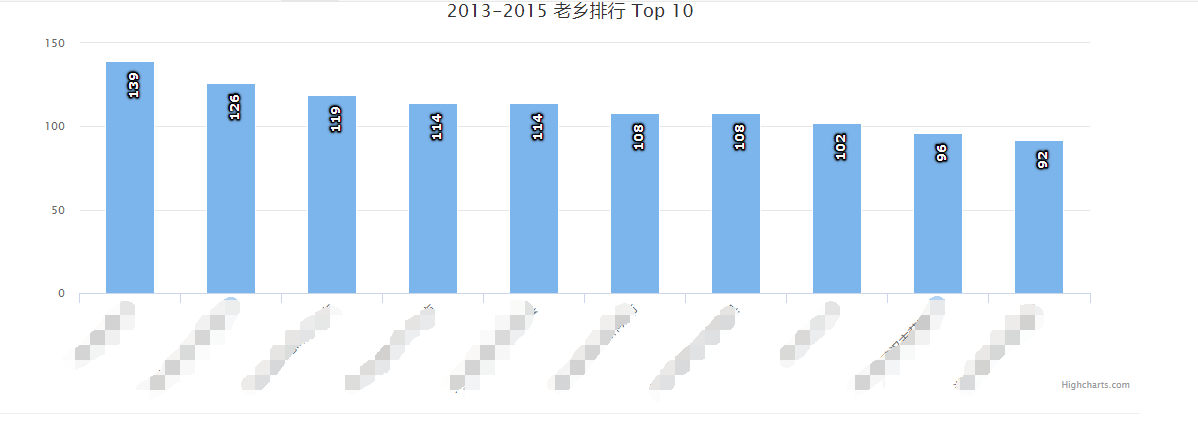
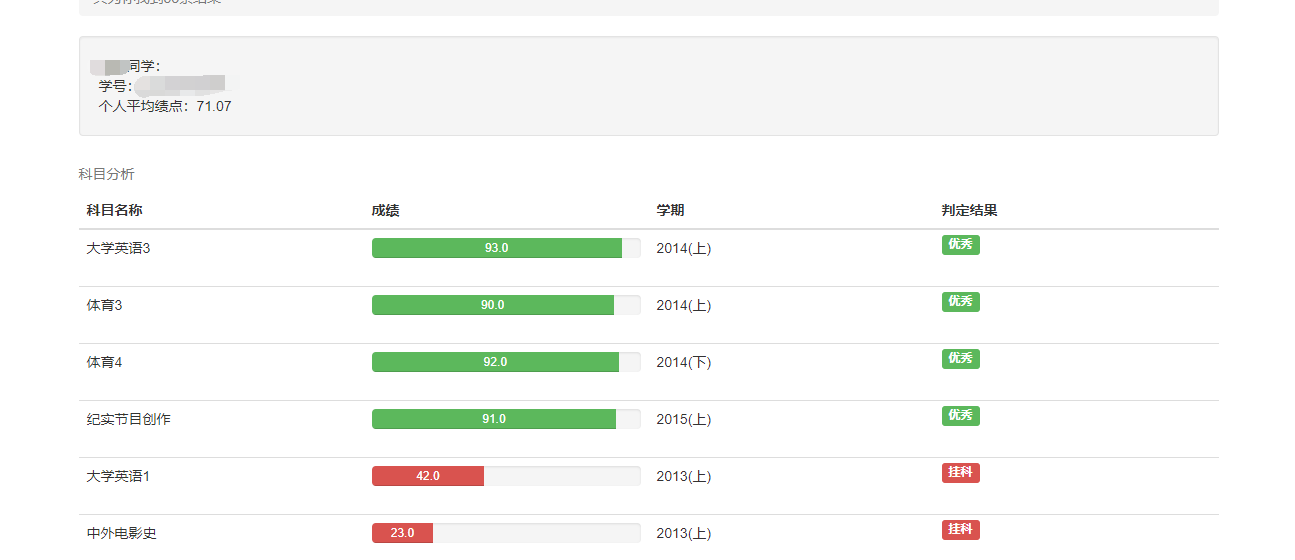
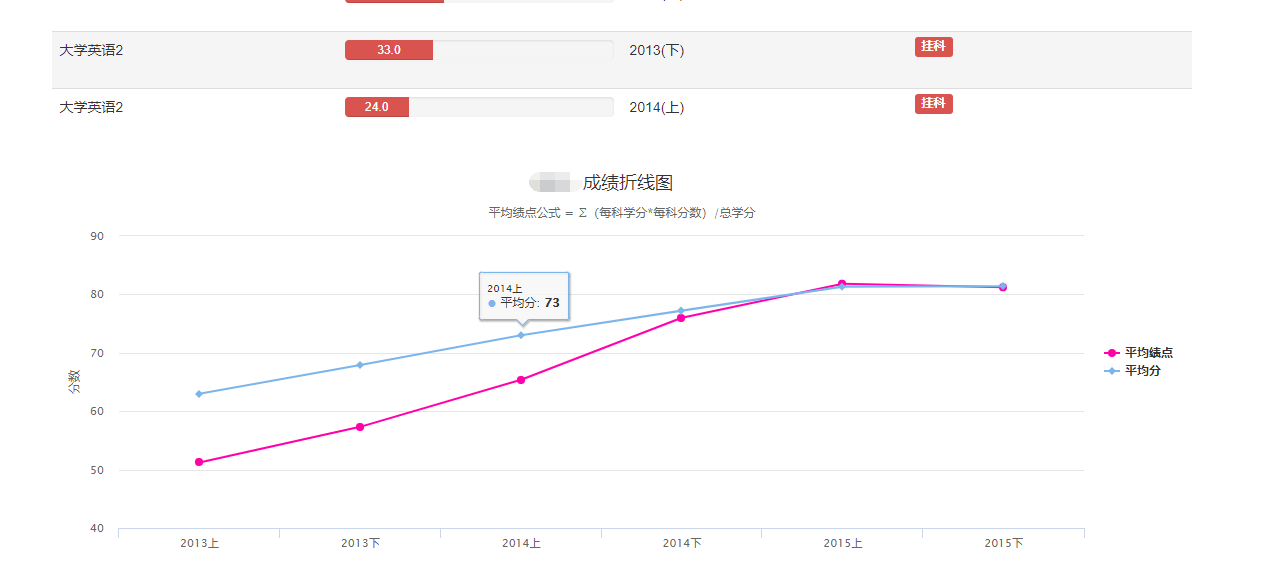
学生平台
大一的时候得到一份全校学生数据,然后通过爆破教务平台,得到了更为详细的数据,成绩,等等等..这其中还实现了一个验证码识别程序,通过这些数据,写了一个网站,分析各种东西 - =




