QQ空间好友爬虫完成
字数
210 字
阅读时间
1 分钟
更新日期
6/24/2016
之前就有写的想法: https://x.hacking8.com/weiyu/40.html
无意间把QQ空间协议分析完了,于是有了QQ空间的好友爬虫
爬虫原理是先把QQ好友爬虫来,对QQ好友的说说中的好友进行存储在爬取
获取自己的好友 qq+nick 第一波
从第一波说说留言中获取 qq+nick 第二波 去重复 存储
无线循环仅把deep深度调为了2,就是QQ好友的好友进行了爬取

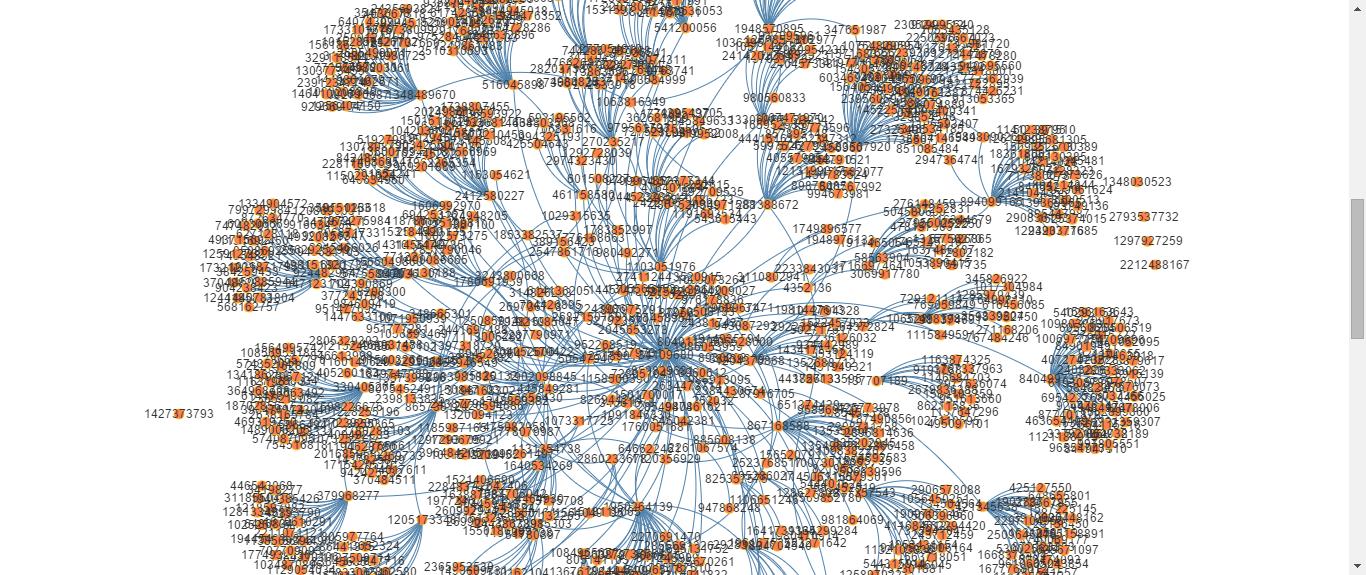
在可视化图上就卡的不行了,显示方法上正在寻找更好的方法。
爬虫也是单线程的,deep少还是挺快的,deep大点就比较慢了
等程序优化好了,过段时间会把源码放出