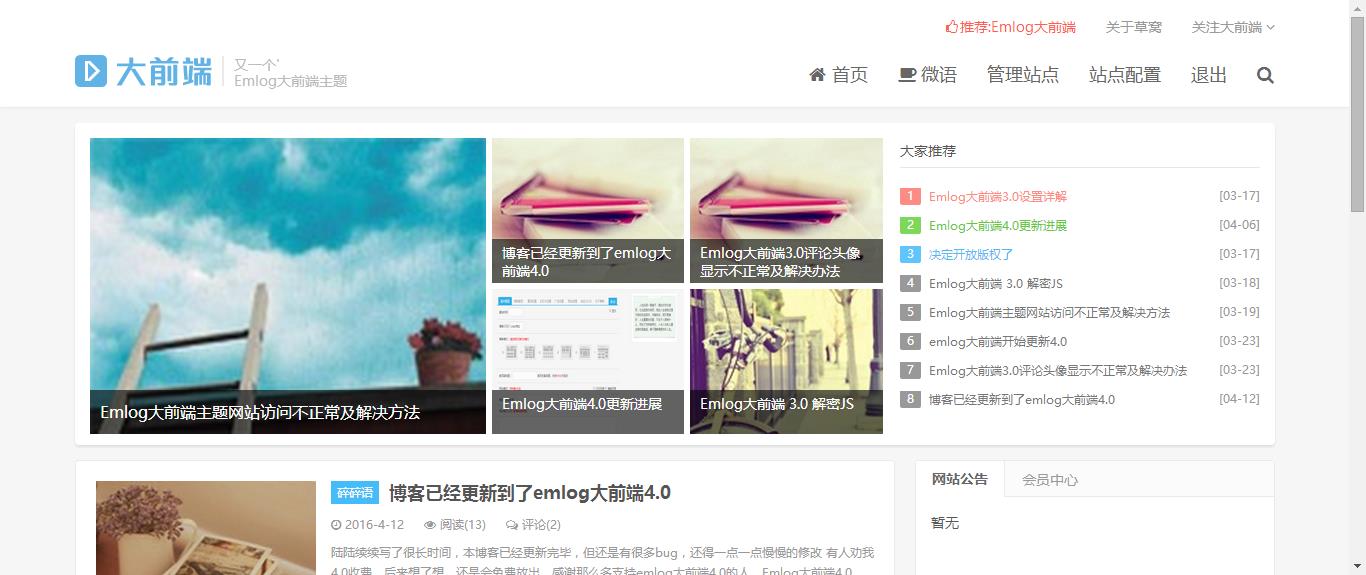
博客已经更新到了emlog大前端4.0
字数
346 字
阅读时间
2 分钟
更新日期
4/12/2016
陆陆续续写了很长时间,本博客已经更新完毕,但还是有很多bug,还得一点一点慢慢的修改
有人劝我4.0收费,后来想了想,还是会免费放出,感谢那么多支持emlog大前端4.0的人

Emlog大前端4.0
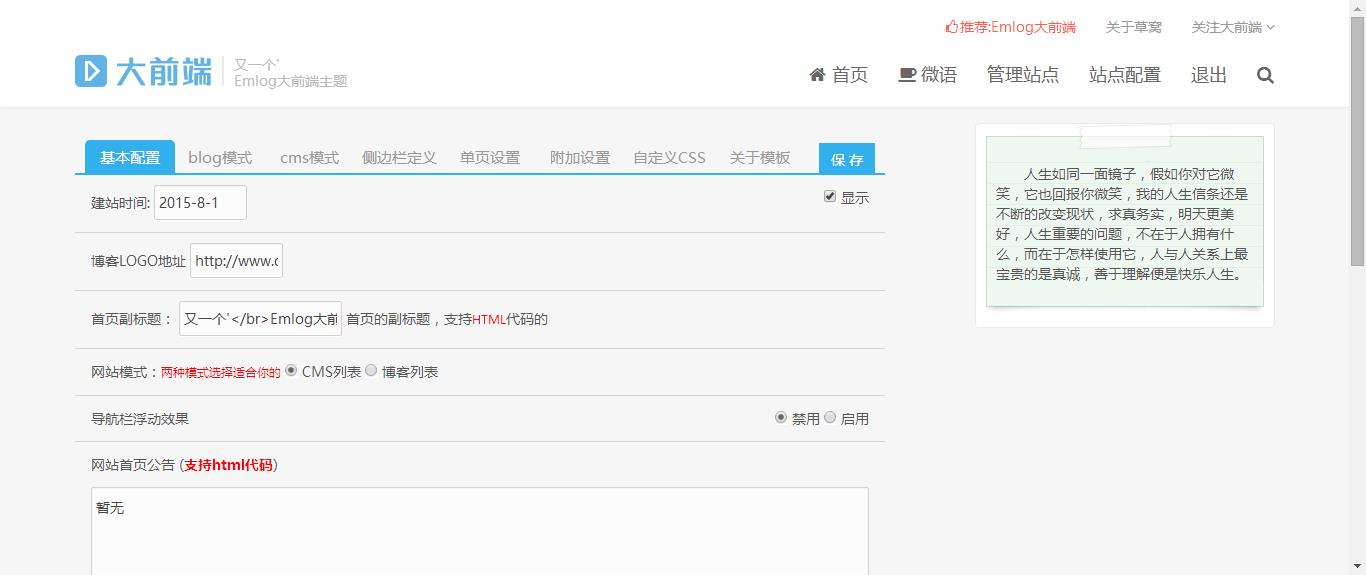