还有成绩分析



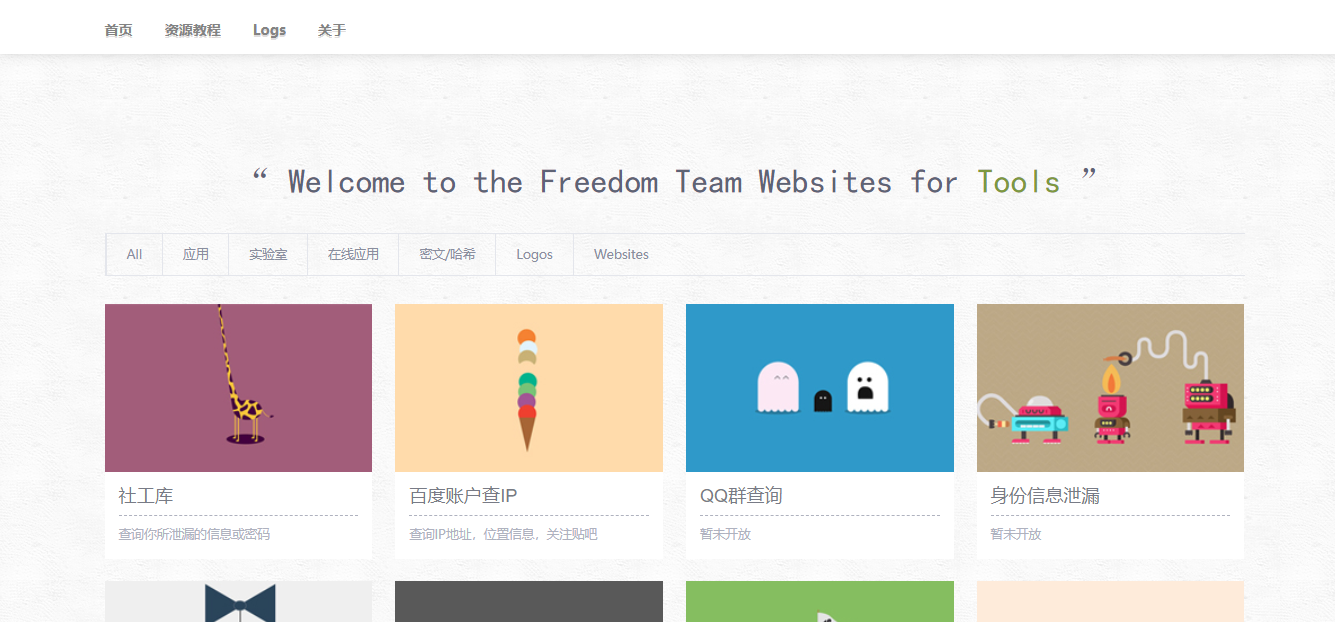
Hacking Tools平台
这个是高中时候写的吧,看到UI做的这么精致还是挺怀念的



