Emlog大前端 4.4 更新预告
字数
346 字
阅读时间
2 分钟
更新日期
8/24/2016
一些小更新和一些大更新,新增图片模式和杂志模式
当然这只是一个预告,离正式更新还很远,本帖会随时更新更新情况

下面展示的图片仅为测试版图片,与正式版还会有很大出入
预计更新:
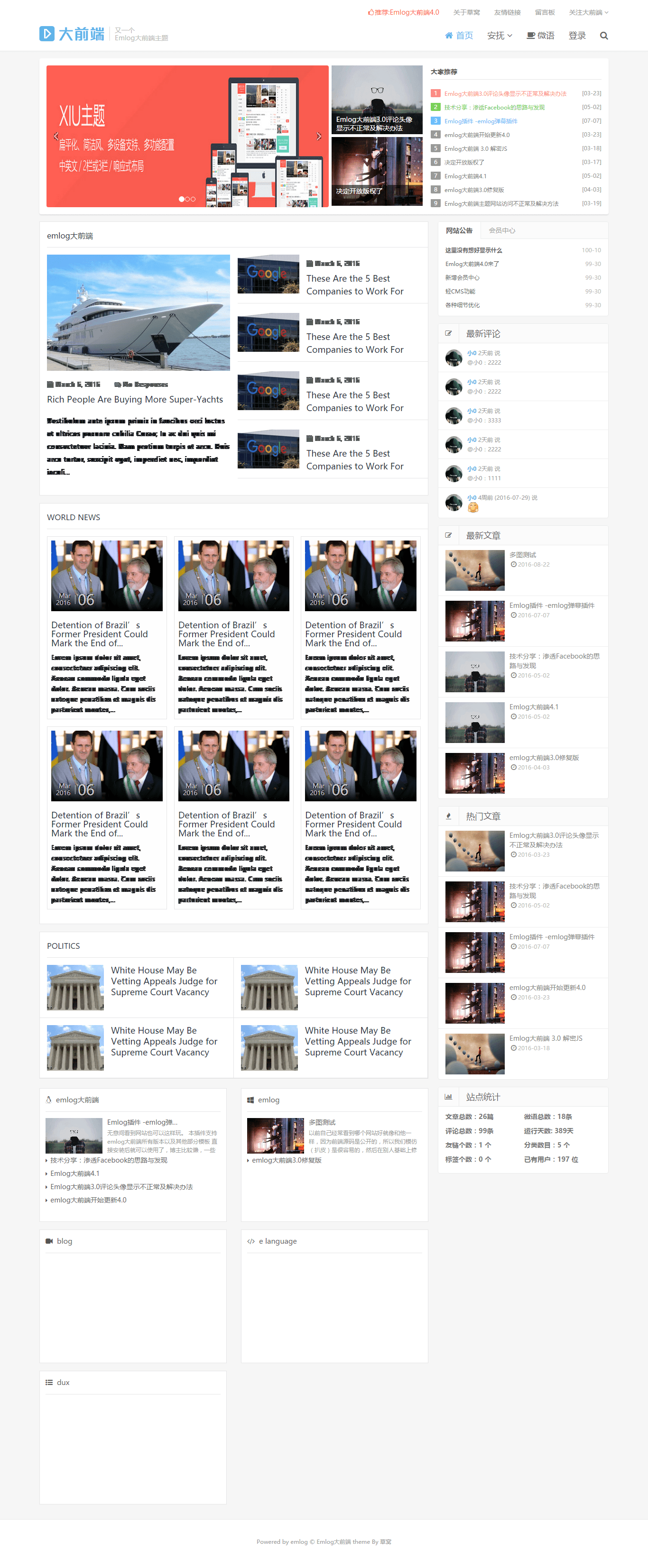
[ + ] 杂志模式

图片压缩了一下好像字体变黑了。
