新的w8scan - 插件管理
字数
255 字
阅读时间
1 分钟
更新日期
3/11/2018
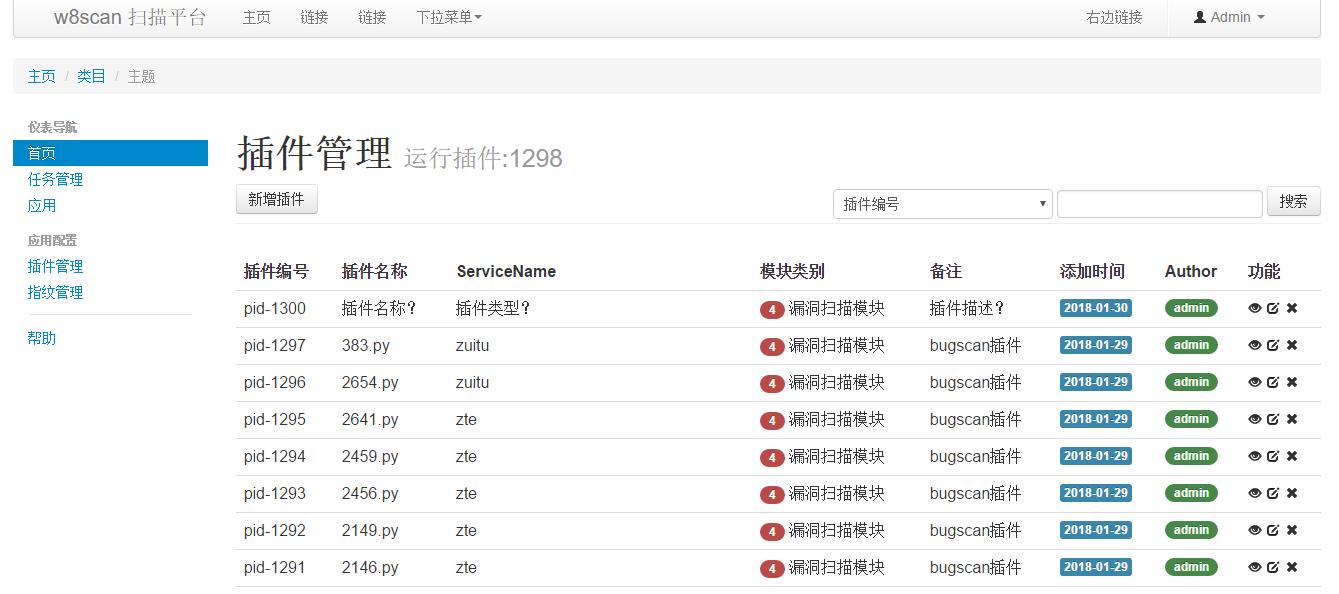
新的w8scan重写了了插件管理,python代码存储到数据库中,向外提供API接口调用。

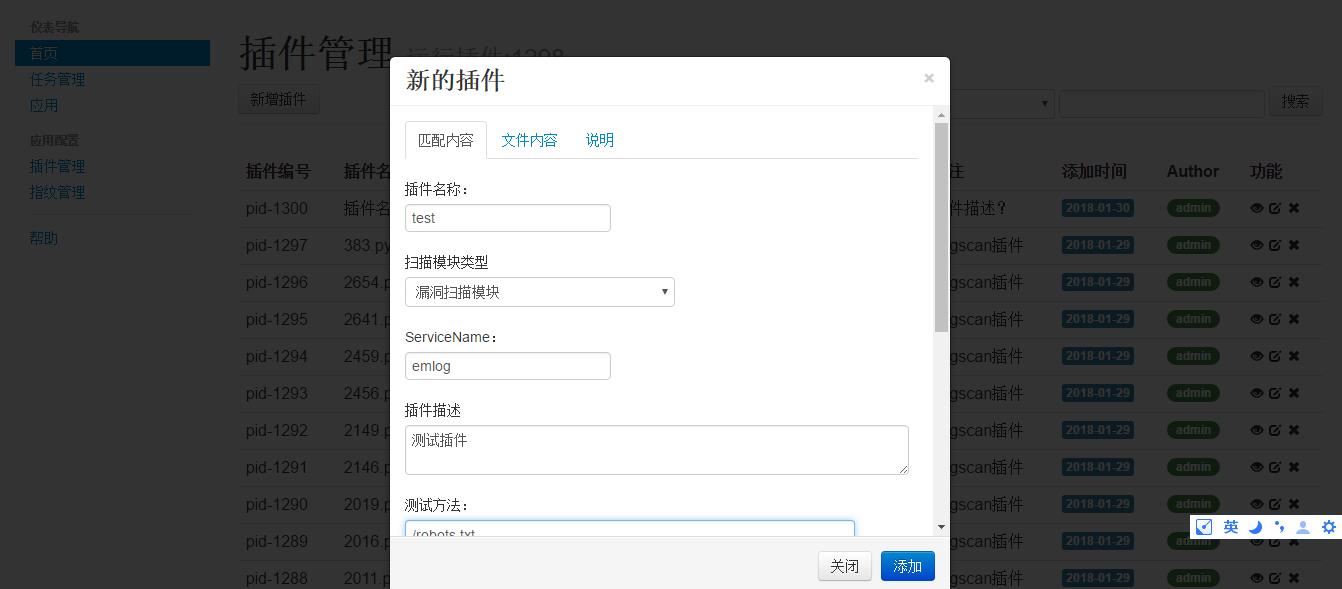
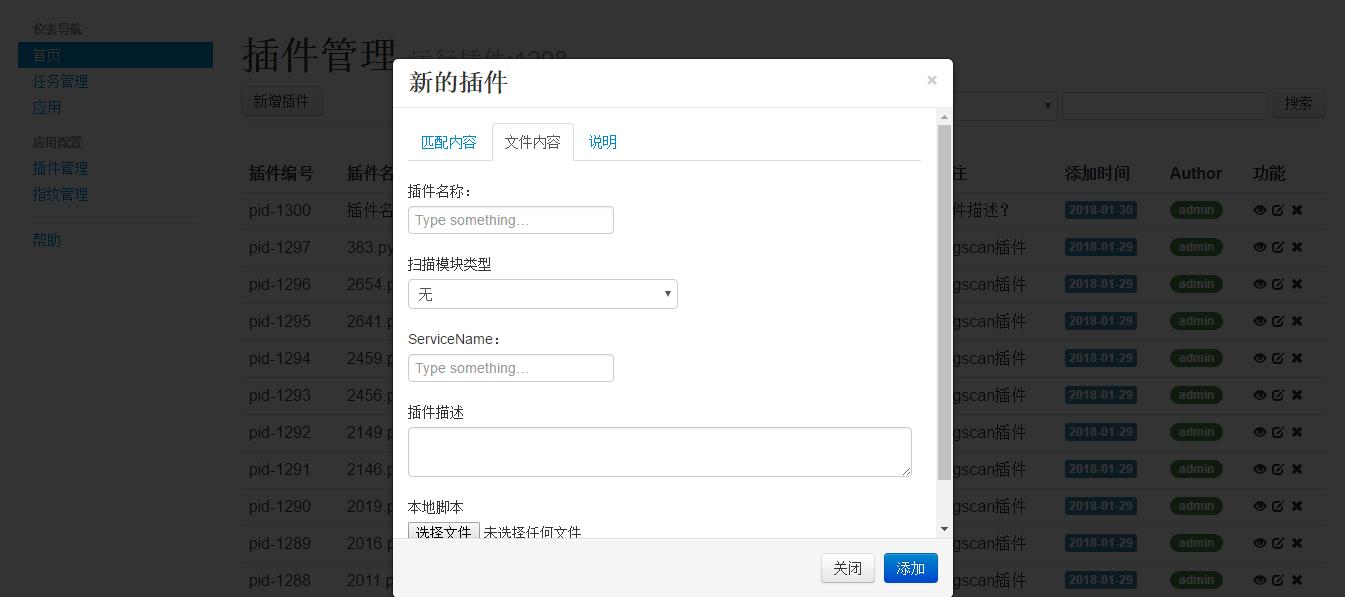
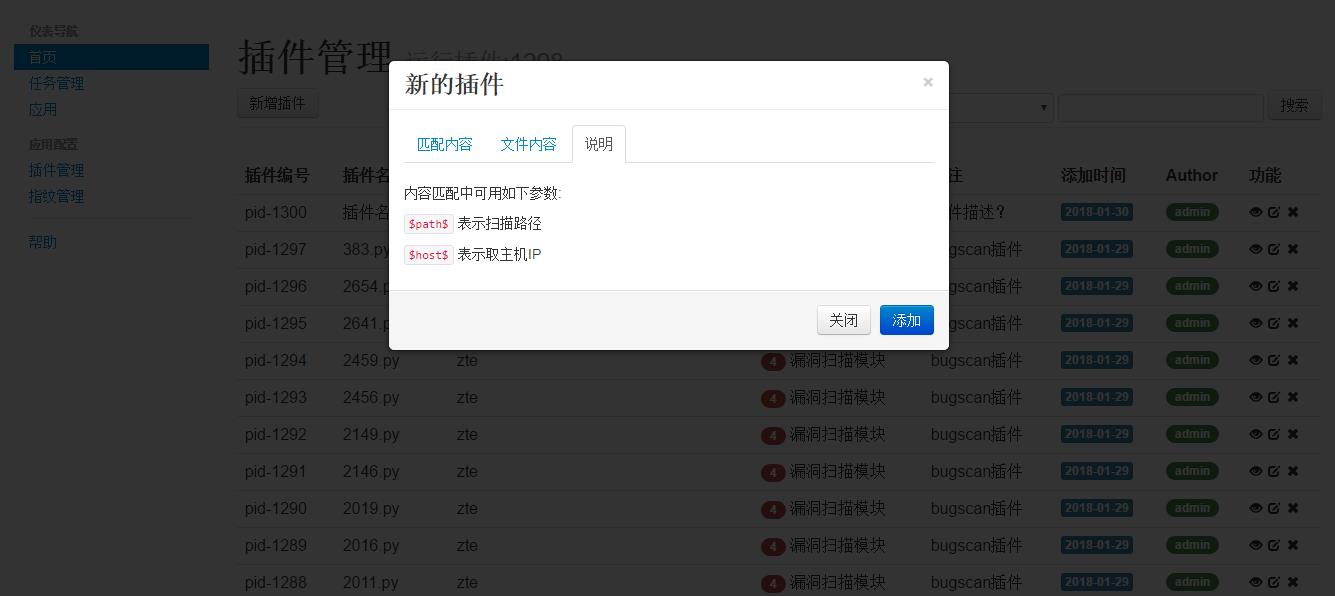
增加插件可以有一个简单的添加办法,列出部分参数,填写即可,w8scan会自动生成保存对应代码。当然也可以直接通过上传文件来上传插件。



和之前的不同在于,插件不仅会所属于对应的"服务类型"(ServiceName),还会所属于下面的漏洞分类。
js
"0" => "无",
"1" => "信息探测模块",
"2" => "资产发现模块",
"3" => "基础扫描模块",
"4" => "漏洞扫描模块",
"5" => "第三方扫描模块"这样可以集成所有的插件,每个插件都有所属的 tags .
在新增任务时,可以选择对应的模块进行相应的"扫描"