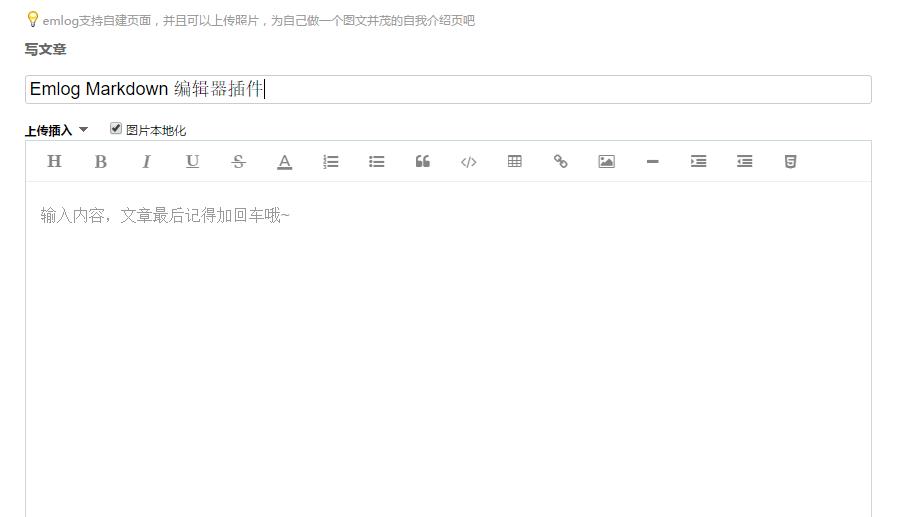
Emlog Markdown 编辑器插件修复版
字数
482 字
阅读时间
2 分钟
更新日期
8/15/2016
感觉官方编辑器码字有点不顺手,感觉还是markdown比较好
本插件是 JohnLui大牛写的 原贴:https://lvwenhan.com/web-front/407.html
虽然上面写了修复了增加附件上传插入功能 ,但实际上并没有看到。。所以我就完成了这个修复 可完美插入图片

安装
插件安装非常简单,将插件下载安装后启用就可看到效果,不喜欢时卸载即可还原,没有多余的动作
安装时会自动备份文件,还原时自动还原,请确定目录下有可写权限 /admin 目录
使用 Markdown 的优点
- 专注你的文字内容而不是排版样式,安心写作。
- 轻松的导出 HTML、PDF 和本身的 .md 文件。
- 纯文本内容,兼容所有的文本编辑器与字处理软件。
- 随时修改你的文章版本,不必像字处理软件生成若干文件版本导致混乱。
- 可读、直观、学习成本低。
使用 Markdown 的误区
We believe that writing is about content, about what you want to say – not about fancy formatting.
我们坚信写作写的是内容,所思所想,而不是花样格式。
— Ulysses for Mac
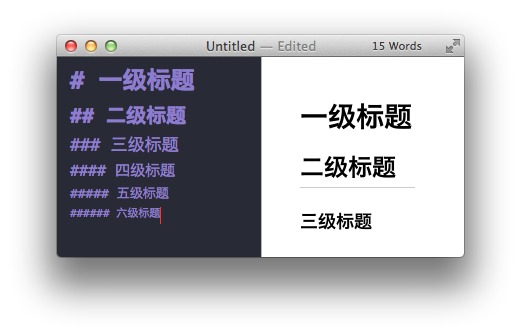
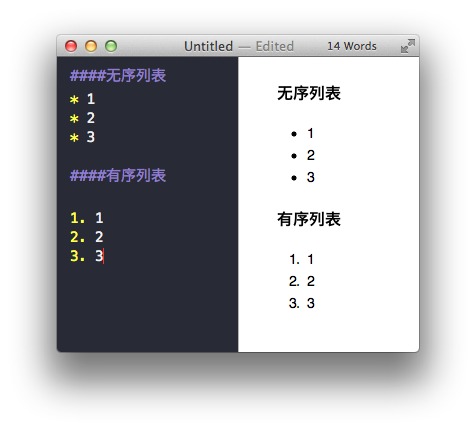
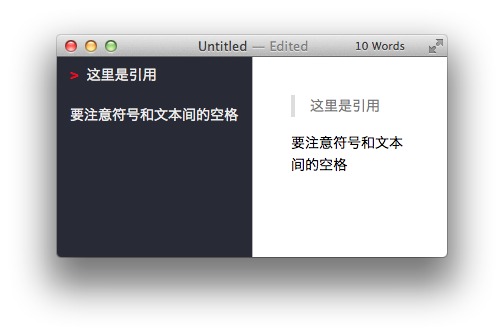
Markdown语法
简单的语法实例,更多可自行百度
直接在编辑器里输入这些即可



来自http://www.jianshu.com/p/1e402922ee32/
下载地址
链接:http://pan.baidu.com/s/1miNJqrQ 密码:jm5i
补充
本插件在使用时候会自带markdown.css样式方便设置,但是一些主题可能已经设置了这些样式,会产生冲突
所以解决办法如下
在 johnlui_markdown.php
php
function johnlui_markdown_css() {
echo '<link rel="stylesheet" href="./content/plugins/johnlui_markdown/styles/markdown.css">';
}修改成
php
function johnlui_markdown_css() {
//echo '<link rel="stylesheet" href="./content/plugins/johnlui_markdown/styles/markdown.css">';
}