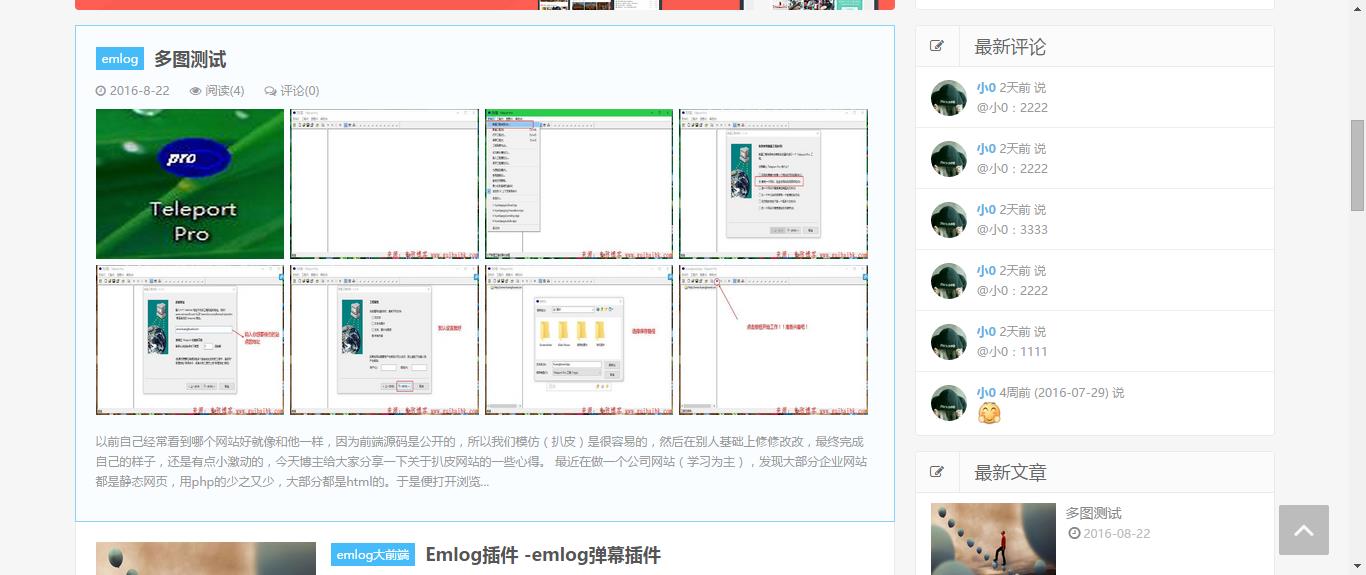
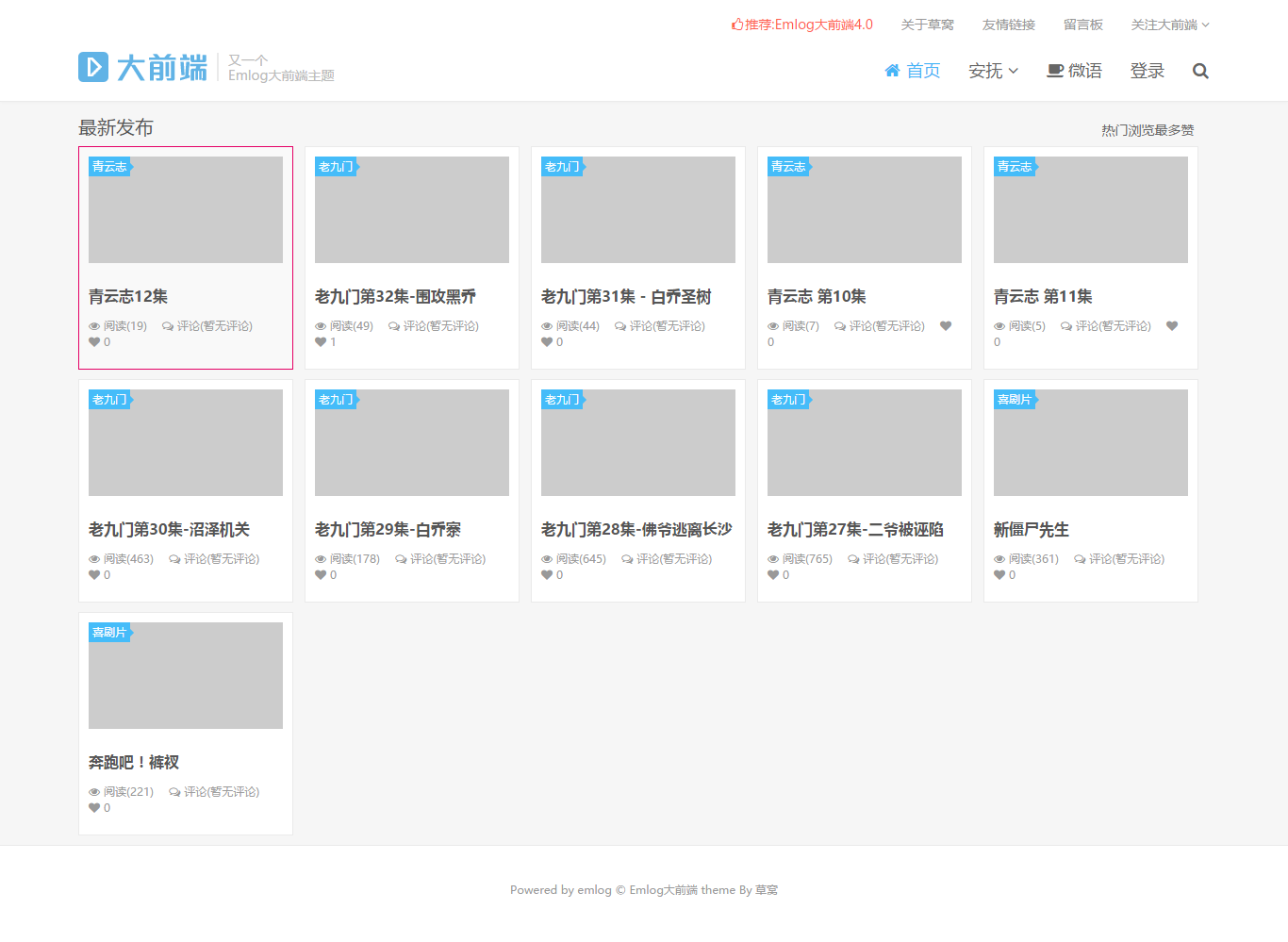
[ + ] 新增图片模式

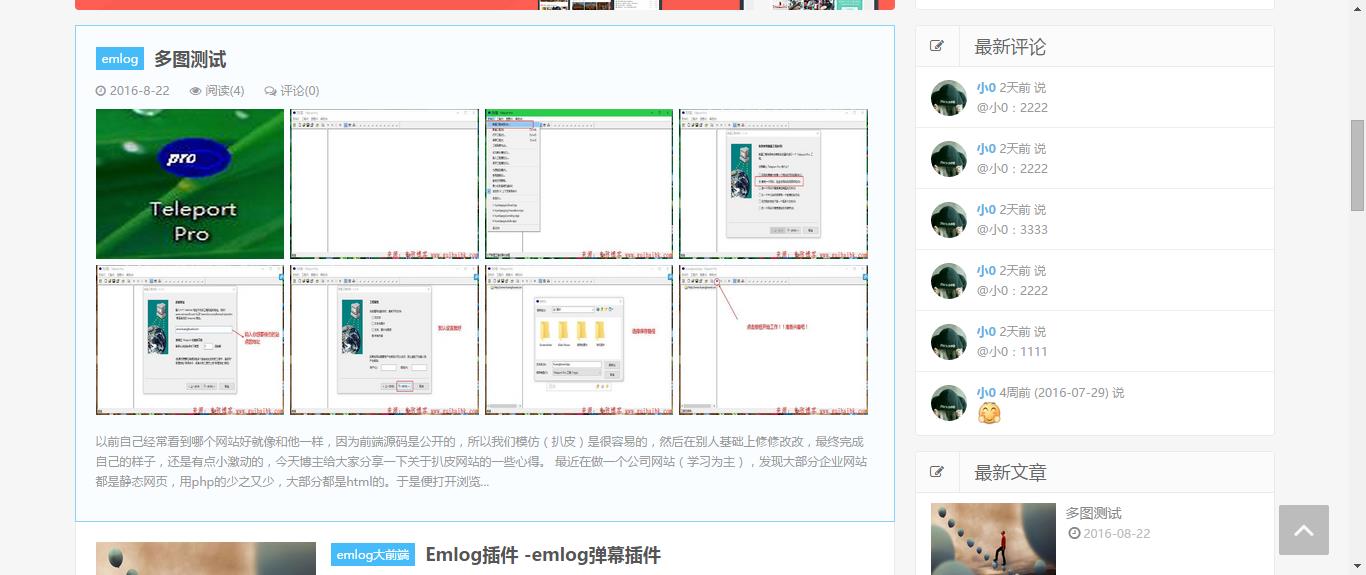
[ + ] 新增多图模式,当一篇文章图片大于四个时会自动展现

[ + ] lazyload图片加载,节省流量
[ + ] 新增文章页百度分享
[ + ] ajax评论
[ + ] ajax翻页
预计修复:
[ - ] 完美修复手机版评论框错位 可回复 可发表情 ok
[ - ] 用户中心代码重写(全部调用emlog内核函数,更安全)
[ - ] 修复pjax部分错误
[ - ] 修复小优化高富帅模式显示问题
[ - ] 相关推荐改为图文推荐
另外会发布一款配合emlog大前端的markdown插件,现有的编辑器对emlog大前端css支持不是很好,将修改插件完美适配emlog大前端