w8scan 开发进程
字数
187 字
阅读时间
1 分钟
更新日期
4/22/2017
上一次纪录:https://x.hacking8.com/?post=164
上一次完成了前端部分,和一部分框架的搭建,最近抽出了一些空,完成了数据库结构的设计,流程结构的设计,参考着bugscan的架构,想做个分布式的扫描器,由网页端提供任务,,个人主机/节点提供扫描的方式进行扫描。现在已经可以进行简单的扫描了。
2017-4-22 :完成了python代码部分,框架大概完成
给几张测试图:
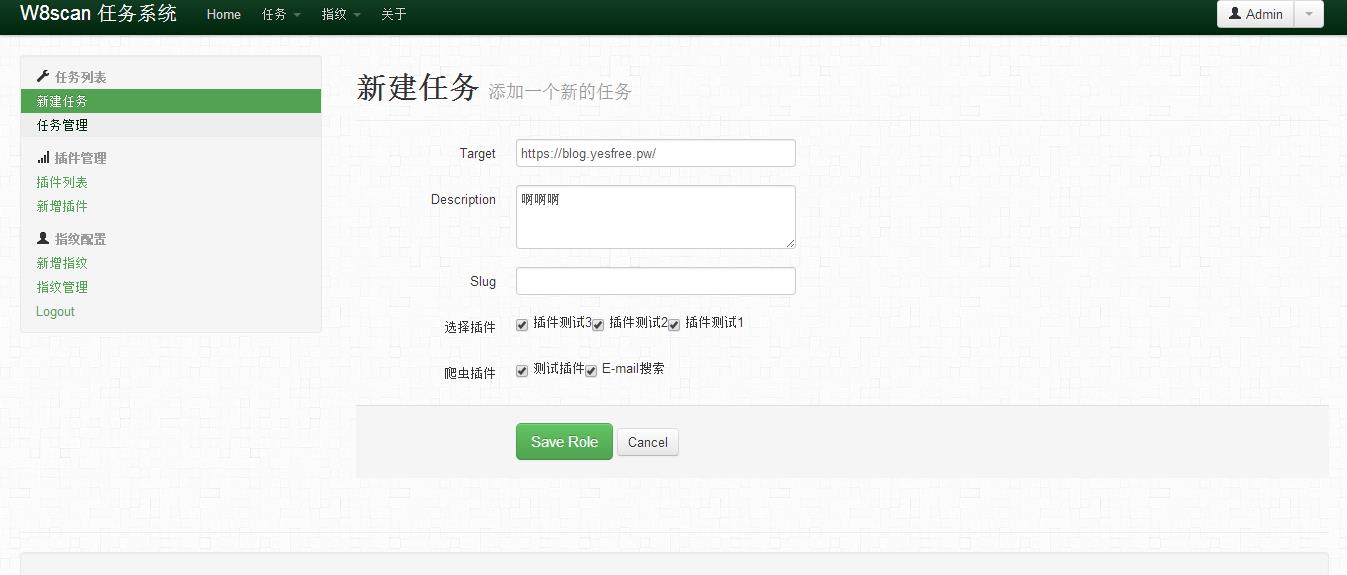
新建任务

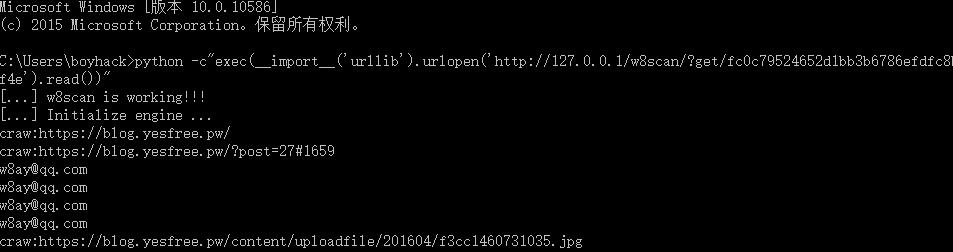
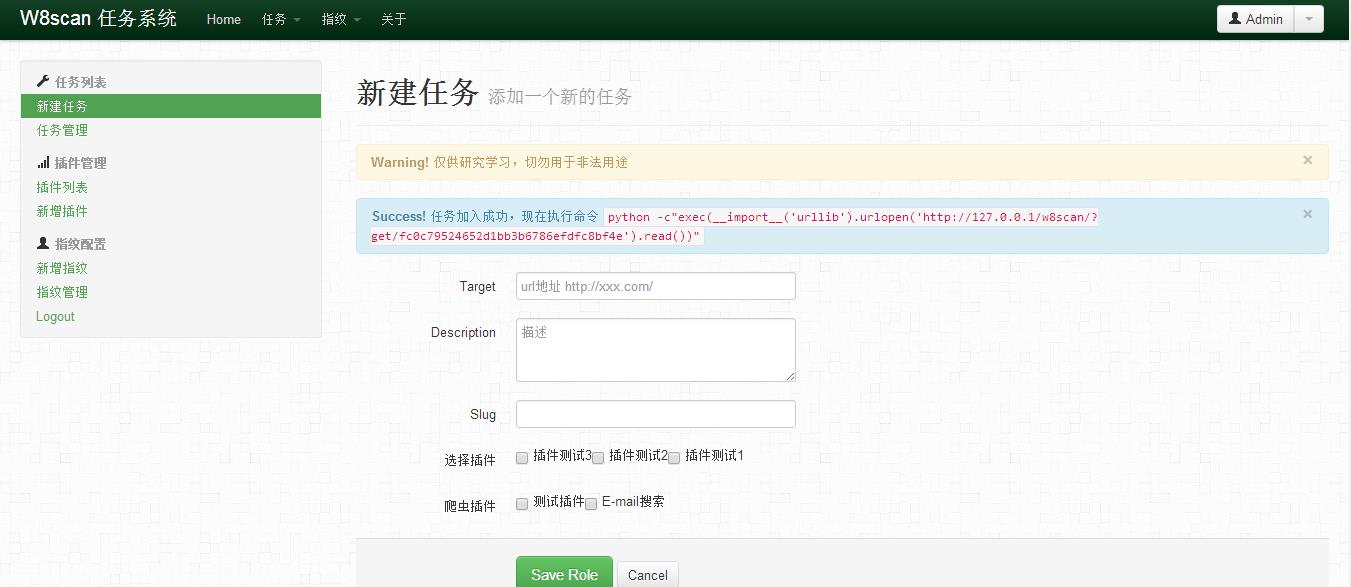
添加完成后:

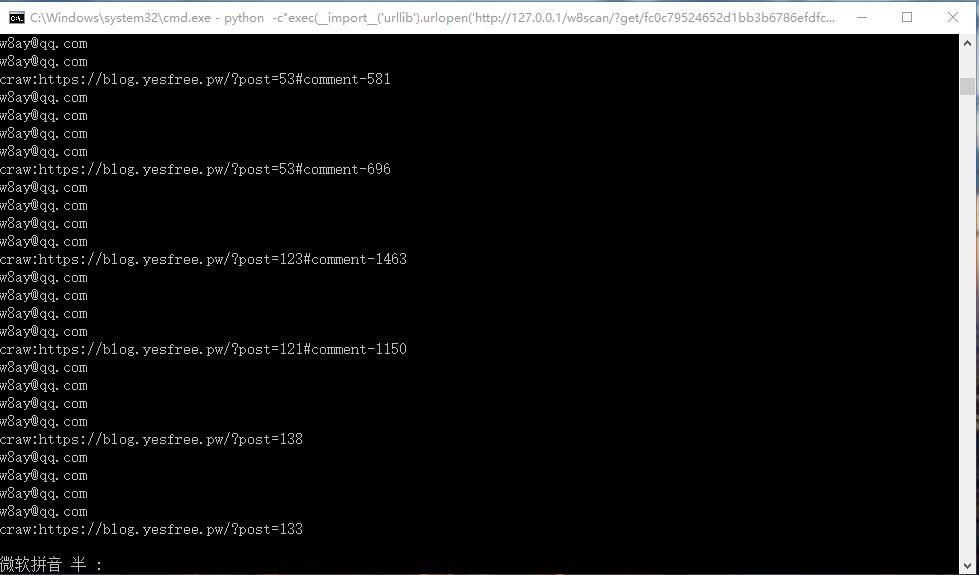
根据提示进行扫描:目前仅完成了爬虫和邮件扫描部分