Amaze3 纪录新主题的开发进度
字数
288 字
阅读时间
2 分钟
更新日期
7/30/2017
昨天把新主题的demo发到群里,被嘲讽太丑了~~ 这样很打击信心的好不好!!
why create it?
- 新主题将把速度加到极致,使用预加载技术,
pjax,fastclick,InstantClick等等,目的就是加快访问 - 引擎方面抛弃了
bootrap,使用现代化的MDUI框架,将会展现很多现代化的元素 - 将保持轻量化,加载最少的资源
- 可以自动生成HTML静态页面的,对的,新主题一定要能静态化,这样就可以搭建在github
- 将出现很多个性化的东西,嗯?自己的博客当然要展现个性了,不要千篇一律
process
目前还在修理页面,po几张图吧~
2017-7-30
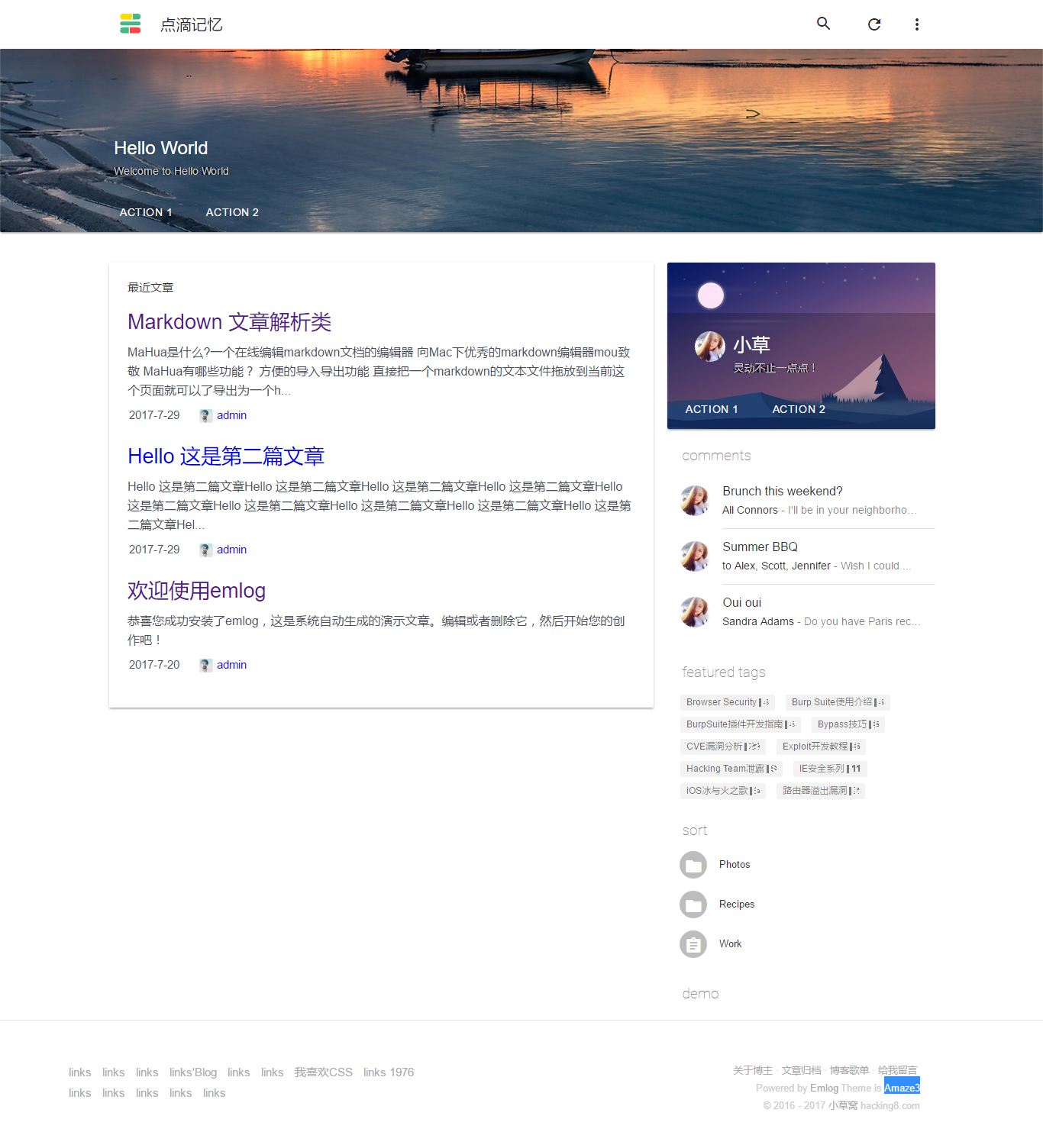
这是首页,有点别扭就对了,,还在修改呢。。~


这是文章页面,去掉了侧边栏,防heox样式出现了页面导航栏
2017-8-3
经过几期的修改,首页已经差不多成型了