又要换空间了
字数
346 字
阅读时间
2 分钟
更新日期
7/30/2016
这几天不知道怎么的,IP蹭蹭的上涨啊,都800+了[杯具脸]
流量多有喜有悲啊,空间只有5G流量,今天一看竟然用了4.5G了。还是25号换的空间。才5天就用光了。[杯具脸]
之前用的美国空间挺好的,结果一个月不到竟然跑路了,换上了这个死贵死贵还只有5G流量的,也不是太满意。

小草窝博客是更新一些我认为比较酷,有趣的东西,记录自己学习的博客,欢迎大家常来玩,
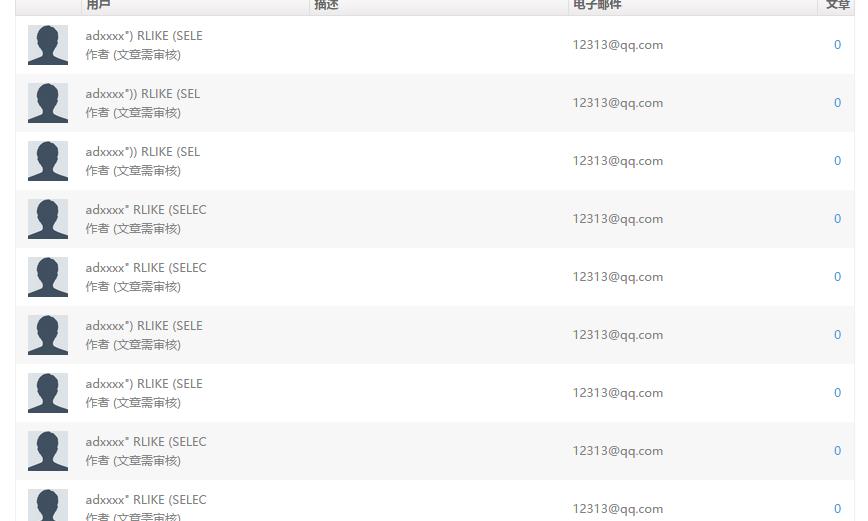
最近也发现有些人对博客进行攻击,注册用户都是代码的

回想起第一次的博客被黑,对这种人我只想说:“收徒吗?我要拜师”
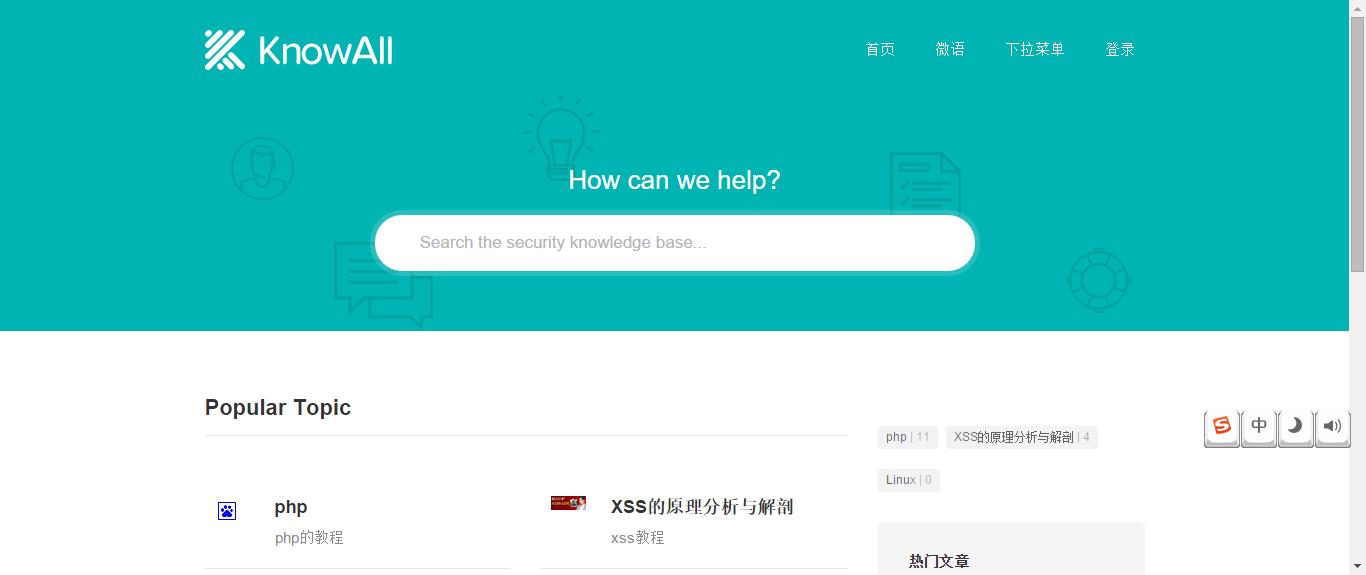
最近也在写一个好玩的项目,想收集一些网络安全的文章,整理一下做个教程网站,网站前端大概的样子写好了,

其实写这些东西也是自己想提升下而做的

之前也写过一个类似的http://res.x.hacking8.com/ https://x.hacking8.com/?post=74
模板也开源了 https://x.hacking8.com/?post=86
不过感觉就是差点什么,这次希望我能坚持下去吧。~