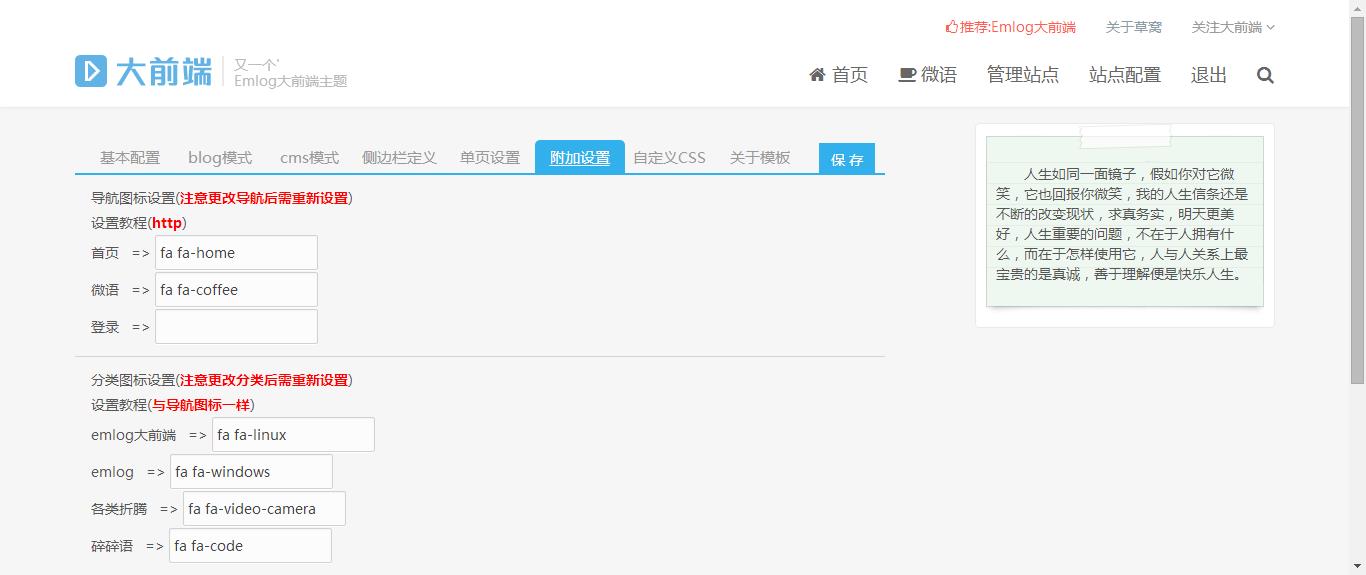
Emlog大前端4.0新增了多种CMS、Blog样式布局界面,提供多种配色方案,方便的设置选项
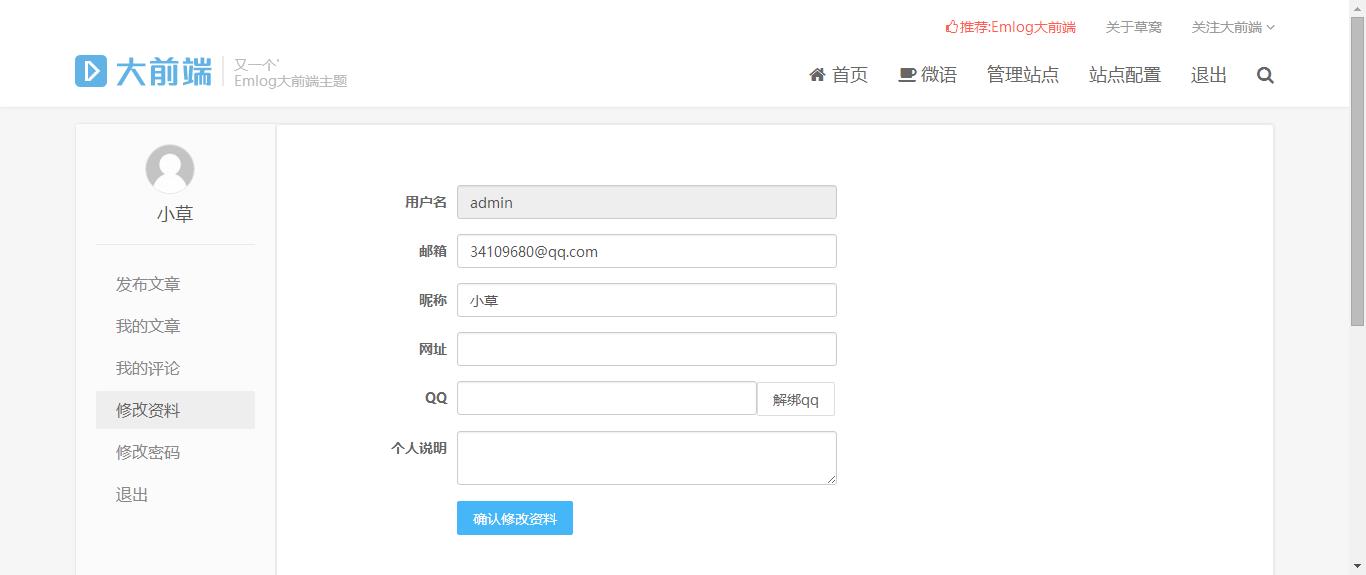
同时拥有轻CMS功能,会员中心允许注册会员投稿 发表回复 修改资料等等
Emlog大前端4.0主题不需要依赖任何插件,直接安装主题即可使用



Emlog大前端主题在开发设计上参考了很多网站,对以下参考的网站表示感谢:
1.大前端仿照随缘居 http://lpj.me/
2.模板设置 http://space.wiyejing.cn/?action=setting
3.细节 http://simplexity.picp.net/
目前本博客上的也只是测试版本,正式发出的会是修改了更多细节的版本
本版本支持注册用户,也支持隐藏回复可见,不信你试试? 注:只有注册的用户才能回复可见呢!
欢迎大家寻找BUG
[hide]
哈 看到我了吧~
[/hide]