模仿bugscan的漏洞扫描器
字数
445 字
阅读时间
2 分钟
更新日期
3/31/2017
无意间读到了猪猪侠大牛的自动化攻击背景下的过去 现在 和将来,被他里面的系统震撼到了,想开发和他一样的。

我的思想是
一个在线系统,所有功能由网站更新,用户只需要在节点执行python命令调用扫描器提供的命令,即可在节点进行扫描操作。
不少python的工具需要安装大量的库,进行很多操作,我希望这款工具不会这样,直接在节点执行命令那样简单即可。然后可以在网页端来浏览扫描器扫描到的信息。
这个思想其实是看bugscan扫描器得来的,对他进行模仿。
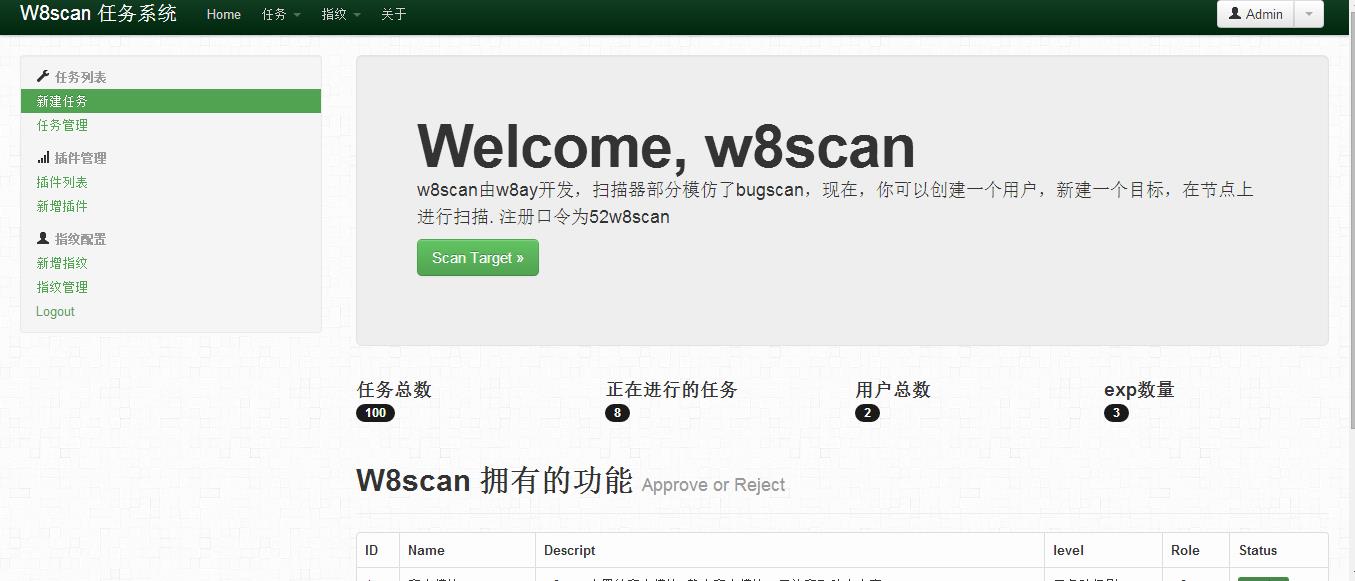
这个系统的很多难点都已经解决,正在慢慢撸代码,目前已经完成了网站前端的制作 = -
扫描器内部执行顺序
1.激活扫描器主程序
2.加载信息收集模块
header信息,网页标题 收集
[可选] 子域名爆破 xx.py
[可选] 备案查询 xx.py
[可选] Bing反差域名 xx.py
[可选] whois查询 xx.py
[可选] 检测网站是否使用了CDN xx.py
3.加载指纹识别模块
[可选] web指纹 xx.py
[可选] 端口扫描 xx.py
4.加载扫描器模块
[可选] 敏感目录爆破 xx.py
[可选] 爬虫 - 基于爬虫插件(SQL,XSS)webshell爆破插件、备份 xx.py
对以后的展望
1.可对节点进行管理
2.多节点进行分布式的扫描