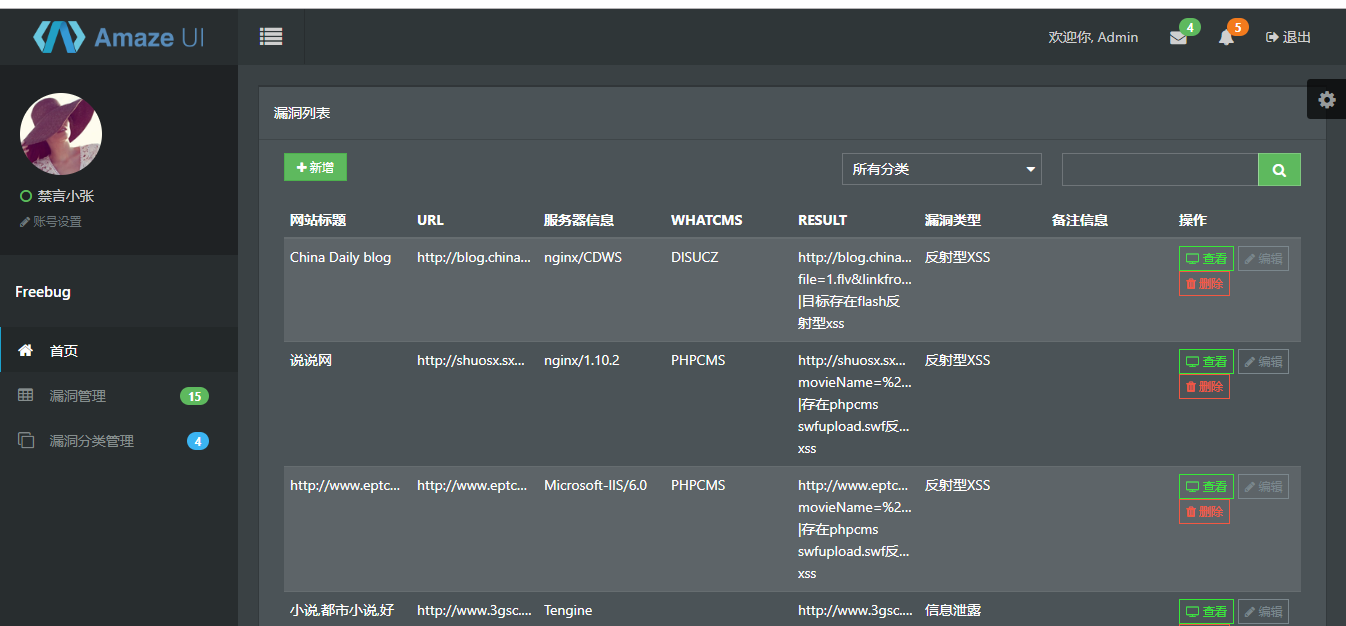
漏洞管理平台
这个主要是联动扫描器自动收集漏洞用的,写一半,感觉不好玩,就没写了。

