w11scan 分布式指纹扫描系统 v1.0
字数
184 字
阅读时间
1 分钟
更新日期
8/5/2018
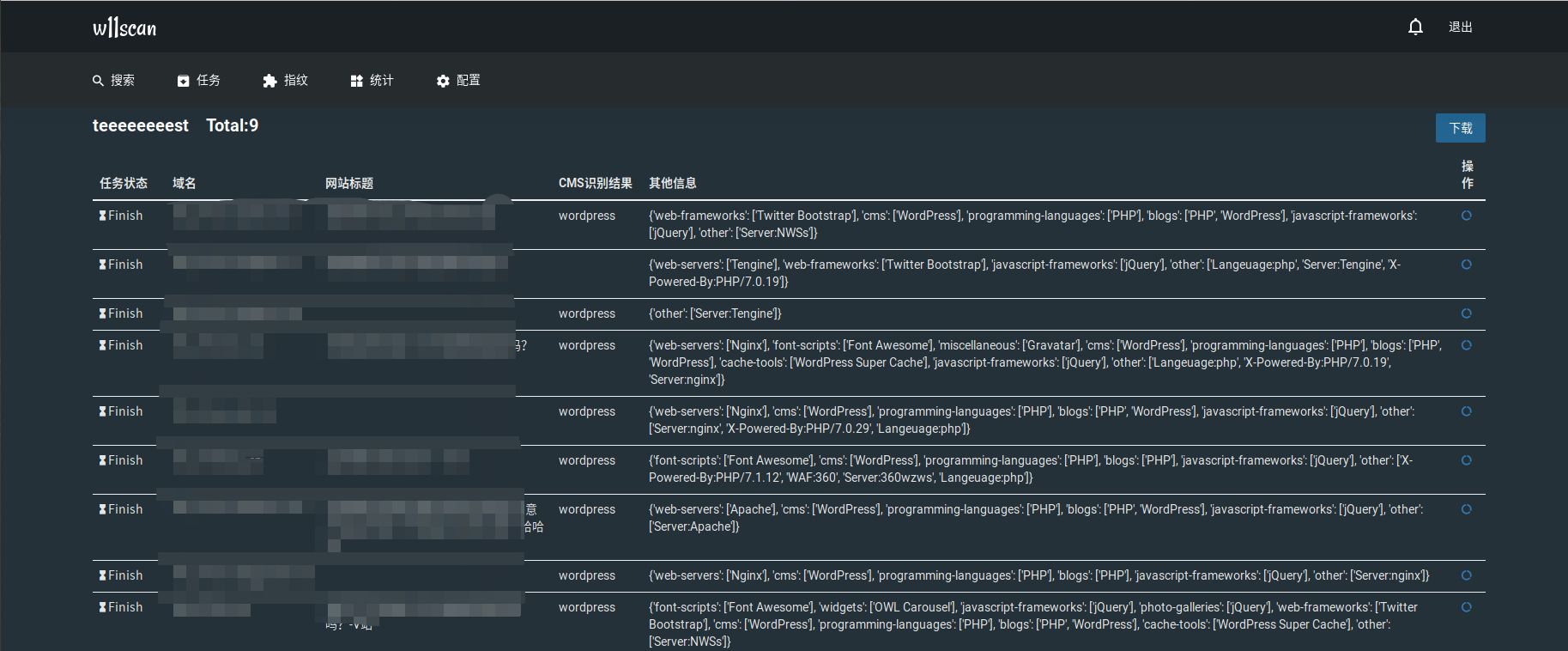
w11scan 基于python3编写,使用celery分布式框架,消息队列使用redis,后端存储使用mongodb,web端使用了Django。
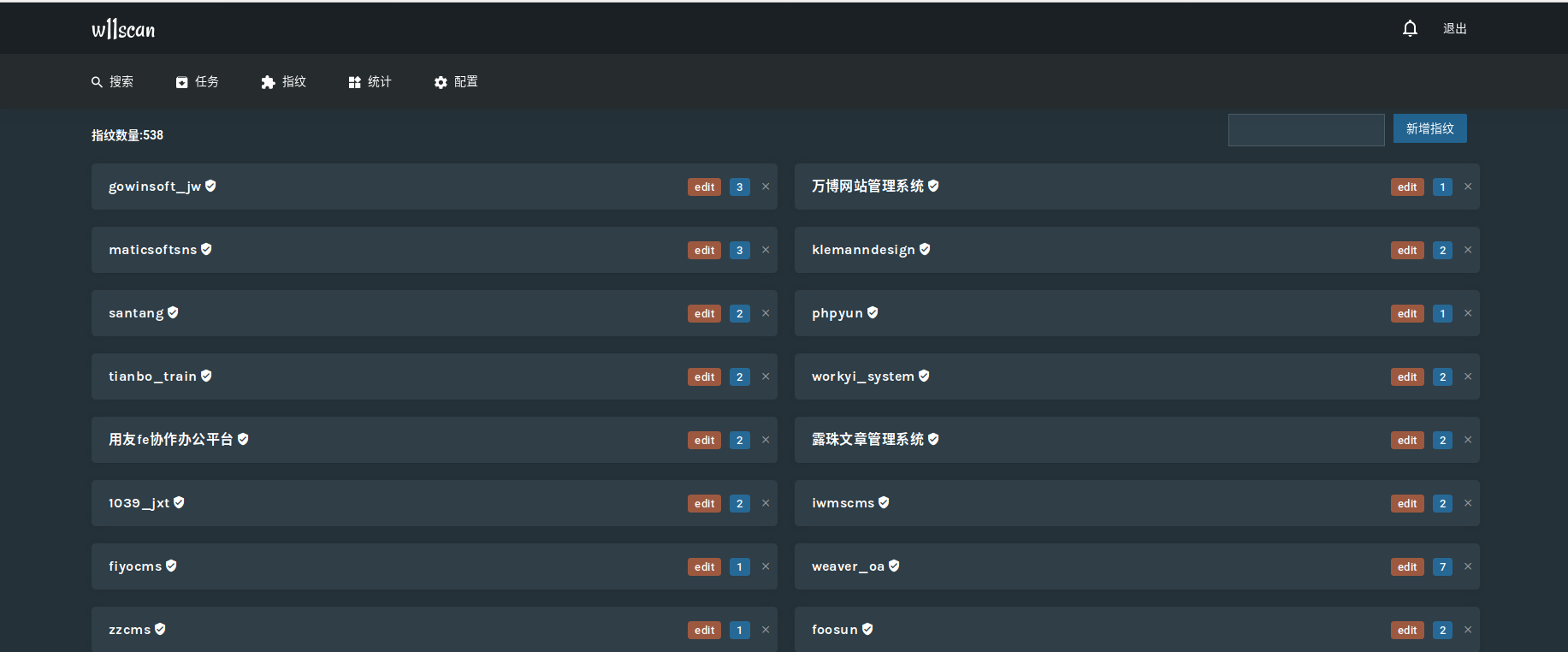
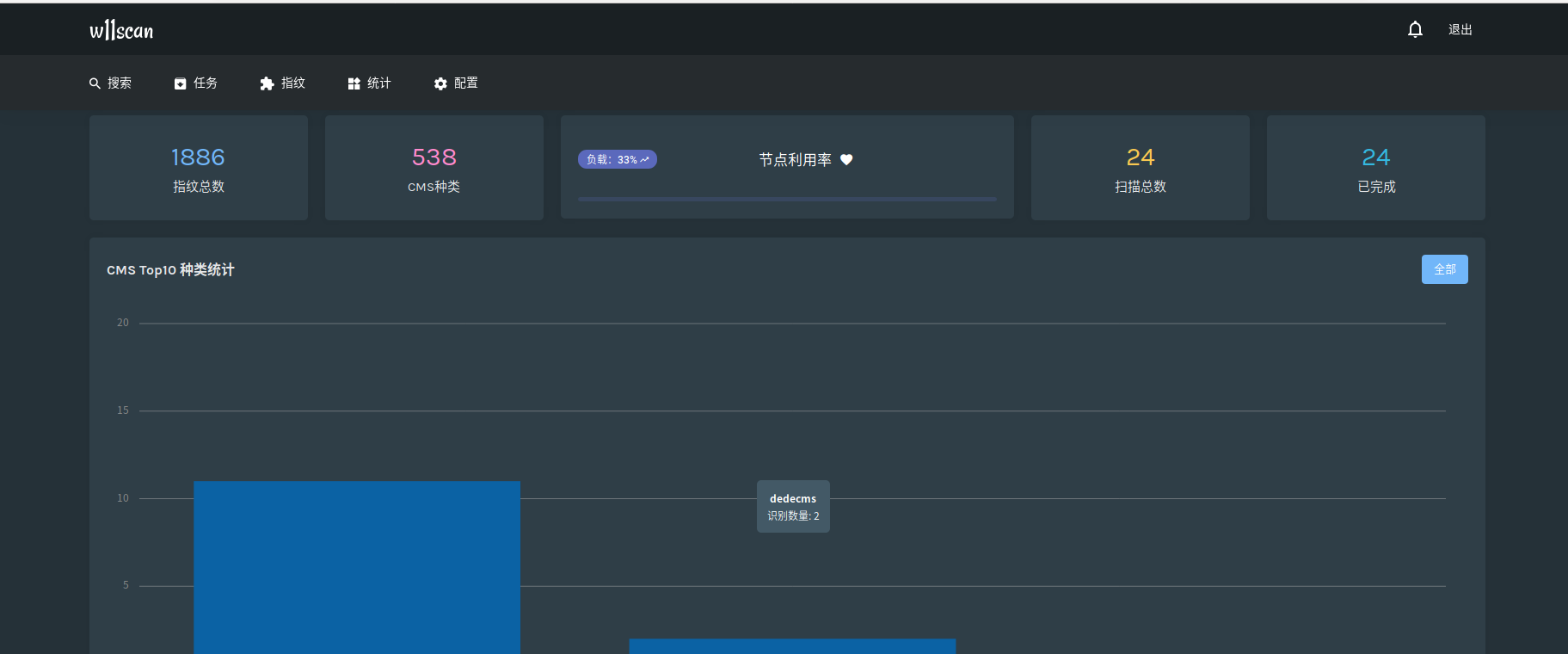
不想太在前端方面花时间,前端借用xunfeng的UI,也希望可以和xunfeng一样优秀。
总体已经设计完毕,还差搜索语法和一些小改动,这些做完后会更新更为详细的文档。
因为没有很多机器提供测试,只在本地隔离模拟的环境中测试成功。
预计可以在这两个星期写完~