虚拟货币交易平台

这是接单的时候帮别人写的。
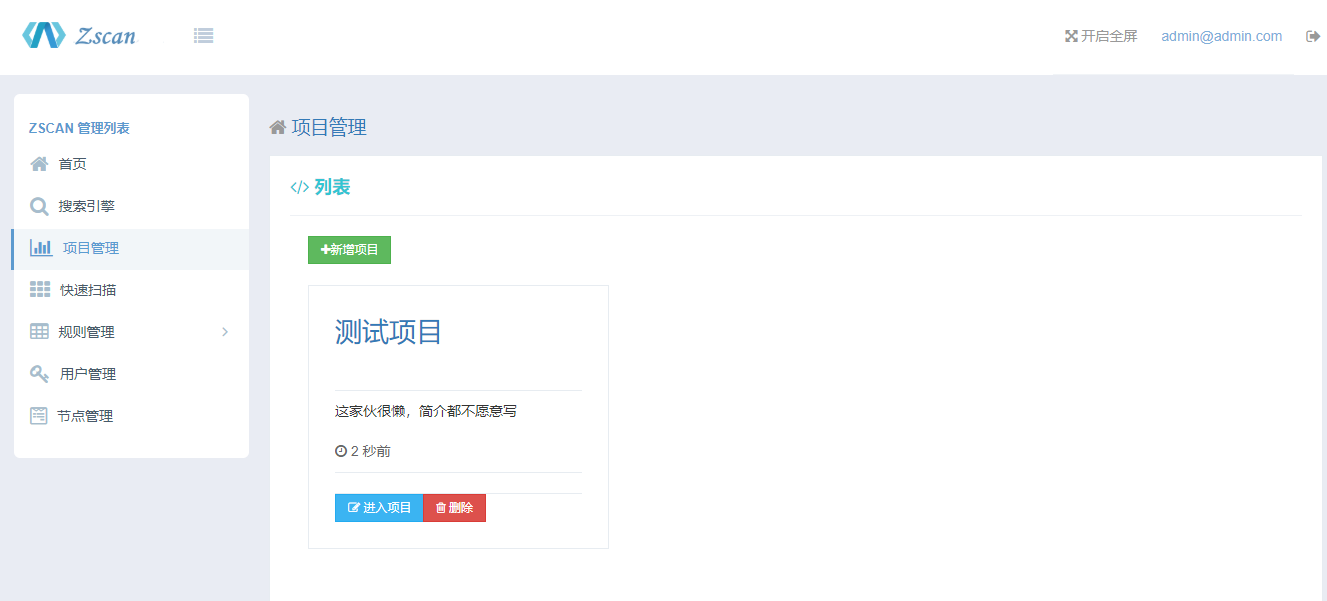
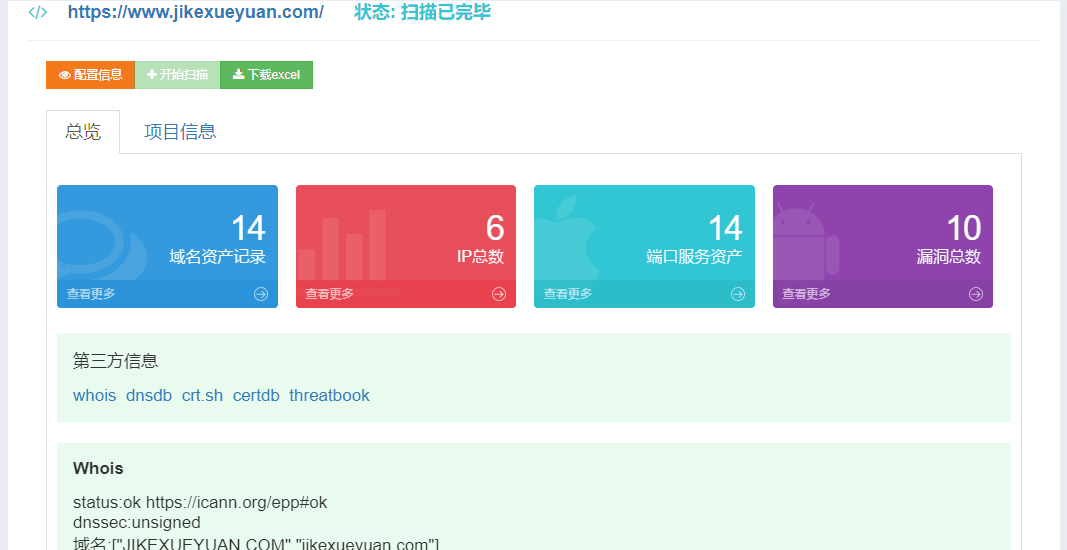
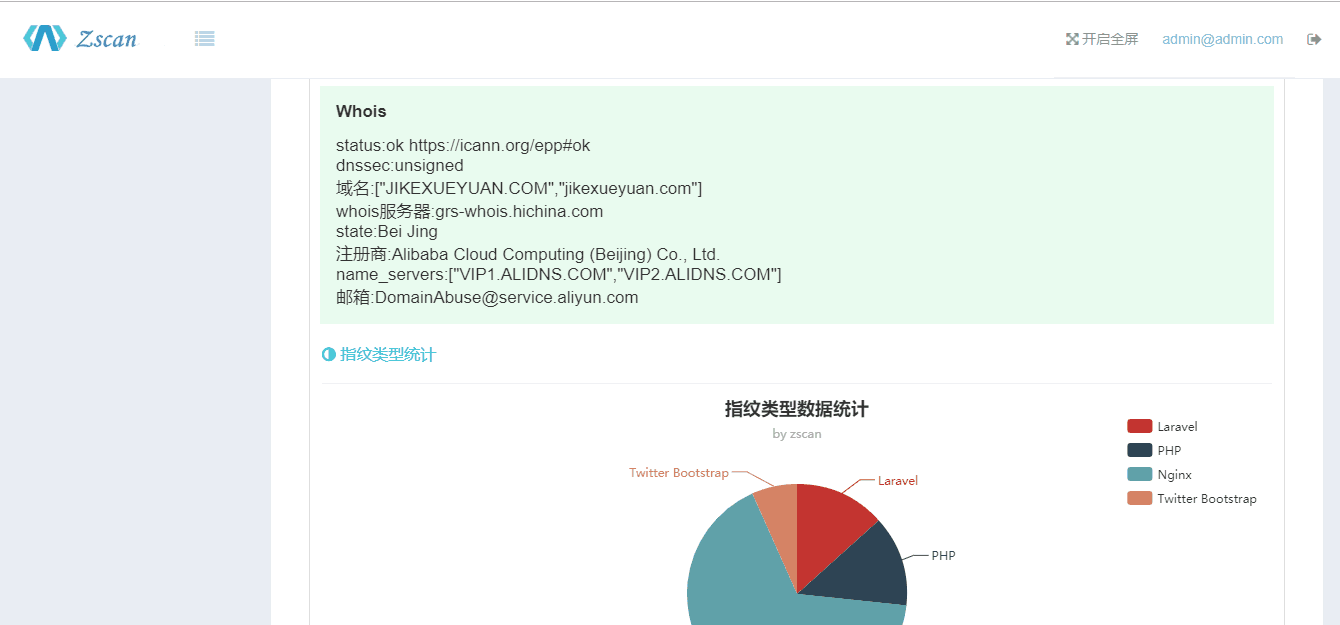
ZSCAN扫描器
这也是帮别人写的一个扫描器,mac就是通过它换的 ^ _ ^
也费了不少心思呢,架构设计画了一个本子,分布式架构,插件化执行脚本 - =
主要功能就是输入一些网站,自动扫描,自动分析,跑出结果来。写的时候没有感觉,现在看起来成就感满满的




密码排列组合
社会工程学字典不就是把收集到的密码分析一下在排列组合吗,就写了个简单的,虽然用的次数不多
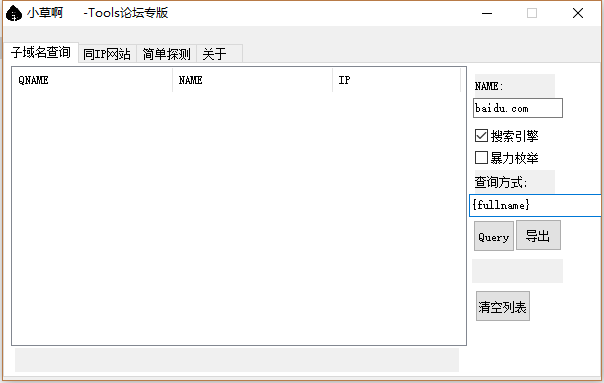
子域名爆破

可以通过指定的查询方式枚举域名
CMS快速识别

别看界面简单,现在在线的whatcms后端就是来源于它,速度杠杠的
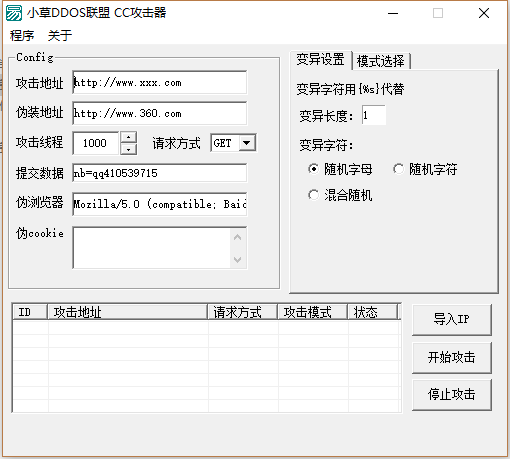
CC攻击器

也有配套的自动爬虫获取代理IP,代理IP自动筛选,在导入到这里,测试过了,攻击力也是很强。
一个不成熟的扫描器

除了UI部分,其他都是槽点 - -
End
还有一些大学时候帮别人做的网站,源码都在,但是数据库不在了,所以就看不到了。。也是回忆满满(生活费全指望它)
最后,用了mac后就一直用原生的键盘,原生的触摸屏,不习惯也习惯了。今天在换用Windows的时候用鼠标点点点,发出的声音,感觉真亲切,机械键盘的声音是这么好听,这么清脆,伴随着最后一张照片截图完成,然后将老电脑分区格式化,一切似乎都消失了,伴随着我的青春,消失了?